
组件之间的传值?
组件之间的传值?
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
1
条回答
写回答
-
父组件与子组件传值
父组件通过标签上面定义传值 :eg='data' 父组件中 data(){return {data:'egdata'}}
子组件通过props方法接受数据 props:['eg'] 在 props 中添加了元素之后,就不需要在 data 中再添加变量了
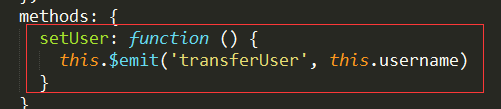
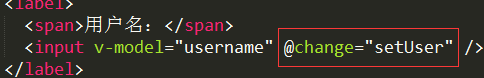
· 子组件向父组件传递数据 子组件通过$emit方法传递参数
子组件部分:


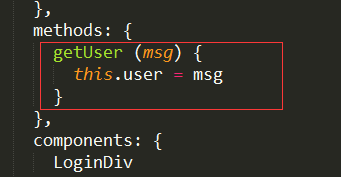
父组件中:


子组件向子组件传递数据
Vue 没有直接子对子传参的方法,建议将需要传递数据的子组件,都合并为一个组件。如果一定需要子对子传参,可以先从传到父组件,再传到子组件。
为了便于开发,Vue 推出了一个状态管理工具 Vuex,可以很方便实现组件之间的参数传递
2020-02-17 16:02:54赞同 展开评论
相关问答