
来源去向图
您如果已经阅读过
仪表板概述和
仪表板基本操作,那么本章将为您介绍如何创建一个来源去向图。如果您还需要对数据集做进一步的编辑,或者想重新创建一个数据集,请参阅,
数据集管理。
来源去向图是通过页面访问量或点击量PV(Page View)和访客的数量UV(Unique Vistor)推算出网页的转化率,进而可以知晓网站的整体运营效果和某一类商品的最终成交量。来源去向图适用于电商或与营销有关系的分析,比如分析购物网站中,哪些商品最畅销或者哪一个时间段是访问高峰。
来源去向图目前仅支持三级的维度,这三级维度是由前一页面,当前页面和后一页面构成的;图表的度量是由PV、UV、路径转化率和页面跳出率构成的,其中PV和UV的来源均来自前一页面,当前页面和下一页面。
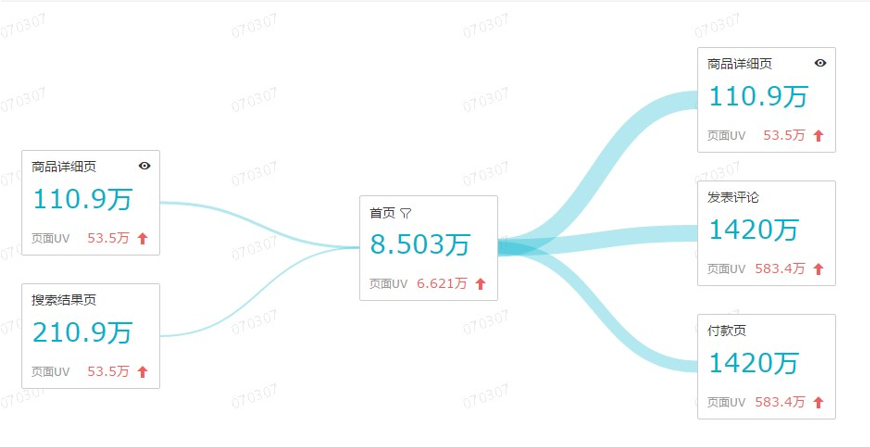
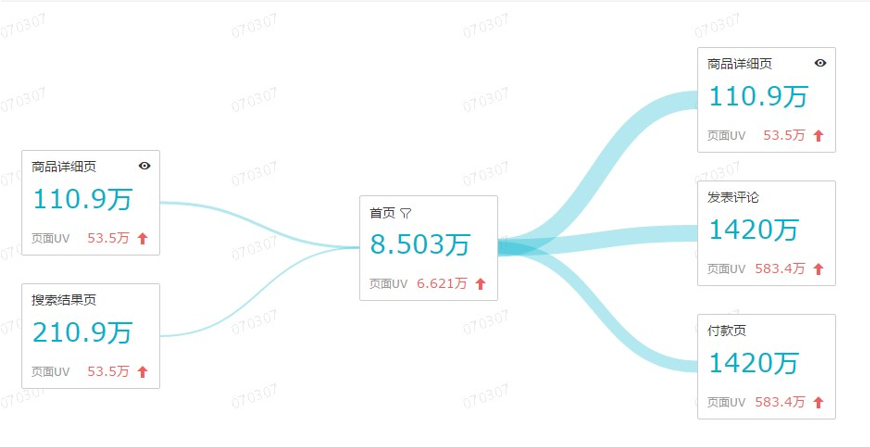
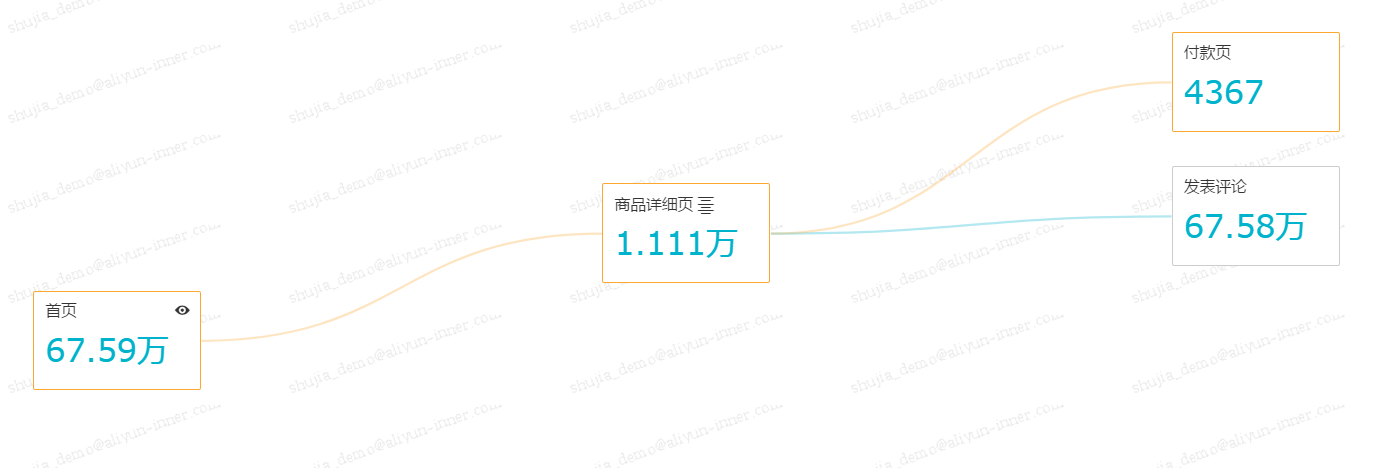
一个典型的来源去向图如下图所示:


来源去向图须知
来源去向图的前一页面,当前页面和后一页面,每一个页面最多取1个维度,并且维度字段之间是有层级关系的,它们排列的先后顺序就是将要展示在图表中的层级关系;PV(前一页面、当前页面和后一页面)、UV(前一页面、当前页面和后一页面)、路径转化率和页面跳出率,每一项最多取1个度量。
制作图表时,除了三个维度项和两个转化率是必选项以外,三个PV项和三个UV项,可以任选其一,即选择三个PV值,或者选择三个UV值。在添加维度字段和度量字段时,如果填入的字段有误,系统也会给出相应的提示。
如果您想了解更多关于来源去向图的数据要素和使用场景,请参阅, 仪表板概述。
操作步骤
以下示例均以 page_source_target_state 数据集为例。如果您想了解如何创建该数据集,请参阅, 数据集管理。
[backcolor=transparent]场景示例:通过页面的点击量展示各页面之间的转化率和跳出率。
1 . 登录 Quick BI 产品首页,在左侧导航栏中单击[backcolor=transparent]作品图标,进入作品列表页面。
2 . 单击[backcolor=transparent]新建,在下拉菜单中选择[backcolor=transparent]新建仪表板,进入仪表板编辑页面。
3 . 在仪表板配置区,选择来源去向图,双击其图标,来源去向图的图例会自动显示在仪表板展示区。
4 . 在数据标签页,为来源去向图选择需要的维度字段和度量字段。
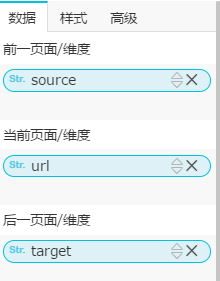
在维度列表中,找到前一页面,当前页面和后一页面的名称,并将它们依次填入对应的区域。它们的排列顺序就是图表将要展示的层级关系;在度量列表,找到页面路径转化率和页面跳出率,并将它们依次填入到对应的区域,继续在度量列表中找到三个PV数值和UV数值,也将它们依次填入到对应的区域(也可以只选择三个PV数值或者三个UV数值填入),如下图所示:


5 .单击[backcolor=transparent]更新,系统会自动更新图表。
6 .在样式标签页,您可以更改图表的显示标题和布局。
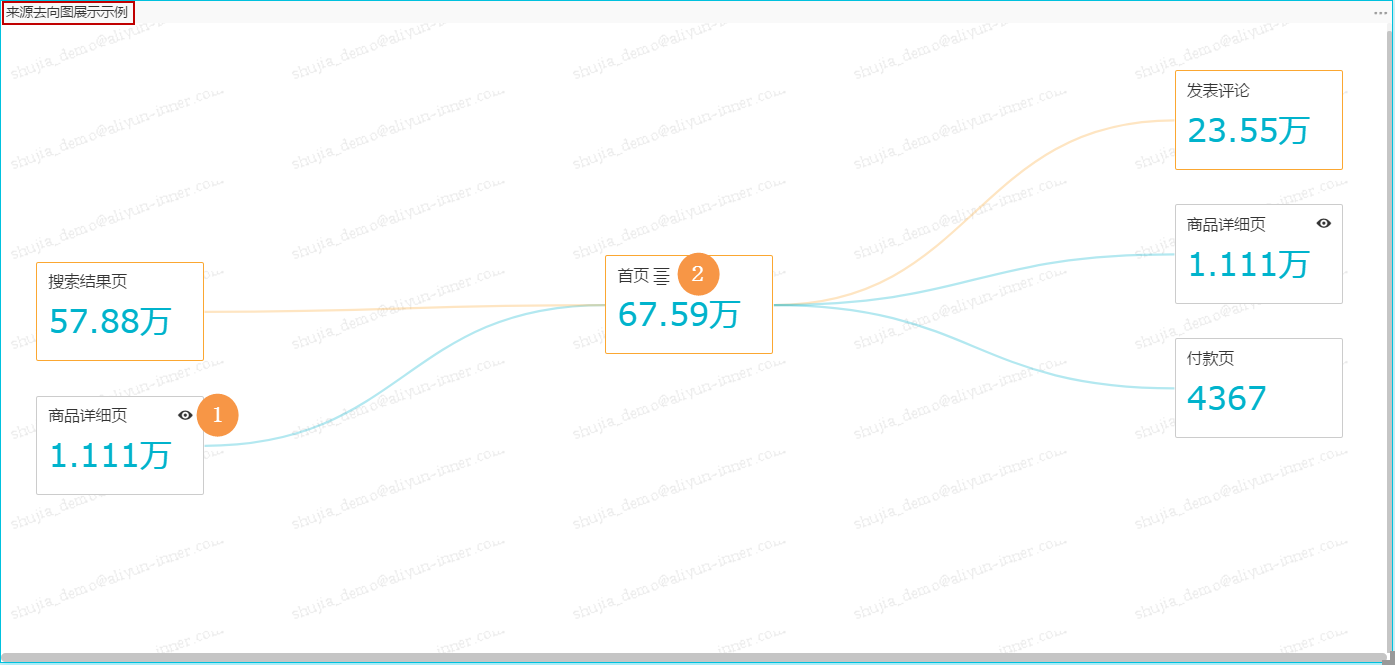
来源去向图提供了三种布局可供您选择,包括将主路径提亮或者将弹出的窗口提亮。以下示例在布局上选择了[backcolor=transparent]高亮主路径,主路径将会以不同的颜色展示在图表中:


(1) 单击查看图标,可查看该页面的来源去向;如果方框中没有查看图标,则代表该页面没有来源去向可查,如下图所示:

(2) 鼠标指向菜单展示图标,可在下拉菜单中选择当前需要分析的页面,如下图所示:

7 . 单击[backcolor=transparent]保存图标,按照系统提示,输入一个仪表板名称,然后单击[backcolor=transparent]确定,系统会默认将仪表板保存到[backcolor=transparent]我的仪表板中。
如果您想删除当前图表,您可用鼠标指向图表的右上方,在自动弹出的菜单中选择[backcolor=transparent]删除,当前图表即可被删除。
如果您还需要了解其它图表的制作流程,请参阅, 仪表板图表制作概述。
如果您想了解更多关于仪表板的其它基本操作,请参阅, 仪表板基本操作。
后续步骤
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
问答分类:
相关问答
问答排行榜
最热
最新
还有其他疑问?
咨询AI助理