
自动完成效果中,该用什么样的方式来从后台加载数据?? 400 报错
自动完成效果中,该用什么样的方式来从后台加载数据?? 400 报错
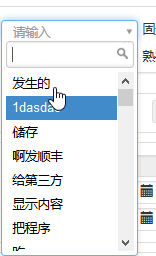
使用js的自动完成插件, 需要从后台获取数据,但是什么进行后台请求数据呢?
这样的效果. 如果用change事件来加载数据的话,请求太过频繁了,但是什么时机请求比较好呢?

展开
收起
1
条回答
 写回答
写回答
-
https://developer.aliyun.com/profile/5yerqm5bn5yqg?spm=a2c6h.12873639.0.0.6eae304abcjaIB
间隔时间,比如说 1秒后、2秒后 用户没有持续输入就去请求服务器,这个我特意写了一个jquery插件 delaycall.js,介绍地址:https://my.oschina.net/yzChen/blog/749049
下面是我实际生产环境中的一段代码,我使用的是 input 事件,1.5 用户未输入,则提交获取数据请求,否则会重新计时
$('#search_input').delaycall({
######谢谢######我用Keyup
'func': goodsSearch,
'times': 1500,
'beforeCallClear': true,
'event': 'input',
'justNormalKeyCode': true
});
2020-05-30 20:52:06赞同 展开评论 打赏
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答



