
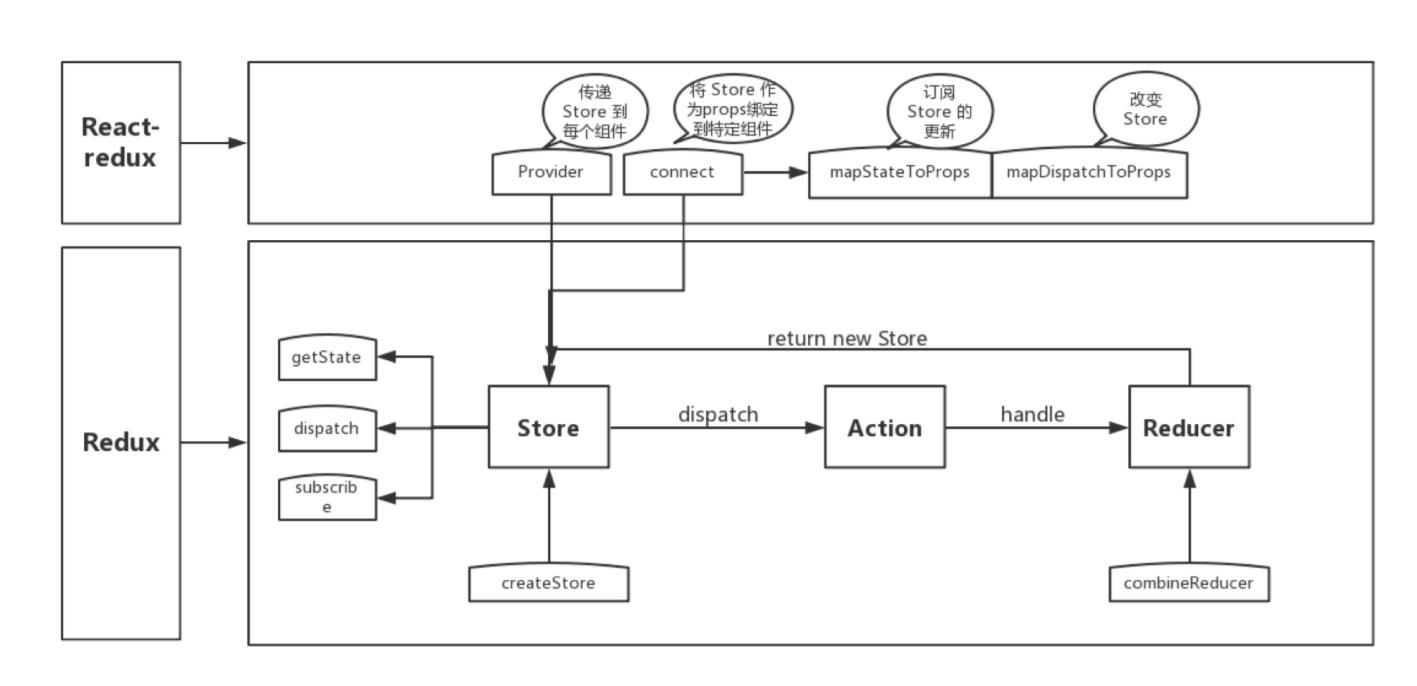
react-redux是如何⼯作的?
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
1
条回答
写回答
-
前端问答小助手
Provider:Provider的作⽤是从最外部封装了整个应⽤,并向connect模块传递storeconnect: 负责连接React和Redux- 获取
state:connect通过context获取Provider中的store,通过store.getState()获取整个store tree上所有state - 包装原组件: 将
state和action通过props的⽅式传⼊到原组件内部wrapWithConnect返回⼀个ReactComponent; 对象Connect,Connect重新render外部传⼊的原组件WrappedComponent,并把connect中传⼊的mapStateToProps,mapDispatchToProps与组件上原有的props合并后,通过属性的⽅式传给WrappedComponent - 监听
store tree变化:connect缓存了store tree中state的状态,通过当前state状态和变更前state状态进⾏⽐较,从 ⽽确定是否调⽤this.setState()⽅法触发Connect及其⼦组件的重新渲染
- 获取
 2019-12-01 23:37:44赞同 1 展开评论
2019-12-01 23:37:44赞同 1 展开评论
相关问答