
对象类型和原始类型的不同之处?函数参数是对象会发生什么问题?
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
1
条回答
写回答
-
前端问答小助手
在
JS中,除了原始类型那么其他的都是对象类型了。对象类型和原始类型不同的是,原始类型存储的是值,对象类型存储的是地址(指针)。当你创建了一个对象类型的时候,计算机会在内存中帮我们开辟一个空间来存放值,但是我们需要找到这个空间,这个空间会拥有一个地址(指针)。const a = []对于常量
a来说,假设内存地址(指针)为#001,那么在地址#001的位置存放了值 [],常量a存放了地址(指针)#001,再看以下代码const a = [] const b = a b.push(1)当我们将变量赋值给另外一个变量时,复制的是原本变量的地址(指针),也就是说当前变量
b存放的地址(指针)也是#001,当我们进行数据修改的时候,就会修改存放在地址(指针)#001上的值,也就导致了两个变量的值都发生了改变。接下来我们来看函数参数是对象的情况:
function test(person) { person.age = 26 person = { name: 'yyy', age: 30 } return person } const p1 = { name: 'yck', age: 25 } const p2 = test(p1) console.log(p1) // -> ? console.log(p2) // -> ?- 首先,函数传参是传递对象指针的副本
- 到函数内部修改参数的属性这步,我相信大家都知道,当前
p1的值也被修改了 - 但是当我们重新为
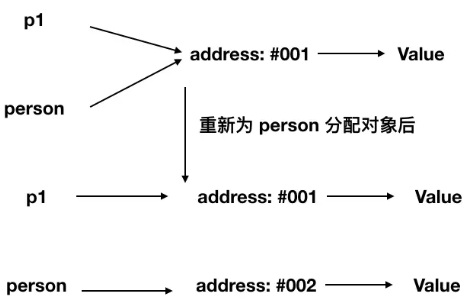
person分配了一个对象时就出现了分歧,请看下图

所以最后
person拥有了一个新的地址(指针),也就和p1没有任何关系了,导致了最终两个变量的值是不相同的。
JavaScript的参数是按照什么方式传递的?- 基本类型是按值传递的;
- 复杂类型是按引用传递或共享传递的。
2019-11-25 06:30:24赞同 1 展开评论
问答分类:
相关问答