1
条回答
 写回答
写回答
-
前提条件
步骤1: 创建项目。
操作步骤
- 在项目主页,展开项目开发最右侧的历史功能,并选择移动应用开发。

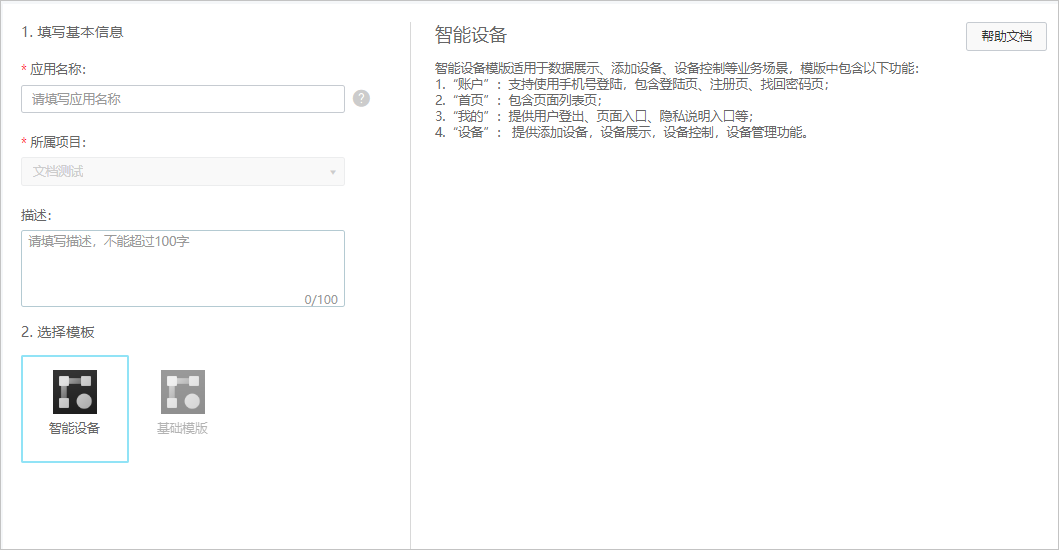
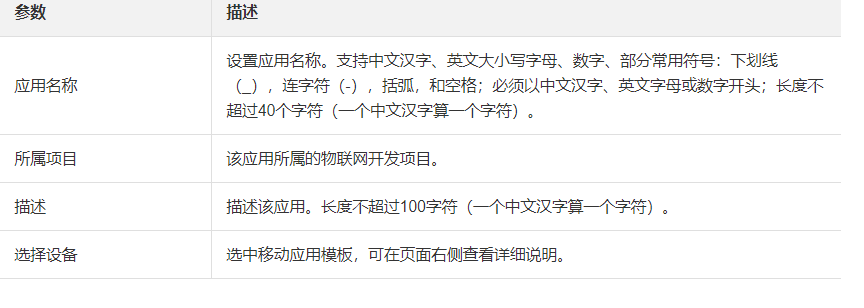
- 在移动应用开发页的可视化应用页签,单击新增可视化应用,然后填写信息并单击完成。


- 自定义新增页,设计界面布局,即根据您的业务需要,设计您的应用页面样式,如背景、UI组件位置等。 您可以自己设计界面样式,也可以使用左侧界面模板下的模板界面。后续步骤以自定义界面为例。
使用界面模板:在页面左侧界面模板下选择合适的模板,拖拽到中间画布上,再根据您的需要进行调整。



自定义界面:
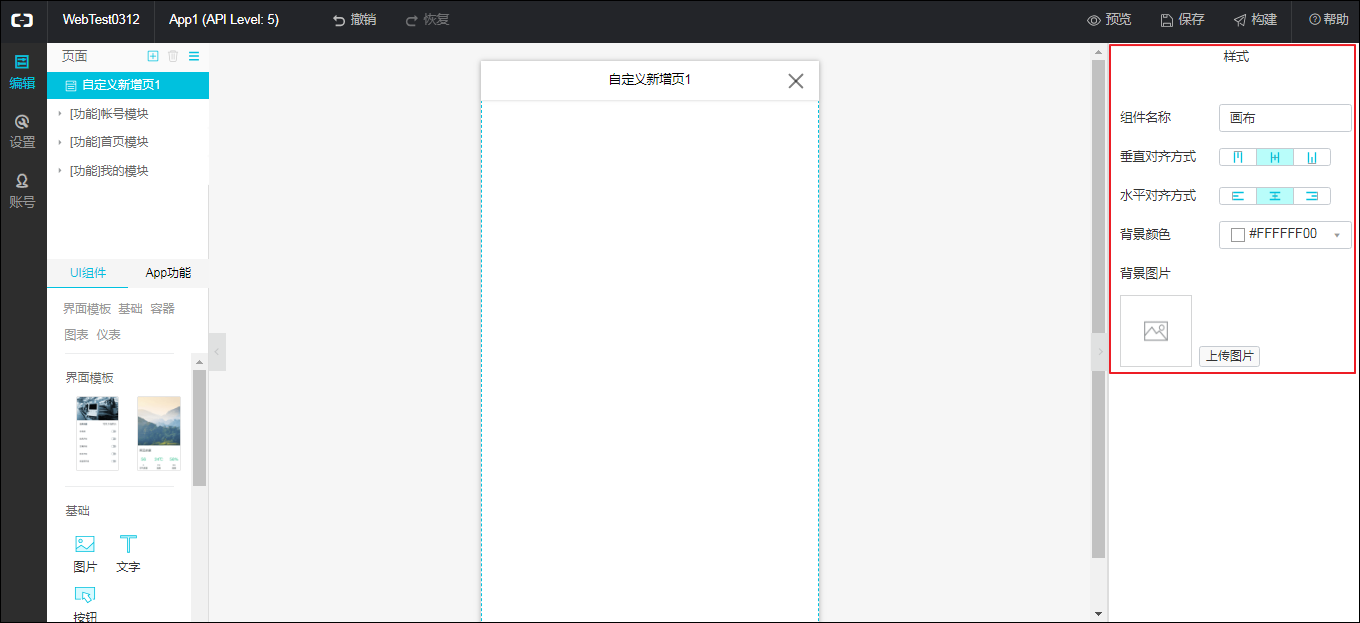
设置界面对齐方式和背景。

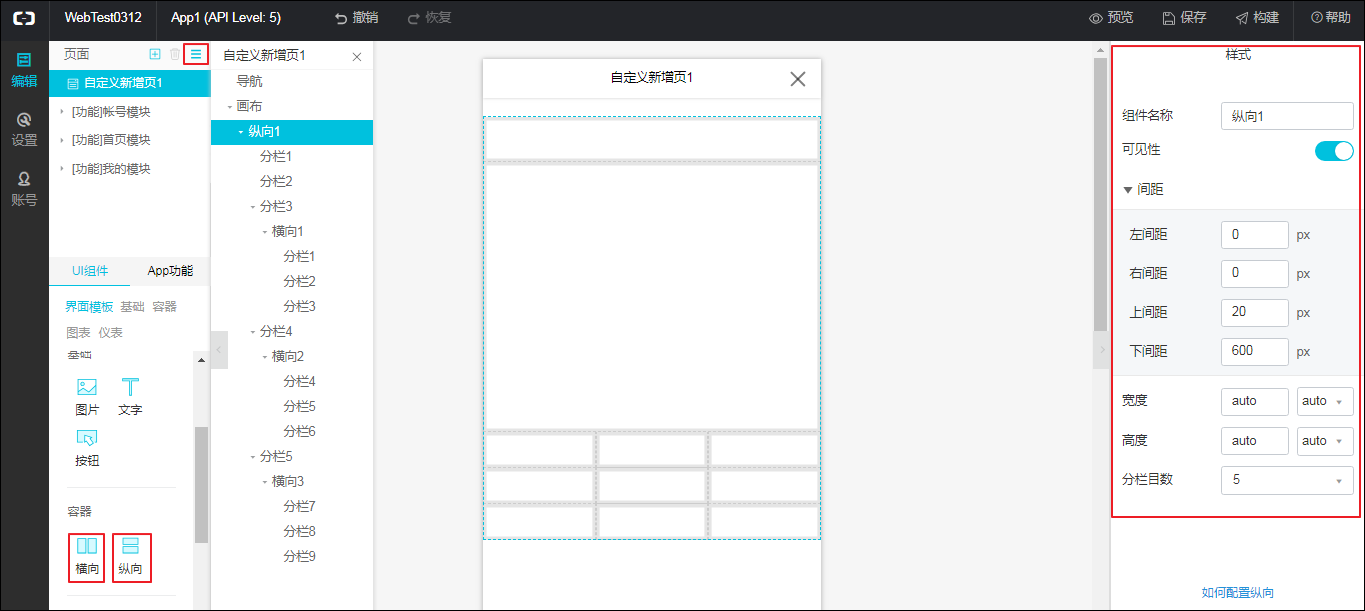
设置页面布局。 根据业务需要,从左侧UI组件的容器中,拖拽横向或(和)纵向分栏组件到画布上,然后为各分栏分别设置样式。


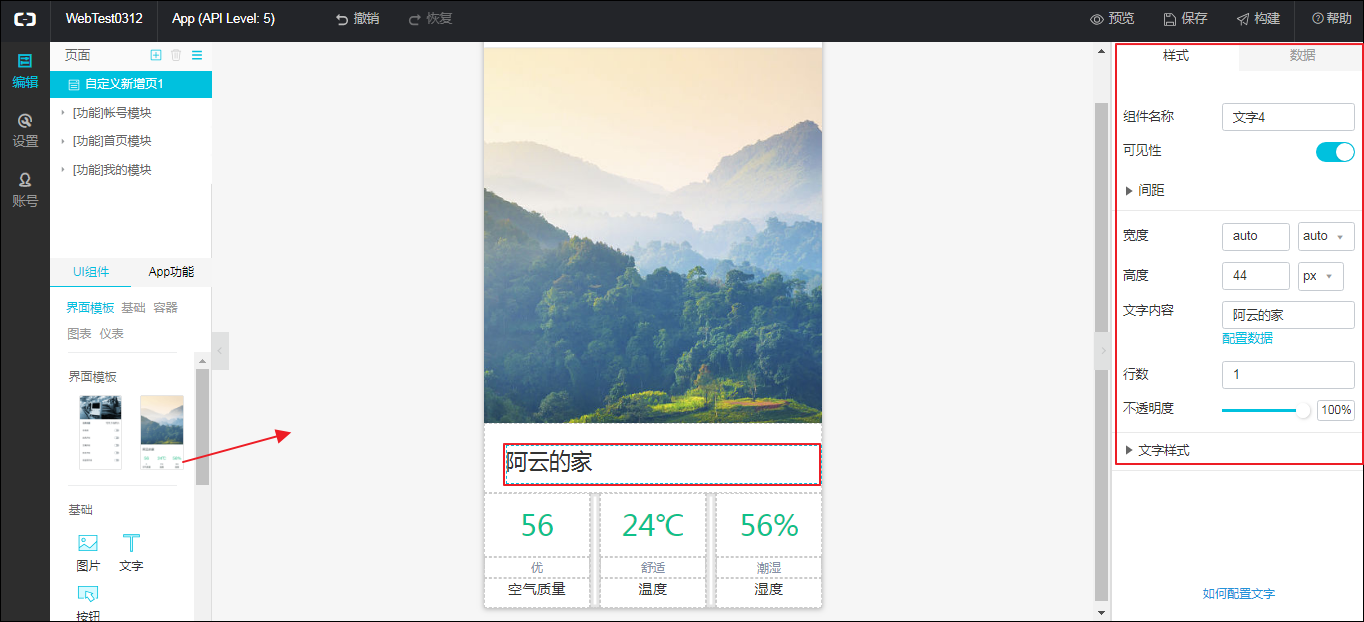
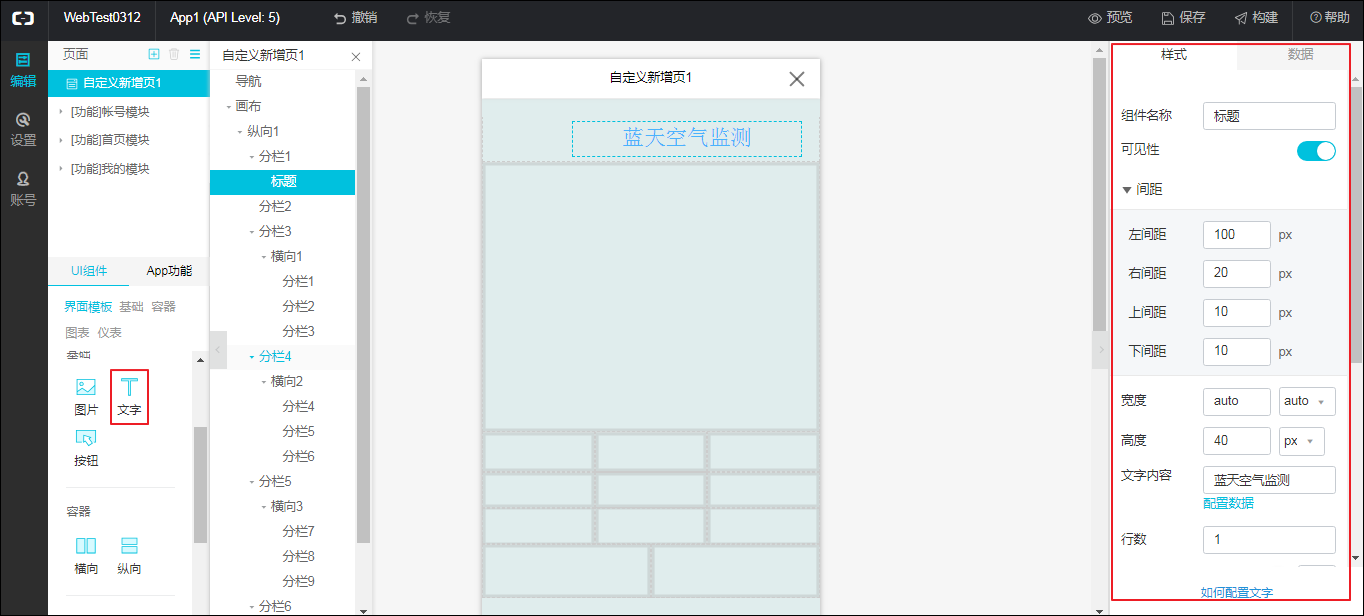
- 配置应用页面标题。 拖拽一个文字组件到画布上的标题分栏位置上,并在右侧配置标题内容和显示样式。

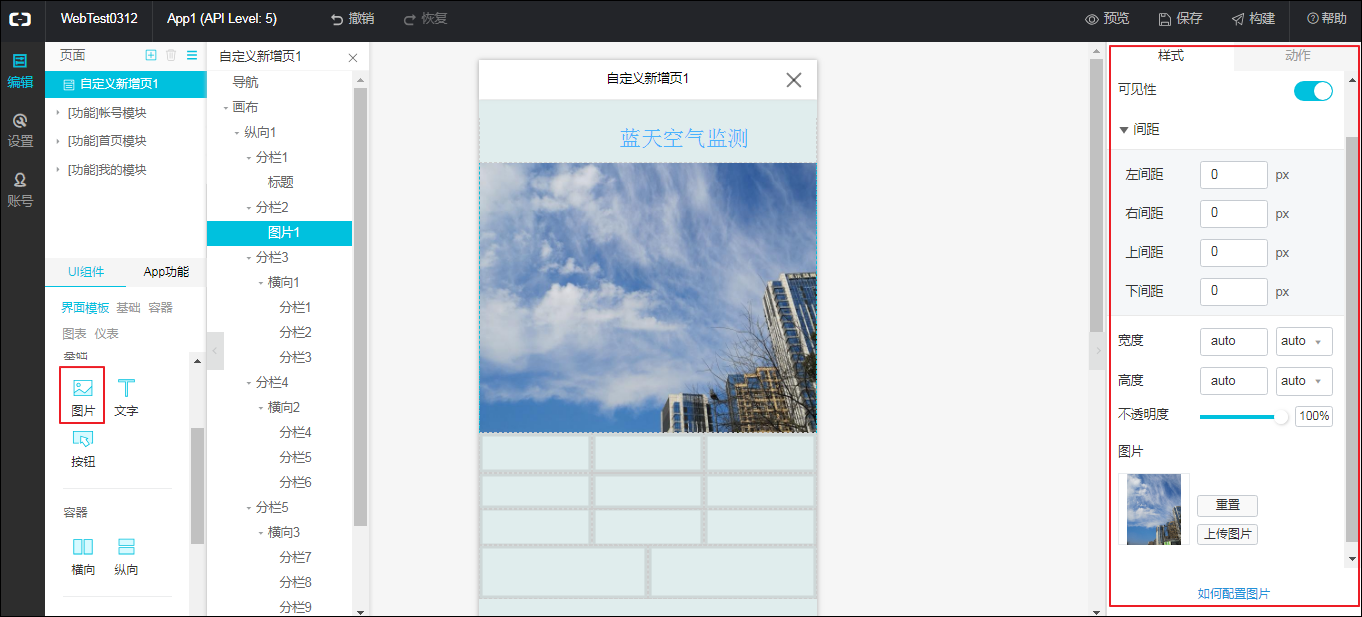
- 拖拽一个图片组件到画布上的对应分栏中,然后编辑图片显示样式。

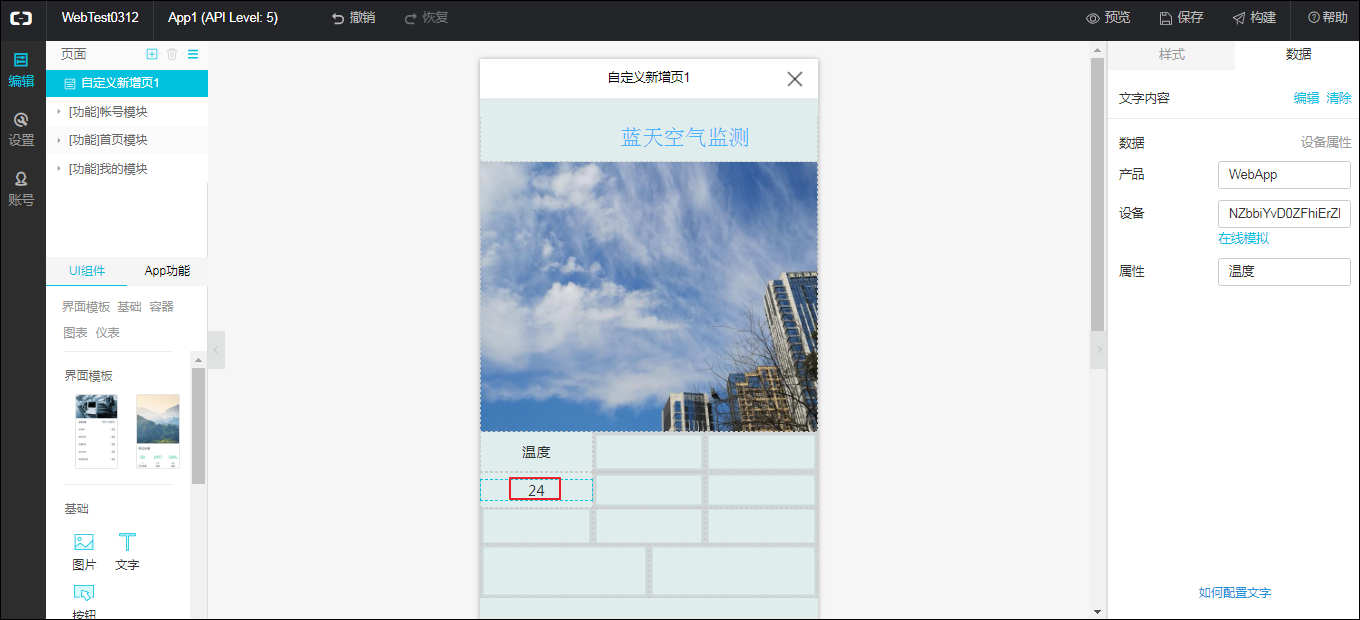
- 创建一个温度显示组件。
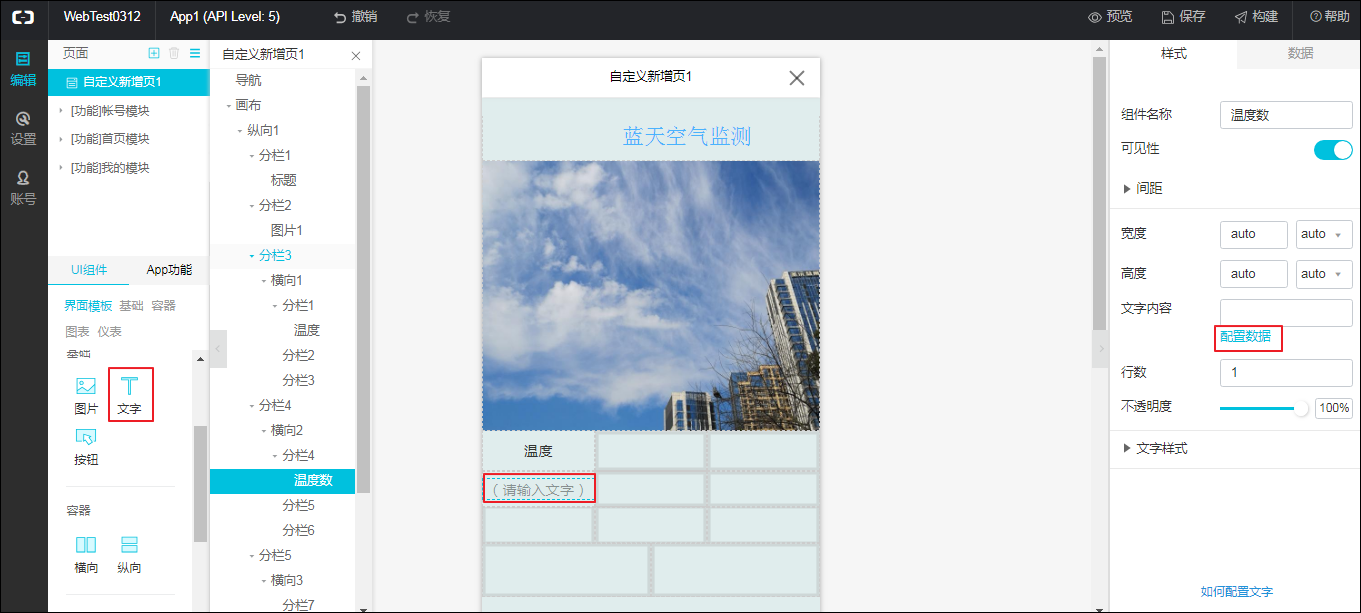
- 拖拽一个文字组件到预留分栏中,输入文字内容温度作为标题,并配置显示样式。
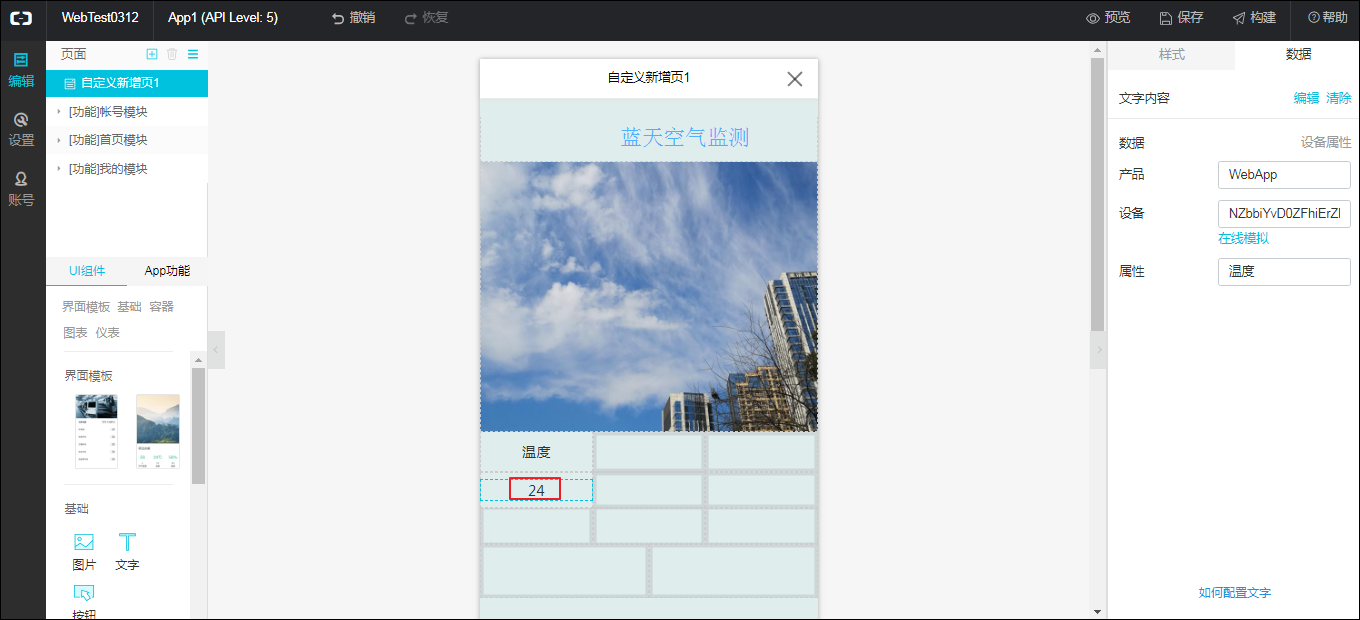
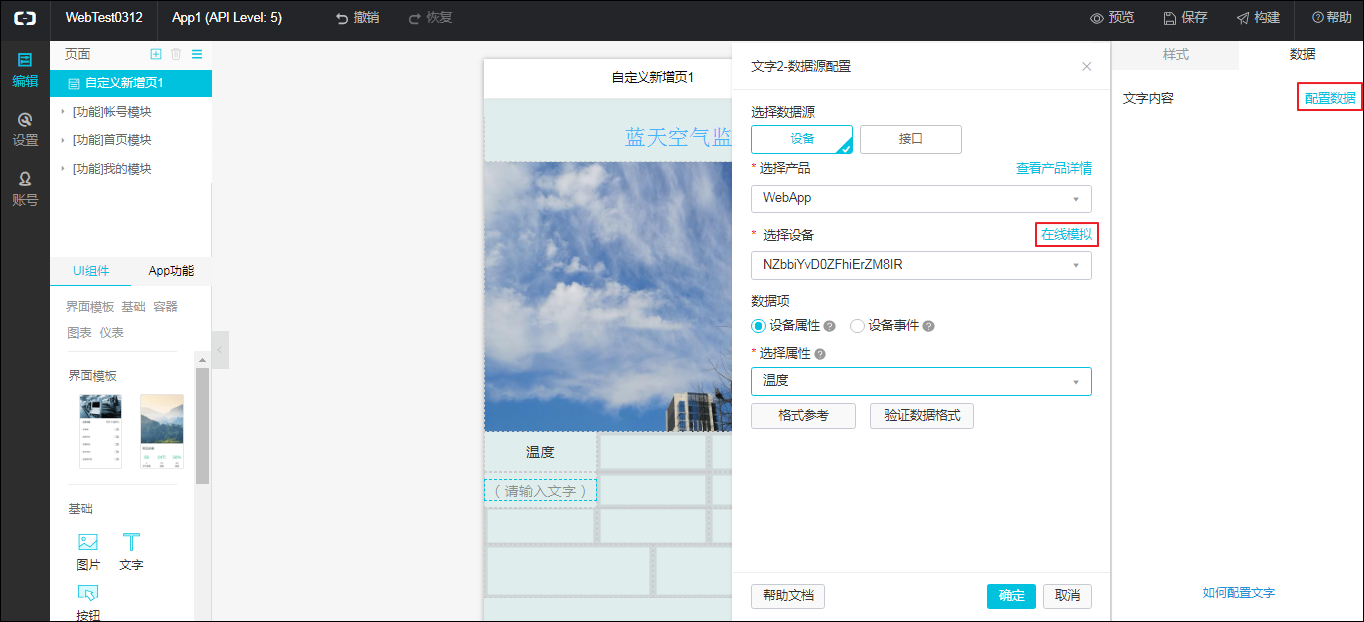
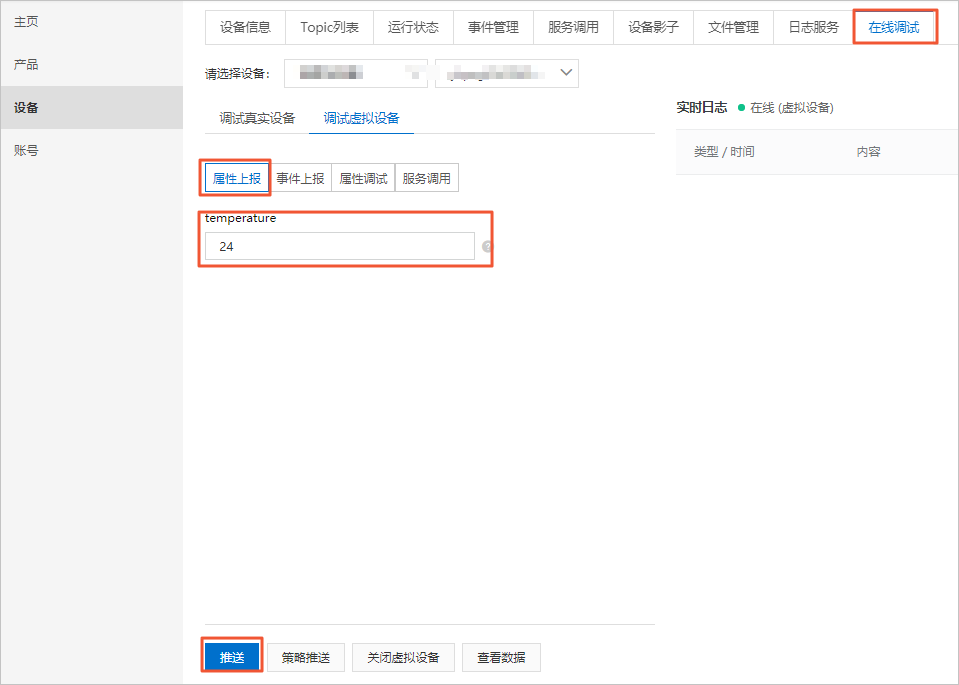
- 再拖拽一个文字组件到预留分栏中,配置文字内容时,选择配置数据。




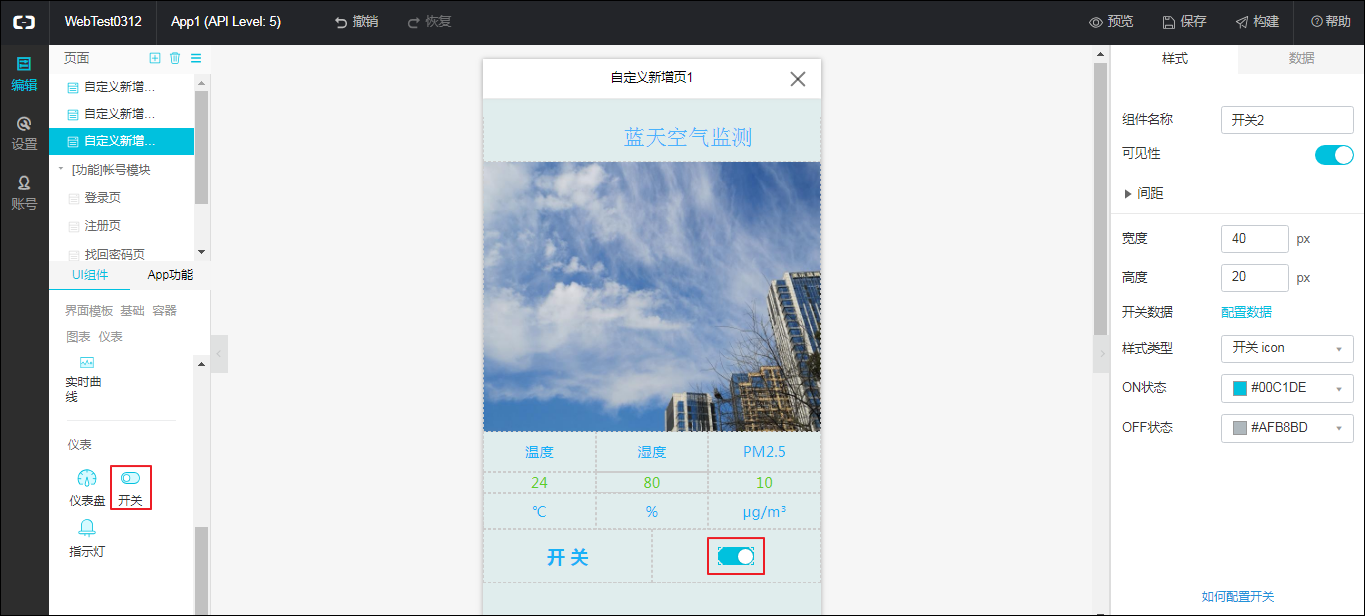
- 配置湿度和PM2.5显示组件。配置方法与步骤7配置温度显示组件相同。

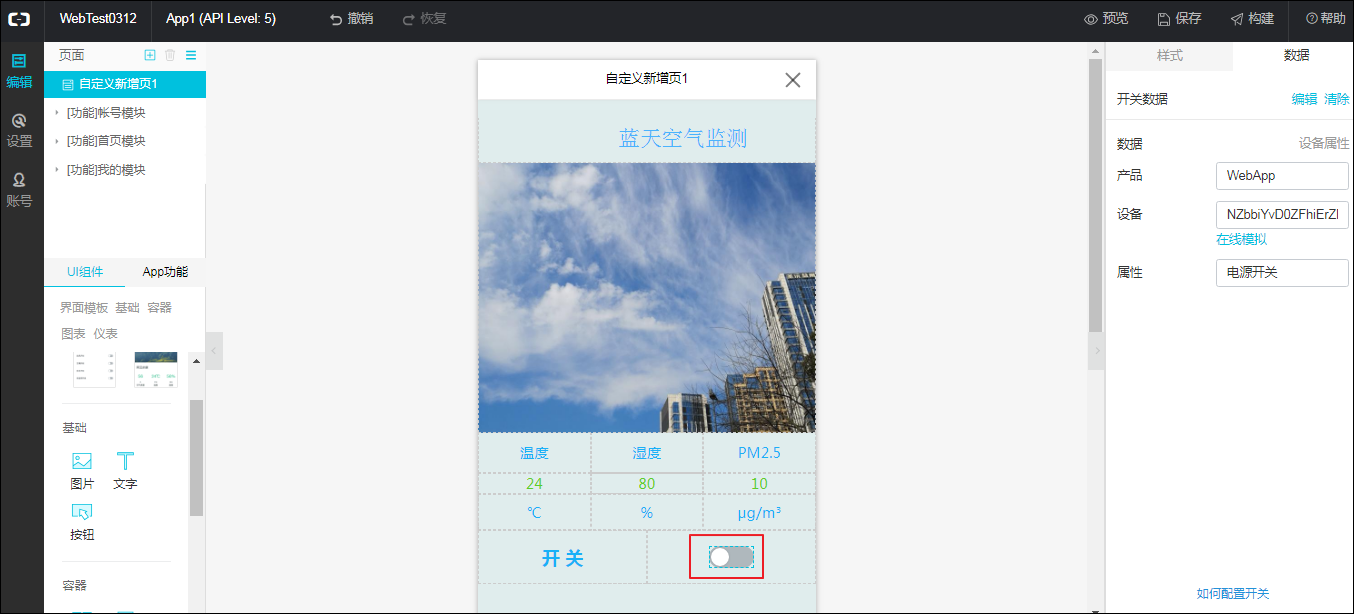
- 配置一个空气监测仪开关状态监控组件。


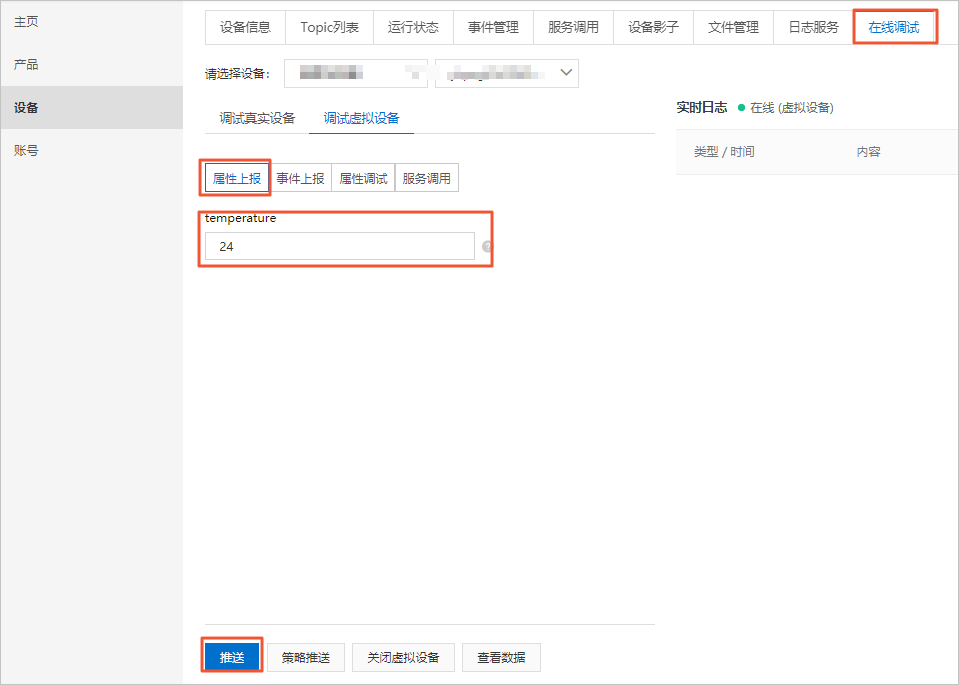
- 单击编辑器页面右上方保存 > 预览,预览应用。
2020-03-26 20:56:04赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




