
获取播放源地址的过程很曲折,移动端抓包,PC-web端分析,后来,发现一个网站,终于找到了一线希望。
就是ibilibili.com了 这个网站的功能呢,就是很方便的让你获取B站视频的下载地址,同时,它还会有一个播放器供你预览。有多方便呢? 这是一个B站视频的链接,视频id是49023450 https://www.bilibili.com/video/av49023450 当你在bilibili前面加个i时,类似下面,你就直接获取到你想要的了 https://www.ibilibili.com/video/av49023450  很明显,这就是直接拿到播放源地址了,这是我们达到目标的捷径无疑了。 查看源代码,将无用数据都删光! 看到了赤裸裸的××
很明显,这就是直接拿到播放源地址了,这是我们达到目标的捷径无疑了。 查看源代码,将无用数据都删光! 看到了赤裸裸的××
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<script src="http://cdn.staticfile.org/jquery/1.9.1/jquery.min.js"></script>
<body>
<div id="vd"></div>
<audio id="player" autoplay="autoplay"></audio>
<script>
function callbackfunction(j){
var u = j.durl[0].url;
$("#vd").html('<video width="680" height="376" src="'+u+'" preload="auto" autoplay="" controls="" class="embed-responsive-item"></video>')
$("#page1").attr("href",j.durl[0].url);
}
function parseVideo(page){
$.getScript("http://api.bilibili.com/playurl?callback=callbackfunction&aid=49619819&page="+page+"&platform=html5&quality=3&vtype=mp4&type=jsonp");
}
parseVideo(1)
</script>
</body>
</html>
看到了吧,首先通过B站的一个接口,拿到播放源的信息 aid 就是 avid,视频id
function parseVideo(page){
$.getScript("http://api.bilibili.com/playurl?callback=callbackfunction&aid=49619819&page="+page+"&platform=html5&quality=3&vtype=mp4&type=jsonp");
}
response
callbackfunction({
"from": "local",
"result": "suee",
"quality": 6,
"format": "mp4",
"timelength": 268633,
"accept_format": "mp4",
"accept_quality": [6],
"video_codecid": 7,
"video_project": false,
"seek_param": "start",
"seek_type": "second",
"durl": [{
"order": 1,
"length": 268633,
"size": 8025970,
"url": "http:\/\/upos-hz-mirrorks3u.acgvideo.com\/upgcxcode\/93\/11\/86881193\/86881193-1-6.mp4?e=ig8euxZM2rNcNbug7WdVtWug7WdVNEVEuCIv29hEn0l5QK==&deadline=1555647031&gen=playurl&nbs=1&oi=3742041866&os=ks3u&platform=html5&trid=812e5d046a8a4213bf3119bdf184f128&uipk=5&upsig=97ec92a9612234c4c4ce7b29e27d5ef4&uparams=e,deadline,gen,nbs,oi,os,platform,trid,uipk"
}],
"img": "https:\/\/i1.hdslb.com\/bfs\/archive\/70492d7b0760a9e38c8573b421c3dc8128232b09.jpg",
"cid": "https:\/\/comment.bilibili.com\/86881193.xml",
"fromview": "vupload"
});
durl[n].url 就是播放源 然后将获取到的播放源插入到页面上
var u = j.durl[0].url;
$("#vd").html('<video width="680" height="376" src="'+u+'" preload="auto" autoplay="" controls="" class="embed-responsive-item"></video>')
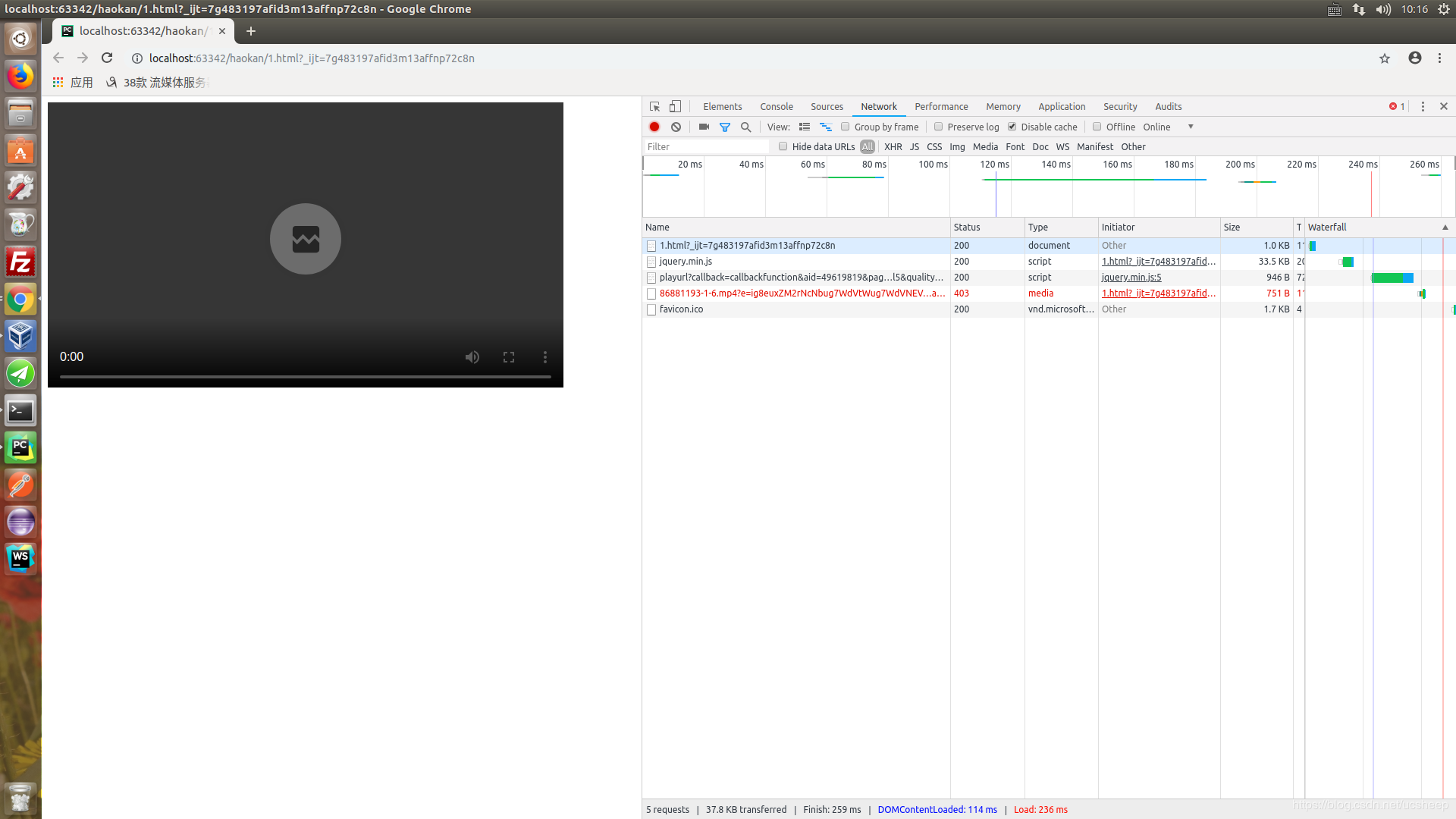
那我们试一试。 
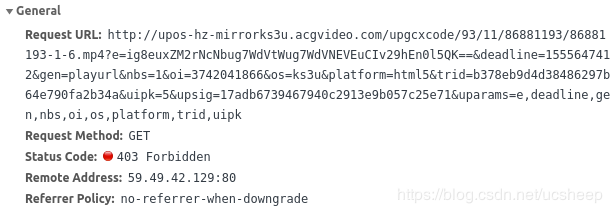
该链接 open_in_new_tab 没有问题,该链接的deadline也没有过期,再看详细信息  403,referrer 策略是 no-referrer-when-downgrade 来源信息对于网站而言挺重要 那我们在head里面加一条
403,referrer 策略是 no-referrer-when-downgrade 来源信息对于网站而言挺重要 那我们在head里面加一条
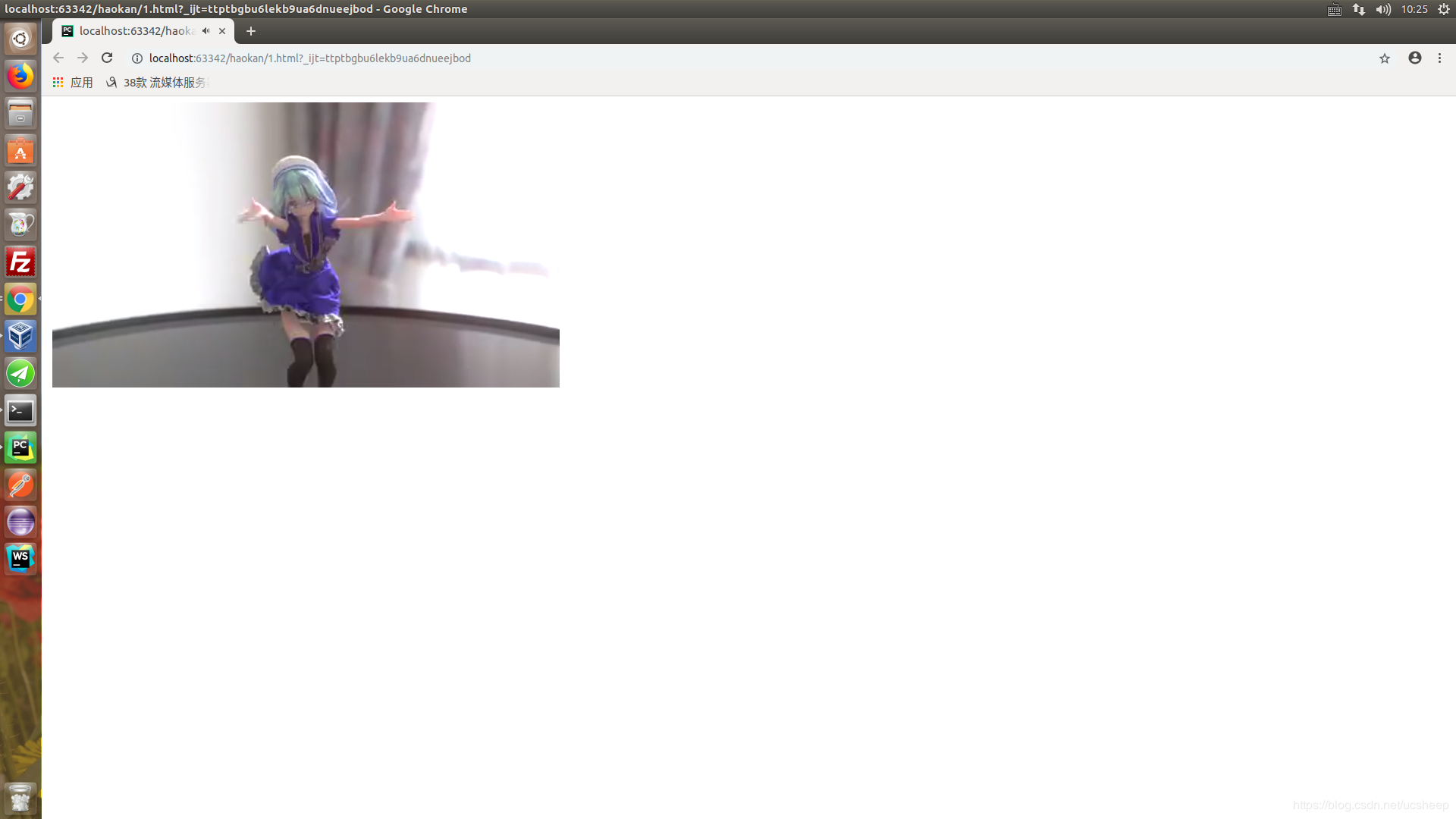
<meta name="referrer" content="no-referrer">

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。