
2020年即将到来,前端发展到今天,不仅在形式、内容和功能上越来越丰富,对前端开发人员的要求也越来越高!
2020年的前端,不仅在技术广度上提出了新的要求,前端开发人员薪资高低,早已经与技术深度成正比。
那么,2020年,如何晋升前端大佬?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
根据Github调查报告,JavaScript的受欢迎程度连续多年稳居第一,成为程序员最受欢迎的开发语言之一。
JavaScript的生态圈也非常活跃,module的数量持续稳定增长,将其他语言远远甩在身后。
从应用范围来看,JavaScript已经跨越前端、服务端、移动端、甚至可以开发物联网应用。
值得注意的是,有数据显示,有超过80%的JavaScript开发者使用ES6,有超过50%的开发者愿意使用TypeScript。
从技术发展趋势来看,前端开发逐渐从纯前端走向后端,html+css+js+jquery开发者的生存空间不断被压缩。
随着大前端技术的日趋流行,通过前端开发技术构建出一个完整的应用也变得不再复杂,这也是前端开发越来越火热的重要原因之一。
现在很多前端开发与后端开发界限也越来越不明显,前端全栈化,也逐渐成为高级前端开发者的标准之一。

随着JavaScript 的飞速发展,前端开发变得越来越有趣,新的库、框架层出不穷,同时,开发人员也感到心力交瘁。
无论你是编程新手,还是经验丰富的开发人员,我们必须保持学习,才能跟上技术的快速变化。
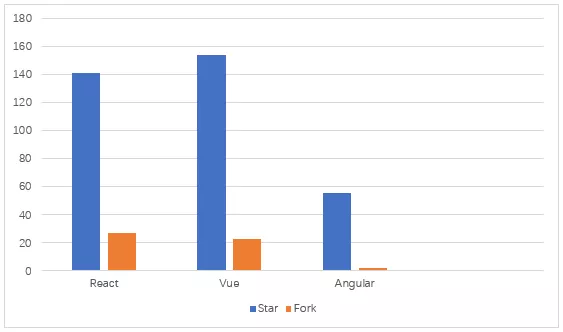
以React为例,曾经Facebook的开源项目,现在它已经成为了全球JS开发者的首选,与此同时,Vue,Angular也有大批追随者。

单页面应用的风靡使得web应用开发变得日趋复杂,组件化,工程化,自动化成了前端发展的趋势之一,工程化,组件化,自动化也逐渐成为一线大型互联网公司的标准。
展望2020年前端的发展,前端工程体系绝对不再是一个脚手架这么简单。

前端比较流行的 React Native、Weex、Flutter等跨平台开发框架,对于开发来说属于技术方案的选择。
2017 年微信推出小程序,到至今各大厂商都推出自己的小程序,跨端开发就不仅仅是技术的问题了,其已经成了必争的流量入口。

成为前端大佬,入职一线互联网公司,是众多程序员追求的目标。但是成为前端大佬不仅需要具备深厚的编程功底,其阅读业务能力、系统架构能力也必须有沉淀和积累。
始终保持学习的态度,是一个优秀技术者的自觉。但是具体朝哪个方向进步,还是需要有专业的人给予指导。
前端目前主流的三大框架,React国内热度最高,Vue也和火,Angular国内不是特别火,可以选择一个,框架层面只是用,对前端的基础知识掌握才是重中之重。
vue 双向数据绑定实现原理(数据劫持) ,卡槽slot,生命周期,getter, setter,nexttrick
vue router
hash 模式,history模式,meta参数,keep-alive,路由传值params和query的区别,redirct(重定向)
vuex
state, action, mutation,数据流
inject、provide
mixin混入
eventbus
vue axios 、axios 拦截器
es6 箭头函数(this指向),解构赋值 ,异步(promise–then、catch、all、finally;async–awit),设计模式,模块化,let 和 var 区别(作用域,变量提升)、pubsub
Object.assign({}, item, ob); 解决vue双向数据绑定对对象属性的新增和删除不能及时响应的问题
Set 实现数组去重
filter 实现数组 arry.filter(item => item); 筛选
组件:组件间传值 ref、ref、ref、parent、 $emit,
css预处理器:stylus,less,sass
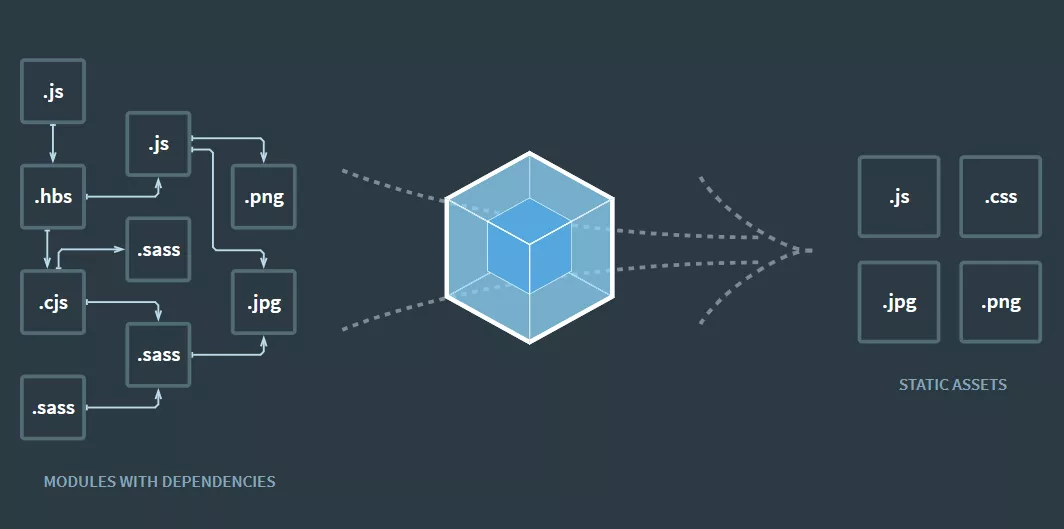
打包工具:grunt,webpack
typeScript :js超集
react
svg(path,stroke, clip-path,mask,refs,use,滤镜, transform),canvas,css3
rxjs
rxjs 集成到 vue
node(koa) + nuxt + vue
无障碍阅读
quartz/corn
jsDoc
WebAssembly
