
li 与 li 之间有看不见的空白间隔是什么原因引起的?有什么解决办法?
li 与 li 之间有看不见的空白间隔是什么原因引起的?有什么解决办法?
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
1
条回答
写回答
-
浏览器的默认行为是把 inline 元素间的空白字符(空格换行 tab)渲染成一个空格,也就是我们上面的代码 换行后会产生换行字符,而它会变成一个空格,当然空格就占用一个字符的宽度。 解决方案:
方法一:既然是因为li换行导致的,那就可以将li代码全部写在一排,如下

方法二:我们为了代码美观以及方便修改,很多时候我们不可能将
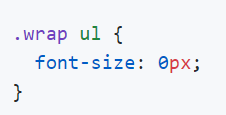
- 全部写在一排,那怎么办?既然是空格占一个字符的宽度,那我们索性就将
-
内的字符尺寸直接设为 0,将下面样式放入样式表,问题解决。

但随着而来的就是
-
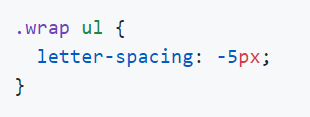
中的其他文字就不见了,因为其尺寸被设为 0px 了,我们只好将他们重新设定字符尺寸。 方法三:本来以为方法二能够完全解决问题,但经测试,将 li 父级标签字符设置为 0 在 Safari 浏览器依然出现间隔空白;既然设置字符大小为 0 不行,那咱就将间隔消除了,将下面代码替换方法二的代码,目前测试完美解决。同样随来而来的问题是 li 内的字符间隔也被设置了,我们需要将
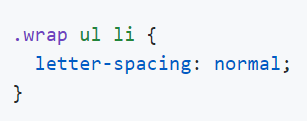
<li>内的字符间隔设为默认。
之后记得设置 li 内字符间隔

-
中的其他文字就不见了,因为其尺寸被设为 0px 了,我们只好将他们重新设定字符尺寸。 方法三:本来以为方法二能够完全解决问题,但经测试,将 li 父级标签字符设置为 0 在 Safari 浏览器依然出现间隔空白;既然设置字符大小为 0 不行,那咱就将间隔消除了,将下面代码替换方法二的代码,目前测试完美解决。同样随来而来的问题是 li 内的字符间隔也被设置了,我们需要将
2019-11-19 15:19:29赞同 展开评论 - 全部写在一排,那怎么办?既然是空格占一个字符的宽度,那我们索性就将
相关问答