
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。

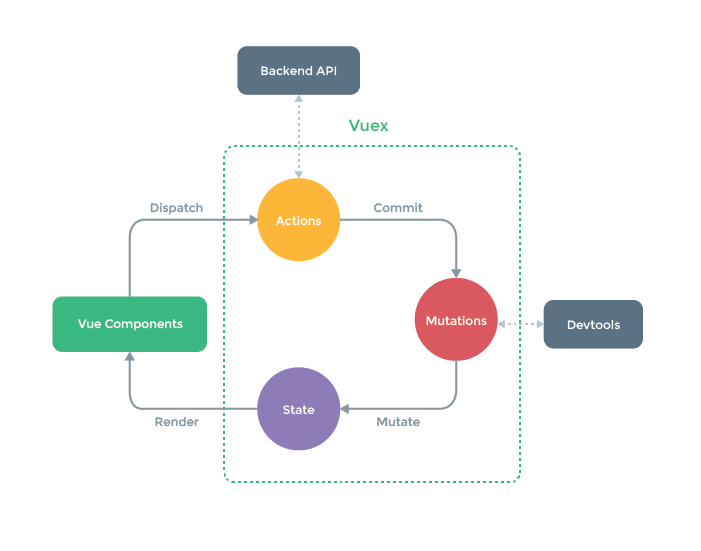
流程解释:当组件进行数据的修改时,我们需要调用dispatch来触发actions里面的方法;actions里面的每个方法中都会有一个commit方法,当方法执行的时候会通过commit来触发mutations里面的方法进行数据的修改;mutations里面的每个函数都会有一个state参数,这样就可以在mutations里面进行state的数据的修改,当数据修改完毕后,会传导给页面,页面的数据也会发生改变。这就是单向数据流。