
你是如何理解Vue的响应式系统的?
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
1
条回答
写回答
-
前端问答小助手

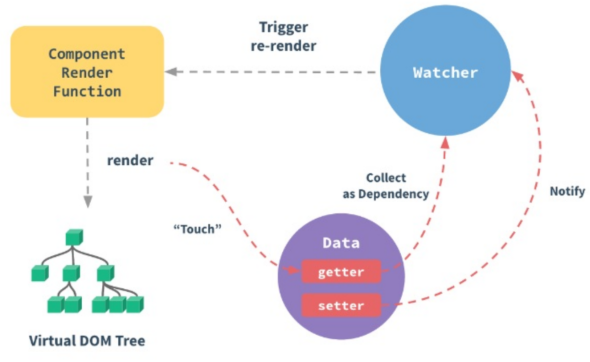
响应式系统简述:
- 任何⼀个
Vue Component都有⼀个与之对应的Watcher实例。 Vue的data上的属性会被添加getter和setter属性。- 当
Vue Component render函数被执行的时候,data上会被触碰(touch), 即被读,getter方法会被调用, 此时Vue会去记录此Vue component所依赖的所有data。(这⼀过程被称为依赖收集) data被改动时(主要是用户操作),即被写,setter方法会被调用, 此时Vue会去通知所有依赖于此data的组件去调用他们的render函数进行更新。
2019-11-24 15:43:56赞同 1 展开评论 - 任何⼀个
问答分类:
相关问答