
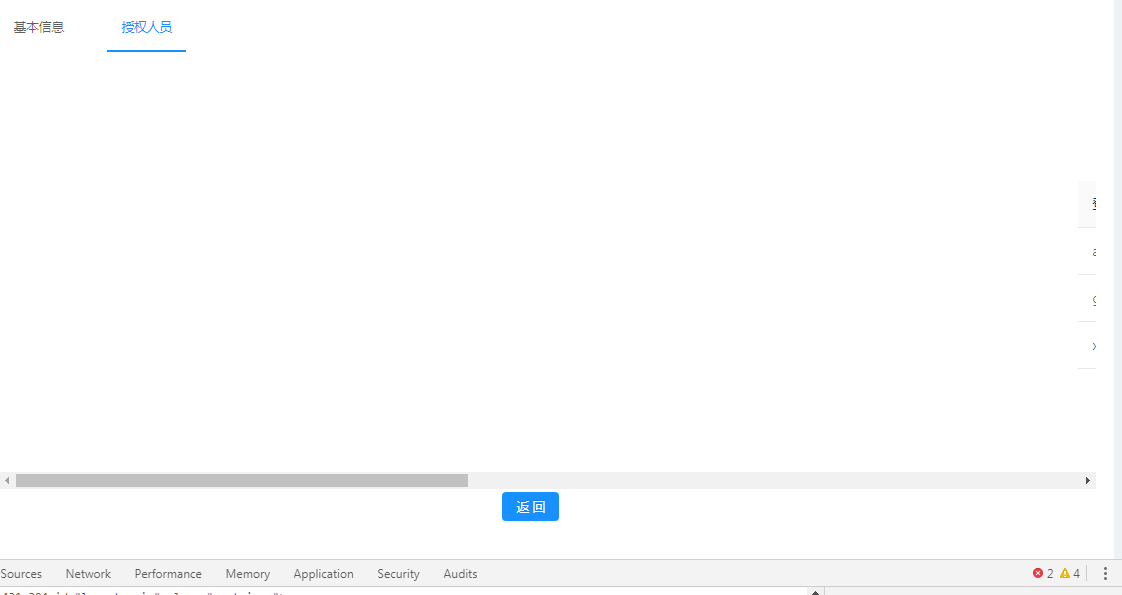
第一个tab显示得出来,但点击第二个tab就显示不出来了 一开始我怀疑是缓存没有默认加载,但是看样式发现不是。 好像点击第二个tab页时 会自己加上 margin-left: -100%; 这个样式,将这个样式去掉,即会出现滚动条,tab的内容在最最最右边。 而且tab中都有 overflow-y: auto; 这个样式,如果将它去掉,tab页内容显示正常,但不能上下滚动,返回按钮就看不到了  不知怎么回事,有没有大佬碰到这个情况
不知怎么回事,有没有大佬碰到这个情况
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。