jquery 跨域 请求 json 请求数据成功,但控制台报错Uncaught SyntaxError: Unexpected token :? 400 报错
最近使用jquery 跨域请求数据,遇到一个奇怪问题,试了好多方法,依然不能解决下面的问题:()
控制台死活都是报错:
Uncaught SyntaxError: Unexpected token :
![]()
请求方式(getJSON等都试了,报错一样):
$.ajax({
type:"get",
url:url,
dataType:"jsonp",
success: function (data) {
var result = JSON.stringify(data);
console.log(result);
}
});请求的数据是正常返回的,可就是获取不到,:

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
把响应内容贴出来看下
######$.getJSON("http://api.flickr.com/services/feeds/photos_public.gne?tags=cat&tagmode=any&format
=json&jsoncallback=?", function(data){
$.each(data.items, function(i,item){
$("<img/>").attr("src", item.media.m).appendTo("#images");
if ( i == 3 ) return false;
});
});chrome最新版的控制台,返回json的接口要声明text/json。或者你eval一下返回数据看看
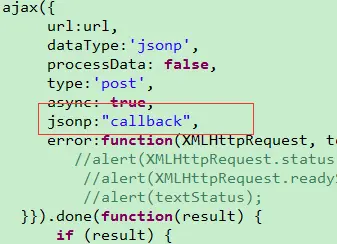
######jsonp是要传递一个回调函数名称给服务端,如 :
dataType: "jsonp", //使用jsonp
jsonp: "jsonpCallback", //callback函数名称服务端返回的字符串则会是 jsonCallback({"a": "1", "b":"2"}) 这样的代码
然后你还需要在你客户端的页面上实现这一回调函数:
function jsonpCallback(json){
console.debug('a='+json.a+', b='+json.b);
}######
把响应内容贴出来看下
######把响应内容贴出来看下
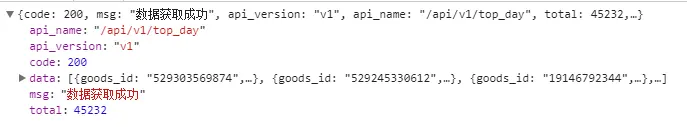
返回的数据
$.getJSON("http://api.flickr.com/services/feeds/photos_public.gne?tags=cat&tagmode=any&format
=json&jsoncallback=?", function(data){
$.each(data.items, function(i,item){
$("<img/>").attr("src", item.media.m).appendTo("#images");
if ( i == 3 ) return false;
});
});搜了很多,大概知道为什么了,看了这个帖子,跟我的解决方案一样,都是在服务端使用http请求获取数据后,再通过ajax请求数据
https://my.oschina.net/u/1187799/blog/296865
######https://my.oschina.net/tp123/blog/1506646 希望 能给你帮助
######谢谢,不过我请求的api是别的服务器上的,目前我的解决方案是用ajax同源请求自己的服务然后通过后端模拟http请求获取数据######

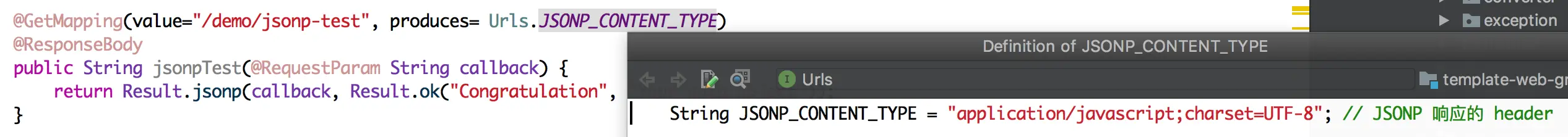
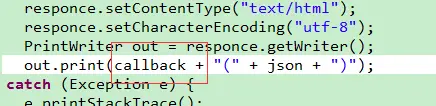
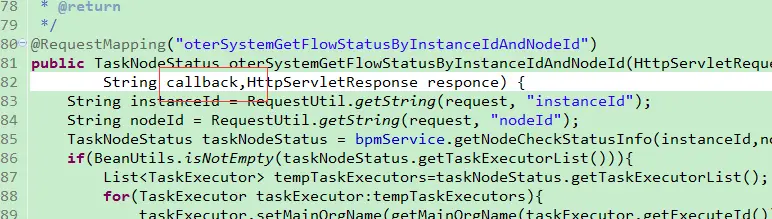
 前后台改成这样 就可以了
前后台改成这样 就可以了