
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
事件就是⽂档或浏览器窗⼝中发⽣的⼀些特定的交互瞬间,⽽事件流(⼜叫事件传播)描述的是从⻚⾯中接收事件的顺序。
事件冒泡(event bubbling),即事件开始时由最具体的元素(⽂档中嵌套层次最深的那个节点)接收,然后逐级向上传播到较为不具体的节点。
看如下例⼦:
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<body>
<div></div>
</body>
</html>
如果单击了⻚⾯中的
事件捕获的思想是不太具体的节点应该更早接收到事件,⽽最具体的节点应该最后接收到事件。事件捕获的⽤意在于在事件到达预定⽬标之前就捕获它。
还是以上⼀节的html结构为例:
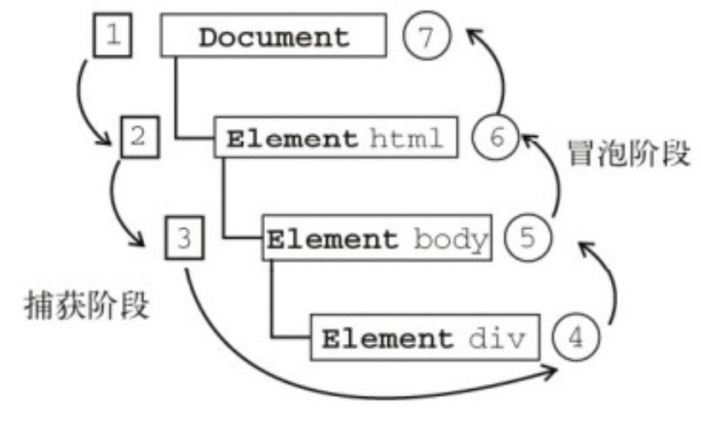
在事件捕获过程中,document对象⾸先接收到click事件,然后事件沿DOM树依次向下,⼀直传播到事件的实际⽬标,即
事件流⼜称为事件传播,DOM2级事件规定的事件流包括三个阶段:事件捕获阶段(capture phase)、处于⽬标阶段(target phase)和事件冒泡阶段(bubbling phase)。

触发顺序通常为 1. 进⾏事件捕获,为截获事件提供了机会 2. 实际的⽬标接收到事件 3. 冒泡阶段,可以在这个阶段对事件做出响应