
谈谈你对原型和原型链的认识?
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
1
条回答
写回答
-
前端问答小助手
这个问题关键在于两个点,⼀个是原型对象是什么,另⼀个是原型链是如何形成的
原型对象
绝⼤部分的函数(少数内建函数除外)都有⼀个 prototype 属性,这个属性是原型对象⽤来创建新对象实例,⽽所有被创建的对象都会共享原型对象,因此这些对象便可以访问原型对象的属性。
例如 hasOwnProperty() ⽅法存在于Obejct原型对象中,它便可以被任何对象当做⾃⼰的⽅法使⽤.
⽤法: object.hasOwnProperty( propertyName ) hasOwnProperty() 函数的返回值为 Boolean 类型。如果对象 object 具有名称为 propertyName 的属性,则返回 true ,否则返回 false 。
var person = { name: "Messi", age: 29, profession: "football player" }; console.log(person.hasOwnProperty("name")); //true console.log(person.hasOwnProperty("hasOwnProperty")); //false console.log(Object.prototype.hasOwnProperty("hasOwnProperty")); //true由以上代码可知, hasOwnProperty() 并不存在于 person 对象中,但是 person 依然可以拥有此⽅法.
所以 person 对象是如何找到 Object 对象中的⽅法的呢?靠的是原型链。
原型链
原因是每个对象都有 proto 属性,此属性指向该对象的构造函数的原型。
对象可以通过 proto 与上游的构造函数的原型对象连接起来,⽽上游的原型对象也有⼀个 proto ,这样就形成了原型链。
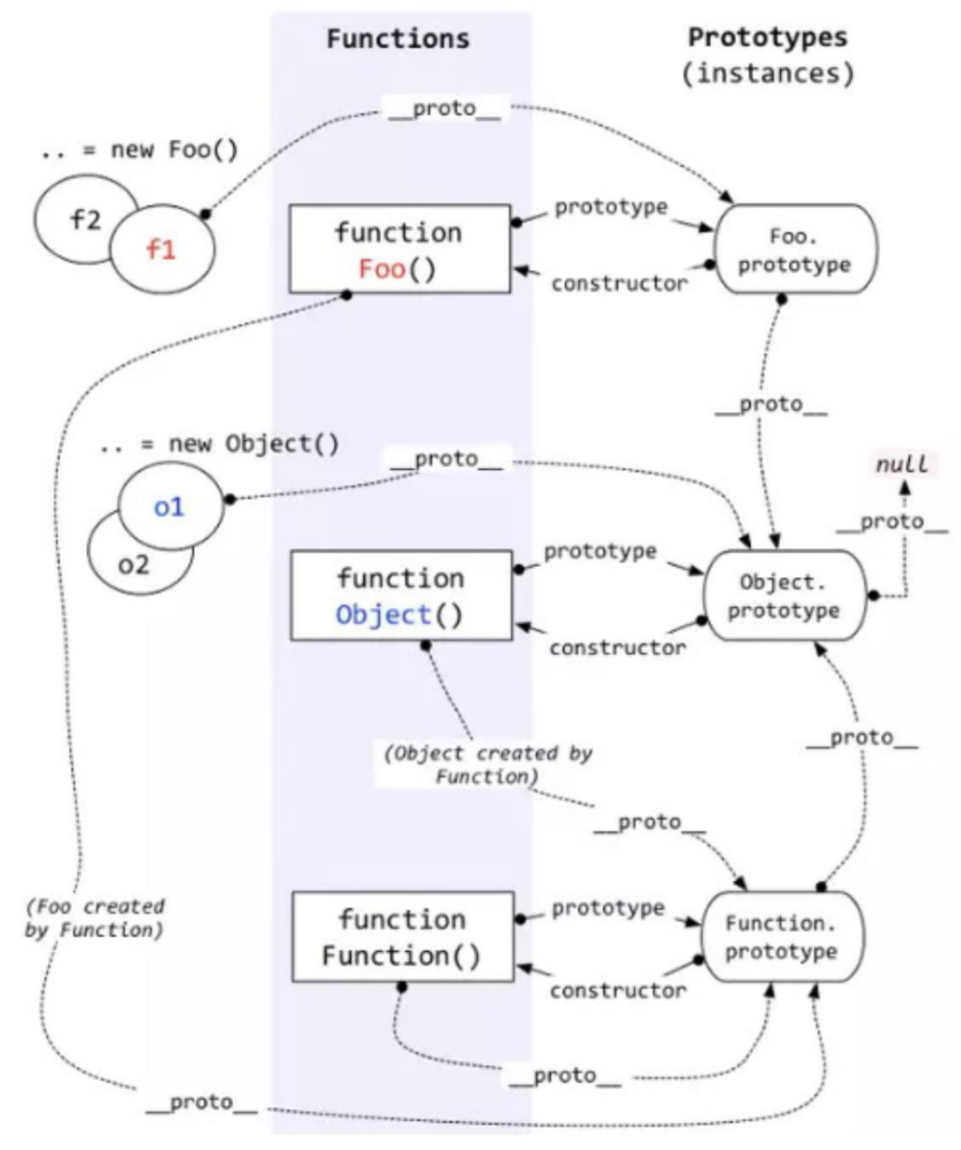
经典原型链图
 2019-12-16 08:01:07赞同 1 展开评论
2019-12-16 08:01:07赞同 1 展开评论
问答分类:
相关问答