
DOM Tree是如何构建的?
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
1
条回答
写回答
-
前端问答小助手
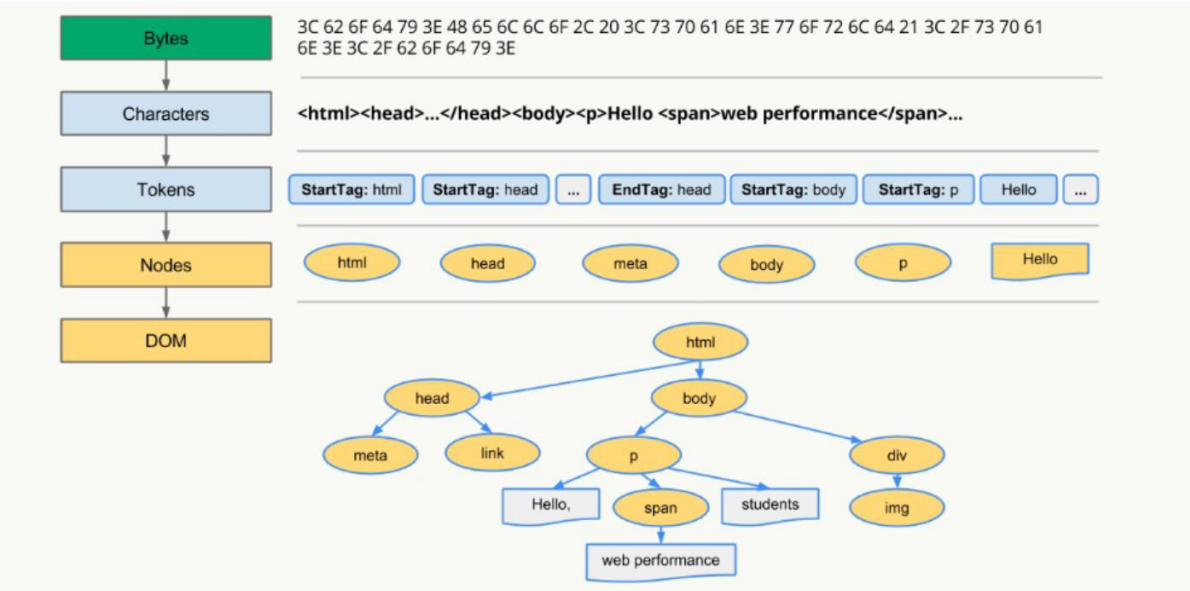
- 转码: 浏览器将接收到的⼆进制数据按照指定编码格式转化为HTML字符串
- ⽣成Tokens: 之后开始parser,浏览器会将HTML字符串解析成Tokens
- 构建Nodes: 对Node添加特定的属性,通过指针确定 Node 的⽗、⼦、兄弟关系和所属 treeScope
- ⽣成DOM Tree: 通过node包含的指针确定的关系构建出DOM Tree
 2019-12-12 07:43:19赞同 1 展开评论
2019-12-12 07:43:19赞同 1 展开评论
相关问答