
JS零基础入门知识宝典
想收藏一份JS零基础入门知识宝典,哪位大侠有?
JavaScript 是 Web 的编程语言。所有现代的 HTML 页面都使用 JavaScript。
JavaScript 非常容易学。关于零基础入门JS,零基础,该如何学习?有木有大神指教?
往期精彩干货内容汇总:
小白求助:零基础入门kubernetes需要哪些知识? https://developer.aliyun.com/ask/273946
Flutter有哪些必知的框架原理和常用工具? https://developer.aliyun.com/ask/273907
关于入门微服务,那些你必懂的知识 https://developer.aliyun.com/ask/273861
Java经典1000问 https://developer.aliyun.com/ask/257905
开发者社区邀你加入钉钉群聊社区问答,和大家一起闲来无事探讨技术二三事,解决技术难题我最行,悠哉游哉技术论文小分享,群内电子技术期刊多多多~点击进入查看详情https://qr.dingtalk.com/action/joingroup?code=v1,k1,B+0m7X2kV4zJsN9DzgowaMmX4ELIQ0ty96RtPFA9J9Y=&_dt_no_comment=1&origin=11
也可钉钉扫描下方二维码

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。

JavaScript (ECMAScript) :JavaScript 是脚本语言。JavaScript和ECMAScript通常被人用来表达相同的含义,但是JavaScript并不是这么一点含义,它是由ECMAScript 核心. DOM 文档对象模型. BOM 浏览器对象模型 这三部分组成。浏览器会在读取代码时,逐行地执行脚本代码。而对于传统编程来说,会在执行前对所有代码进行编译。
组成部分包括语法,类型,语句,关键字,保留字,操作符,对象。
其中,文档对象模型(DOM , Document Object Model)是针对XML但是经过拓展用于HTML的应用程序编程接口。DOM把整个页面映射为一个多层节点结构,开发人员借助DOM Api对节点进行操作。可以通过浏览器F12进入开发者模式,查看层级关系。当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。HTML DOM 模型被构造为对象的树。通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
功能大致上:
· JavaScript 能够改变页面中的所有 HTML 元素
· JavaScript 能够改变页面中的所有 HTML 属性
· JavaScript 能够改变页面中的所有 CSS 样式
· JavaScript 能够对页面中的所有事件做出反应
同时,浏览器对象模型(Browser Object Model)使用BOM控制浏览器显示页面意外的部分。
javaScript脚本加载方式
1 通过在网页中加入标记JavaScript的开始和结束,将JavaScript代码放到之间
2 也可以引入一个外部的JavaScript文件,这个JavaScript文件一般以.js作为扩展名
3 原则上,放在之间。但视情况可以放在网页的任何部分
4 一个页面可以有几个,不同部分的方法和变量,可以共享。
javaScript语句开发
(1)对大小写敏感
(2)自动忽略多余的空格
(3)在文本字符串中使用反斜杠对代码行进行换行
(4)单行注释(//)多行注释(/* */)

JavaScript 是一个程序语言。语法规则定义了语言结构。
JavaScript 字面量
在编程语言中,一般固定值称为字面量,如 3.14。
数字(Number)字面量 可以是整数或者是小数,或者是科学计数(e)。
字符串(String)字面量 可以使用单引号或双引号:
数组(Array)字面量 定义一个数组:
[40, 100, 1, 5, 25, 10]
对象(Object)字面量 定义一个对象:
{firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"}
函数(Function)字面量 定义一个函数:
function myFunction(a, b) { return a * b;}
**JavaScript 变量 **
在编程语言中,变量用于存储数据值。
JavaScript 使用关键字 var 来定义变量, 使用等号来为变量赋值:
var x, length
x = 5
length = 6
JavaScript 操作符
JavaScript使用 算术运算符 来计算值:
(5 + 6) * 10
JavaScript使用赋值运算符给变量赋值:
x = 5
y = 6
z = (x + y) * 10
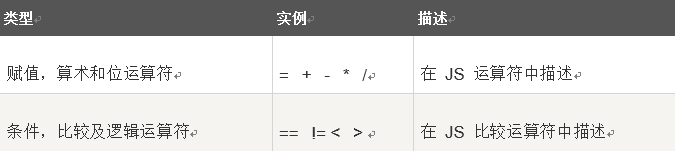
JavaScript语言有多种类型的运算符:

JavaScript 语句
在 HTML 中,JavaScript 语句向浏览器发出的命令。
语句是用分号分隔:
x = 5 + 6;
y = x * 10;
JavaScript 关键字
JavaScript 关键字用于标识要执行的操作。
和其他任何编程语言一样,JavaScript 保留了一些关键字为自己所用。
var 关键字告诉浏览器创建一个新的变量:
var x = 5 + 6;
var y = x * 10;
JavaScript 同样保留了一些关键字,这些关键字在当前的语言版本中并没有使用,但在以后 JavaScript 扩展中会用到。
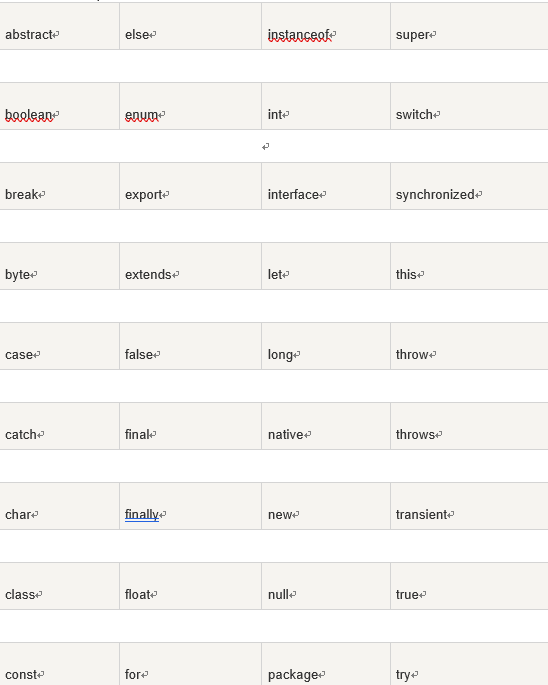
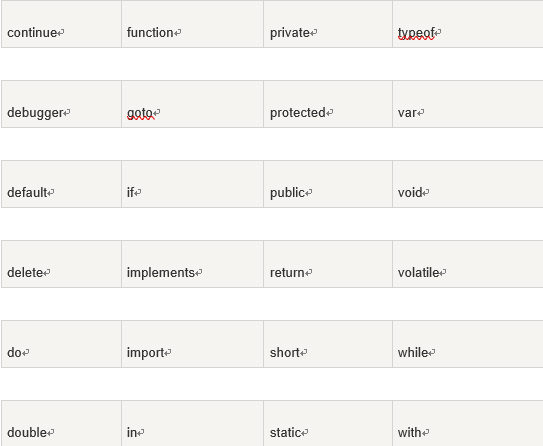
以下是 JavaScript 中最重要的保留字(按字母顺序):


JavaScript 注释
不是所有的 JavaScript 语句都是"命令"。双斜杠 // 后的内容将会被浏览器忽略: // 我不会执行
JavaScript 数据类型
JavaScript 有多种数据类型:数字,字符串,数组,对象等等:
var length = 16; // Number 通过数字字面量赋值
var points = x * 10; // Number 通过表达式字面量赋值
var lastName = "Johnson"; // String 通过字符串字面量赋值
var cars = ["Saab", "Volvo", "BMW"]; // Array 通过数组字面量赋值
var person = {firstName:"John", lastName:"Doe"}; // Object 通过对象字面量赋值
数据类型的概念
编程语言中,数据类型是一个非常重要的内容。
为了可以操作变量,了解数据类型的概念非常重要。
如果没有使用数据类型,以下实例将无法执行:
16 + "Volvo"
16 加上 "Volvo" 是如何计算呢? 以上会产生一个错误还是输出以下结果呢?
"16Volvo"
你可以在浏览器尝试执行以上代码查看效果。
在接下来的章节中你将学到更多关于数据类型的知识。
JavaScript 函数
JavaScript 语句可以写在函数内,函数可以重复引用:
引用一个函数 = 调用函数(执行函数内的语句)。
function myFunction(a, b) {
return a * b; // 返回 a 乘以 b 的结果
}
JavaScript 字母大小写
JavaScript 对大小写是敏感的。
当编写 JavaScript 语句时,请留意是否关闭大小写切换键。
函数 getElementById 与 getElementbyID 是不同的。
同样,变量 myVariable 与 MyVariable 也是不同的。
JavaScript 字符集
JavaScript 使用 Unicode 字符集。
Unicode 覆盖了所有的字符,包含标点等字符。
JS具体的语法内容还有很多,可以参考官方API或者学习网站完成掌握,简单易学,推荐网站
菜鸟教程:https://www.runoob.com/js/js-tutorial.html
w3cschool:https://www.w3school.com.cn/js/index.asp
引用自 https://www.cnblogs.com/xhqq/p/7561384.html
个人觉得不错的,没事可以翻翻的。书籍如下:
《javascript设计模式》,张容铭写的,可能不太适合零基础的,是非常不错的进阶书籍。
《javascript面向对象编程指南》,风格轻松易懂,比较适合初学者,原型那块儿讲得透彻,12种继承方式呢。
《js权威指南》、《js高级程序设计》,这两本书经典是经典,但是太厚,适合把其中任意一章都当成一本书来读。洋洋洒洒,很难一口气看完。比较适合当做参考书。
《你不知道的javascript》狙击js核心细节,闭包、原型、this讲得都还清楚。
《js设计模式与开发实践》js设计模式也是要学的,此书把js的设计模式讲得非常清晰,一点不晦涩,看起来没多少难度。
《正则指引》,分析源码时,如果正则表达式不懂,没法进行下去的。此书相对来说讲得比较清晰。
《基于MVC的JavaScript Web富应用开发》,看完后,基本能写出自己的mvc框架了。是本好书。
《javascript函数式编程》,js是一门函数式语言,此书是函数式编程一个入门,函数是一等公民那是非常重要的。
《js忍者秘籍》,jq作者写的,没有传说中的那么难读,话说就算你看完并理解所有知识点,也不会达到世界高手级别的。因为你还没有做到随心所欲。
《javascript框架设计》,如果初看此书,会觉得此书有罗列代码之嫌。在我看来,此书讲究的是框架的全局观。以上书籍是我认为是成就高手之路上必须看的,也需要反复看。
css相关的书籍,说实话我看得比较少,总共有六七本吧。有两本必须推荐一下: 《css权威指南》,css基础知识点那是讲得非常清楚的。什么层叠优先级、line-height啥的。不是随便一本书都敢叫“权威指南”的。
《css揭秘》,此书我也是不断的看,此书才不屑于全面讲css3各属性呢。css规范文档能讲的,它只会讲你最不在意的。此书解决的47问题,解决思路和解决方案同等重要,很有启发性。以上各书你都可以不买,至少买本此书吧