
标准盒模型和怪异盒模型有什么区别?✨
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
1
条回答
写回答
-
前端问答小助手
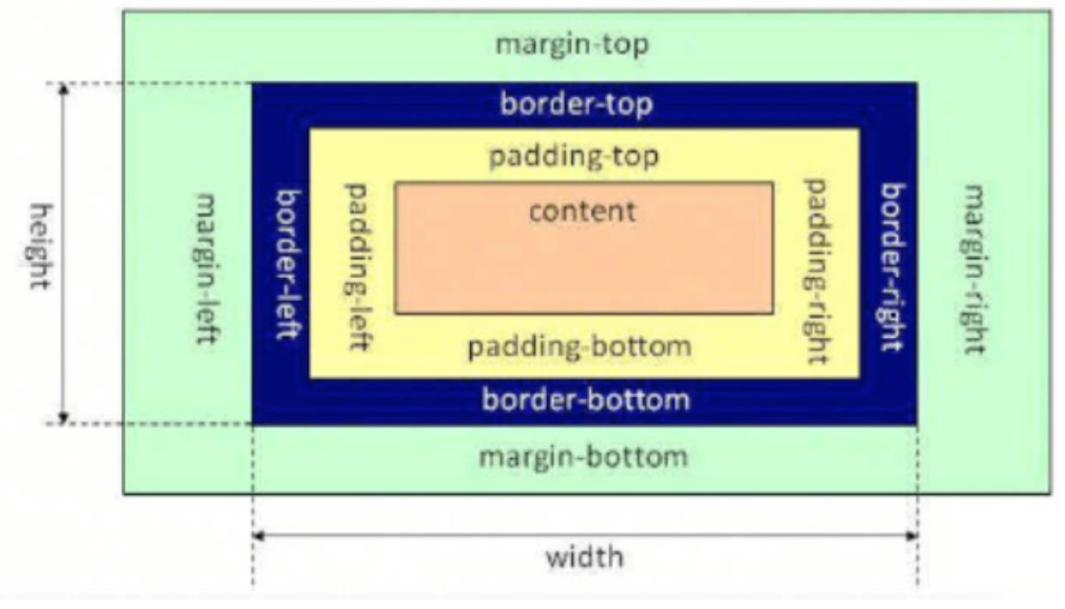
在W3C标准下,我们定义元素的width值即为盒模型中的content的宽度值,height值即为盒模型中的content的⾼度值。
因此,标准盒模型下:
元素的宽度 = margin-left + border-left + padding-left + width + padding-right + border-right + margin-right

⽽IE怪异盒模型(IE8以下)width的宽度并不是content的宽度,⽽是border-left + padding-left +content的宽度值 +padding-right + border-right之和,height同理。
在怪异盒模型下:
元素占据的宽度 = margin-left + width + margin-right

虽然现代浏览器默认使⽤W3C的标准盒模型,但是在不少情况下怪异盒模型更好⽤,于是W3C在css3中加⼊ box-sizing 。
box-sizing: content-box // 标准盒模型 box-sizing: border-box // 怪异盒模型 box-sizing: padding-box // ⽕狐的私有模型,没⼈⽤2019-12-15 17:14:41赞同 1 展开评论
相关问答