
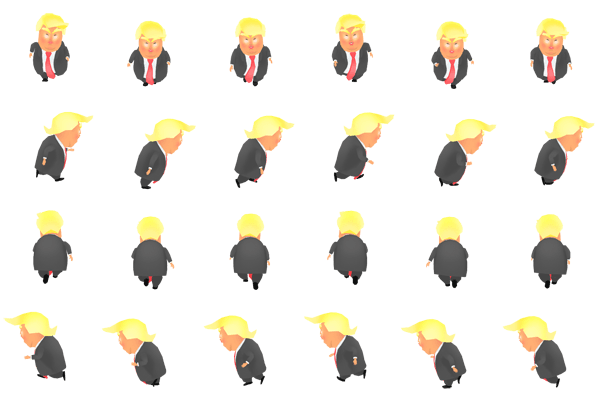
 就是竖着看,一列接着一列的让他动起来。 我只能完成一行或者一列动画,但是两列加起来就不行了。 只能用css
就是竖着看,一列接着一列的让他动起来。 我只能完成一行或者一列动画,但是两列加起来就不行了。 只能用css
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
HTML代码
<div class="boxA"></div>
css代码
.boxA {
width: 100px;
height: 400px;
background:url("https://img-ask.csdn.net/upload/202005/13/1589349016_808127.png") no-repeat;
background-size: 600% 100%;
-webkit-animation: bird-slow .5s steps(5) infinite;
animation: bird-slow .5s steps(5) infinite;
}
@keyframes bird-slow {
0% {
background-position: 0% 0%;
}
100% {
background-position: 100% 0%;
}
}
@-webkit-keyframes bird-slow {
0% {
background-position: 0% 0%;
}
100% {
background-position: 100% 0%;
}
}