
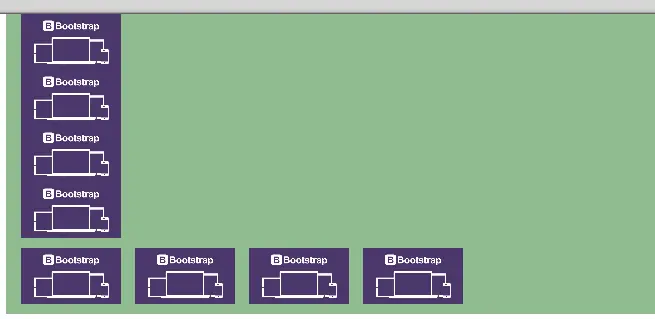
 设置了list-inline,li还是不能水平排列,该怎么解决
设置了list-inline,li还是不能水平排列,该怎么解决
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在 <head> </head> 元素中添加: li{ display:inline-block; } ######bootstrap里面是用list-inline类来设置li水平排列的没错啊,但是我设置无效######我没有下载安装 bootstrap,只是用其模板,测试了一下,没问题。
<!DOCTYPE html> <html> <head> <title>Bootstrap 模板</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 引入 Bootstrap --> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 Shiv 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head> <body> <div class="container" style="background-color:darkseagreen;"> <!-- list-unstyled:去掉原有的格式 --> <ul class="list-unstyled"> <li><img src="http://static.open-open.com/news/uploadImg/20160727/20160727083501_753.jpg" width="100px"</li> <li><img src="http://static.open-open.com/news/uploadImg/20160727/20160727083501_753.jpg" width="100px"</li> <li><img src="http://static.open-open.com/news/uploadImg/20160727/20160727083501_753.jpg" width="100px"</li> <li><img src="http://static.open-open.com/news/uploadImg/20160727/20160727083501_753.jpg" width="100px"</li> </ul>
<!-- 无序列表纵向变横向 -->
<ul class="list-unstyled list-inline">
<li><img src="http://static.open-open.com/news/uploadImg/20160727/20160727083501_753.jpg" width="100px"</li>
<li><img src="http://static.open-open.com/news/uploadImg/20160727/20160727083501_753.jpg" width="100px"</li>
<li><img src="http://static.open-open.com/news/uploadImg/20160727/20160727083501_753.jpg" width="100px"</li>
<li><img src="http://static.open-open.com/news/uploadImg/20160727/20160727083501_753.jpg" width="100px"</li>
</ul>
</div> <!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) --> <script src="https://code.jquery.com/jquery.js"></script> <!-- 包括所有已编译的插件 --> <script src="js/bootstrap.min.js"></script> </body> </html>
 ######我用的是bootstrap4,可能是4不支持######的确如此。如果用的是bootstrap4,就无效果。 不过,对于这种场合,可以将希望要水平排列的这一组按钮的类名更改一下。比如, 将 <ul class="list-unstyled list-inline">改成: <ul class="x">, 然后,在<head></head>标签(元素)中,添加:
######我用的是bootstrap4,可能是4不支持######的确如此。如果用的是bootstrap4,就无效果。 不过,对于这种场合,可以将希望要水平排列的这一组按钮的类名更改一下。比如, 将 <ul class="list-unstyled list-inline">改成: <ul class="x">, 然后,在<head></head>标签(元素)中,添加: <style> .x li{ display:inline-block; } </style>
即可奏效。