
如何理解z-index?✨
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
1
条回答
写回答
-
前端问答小助手
CSS 中的z-index属性控制重叠元素的垂直叠加顺序,默认元素的z-index为0,我们可以修改z-index来控制元素的图层位置,⽽且z-index只能影响设置了position值的元素。
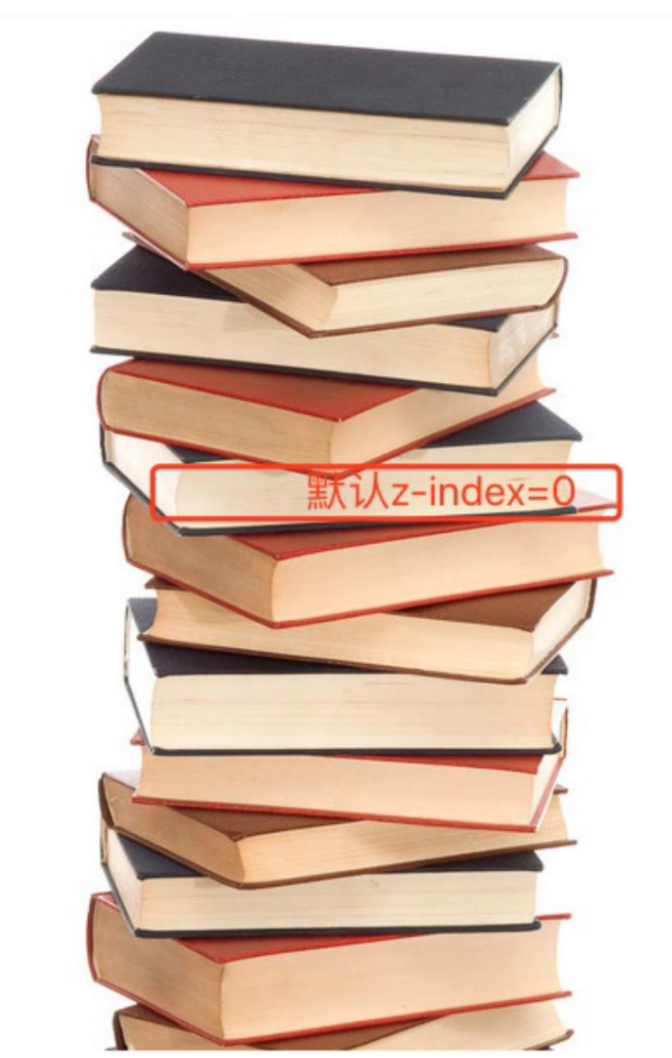
我们可以把视图上的元素认为是⼀摞书的层叠,⽽⼈眼是俯视的视⻆,设置z-index的位置,就如同设置某⼀本书在这摞书中的位置。
- 顶部: 最接近观察者
- ...
- 3 层
- 2 层
- 1 层
- 0 层 默认层
- -1 层
- -2 层
- -3 层
- ...
- 底层: 距离观察者最远
 2019-12-15 17:03:19赞同 1 展开评论
2019-12-15 17:03:19赞同 1 展开评论
相关问答