单击其中一个组件,右边会自动弹出[backcolor=transparent]样式和[backcolor=transparent]数据两个选项卡。
以大屏中其中一个线图为例。
全局样式
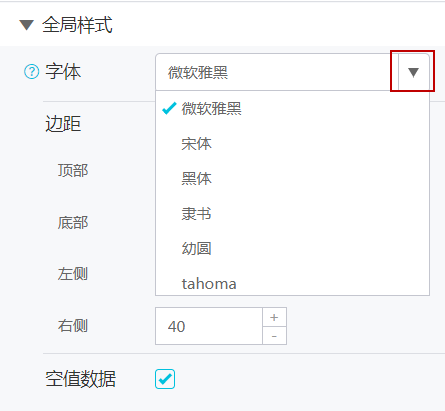
在全局样式中,您可以调整图表的字体和边距。
字体
单击下拉箭头,选择您需要显示的字体。
边距
您可以通过单击“+”号或者“-”号来调整图表与边距的距离;您也可以手动输入相应的数字来调整边距。
空值数据
取消勾选,可以在图表中隐藏空值数据。
X 轴
在 X 轴菜单中,您可以设置当前线图的显示文本、轴标签、轴线和网络线。
取消勾选,可以在图表中隐藏 X 轴数据。
文本
字号:单击“+”号或者“-”号来调整字号大小。
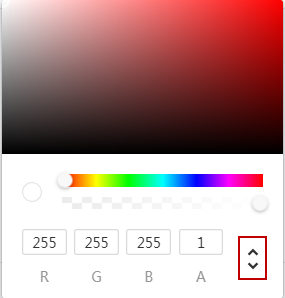
颜色:单击色块图标,在色板中选择字体颜色。在色板中,您还可以调整字体的透明度。
单击上下箭头,您可以切换不同的颜色模式 HSLA、RGBA 或16进制3中模式。
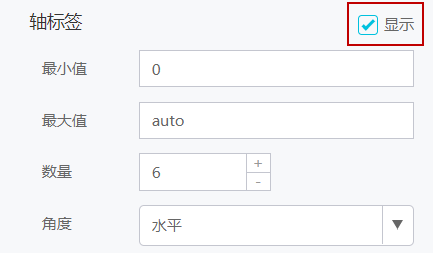
轴标签
取消勾选,可以在图表中隐藏 X 轴标签。
数据种类:单击下拉箭头,选择数据的种类,例如,数值型、类目型和时间型。
数据格式:根据数据种类,您可以在下拉菜单中选择数据的格式。
显示格式:单击下拉箭头,您可以根据数据的展示需要选择数据的显示格式。
最大值/最小值:系统会根据您选择的数据种类,自动匹配最大值和最小值。
单位:您可以手动输入数据的单位,例如,年、月、天、小时等。
数量:单击“+”号或者“-”号,您可以调整 X 轴上需要显示的数据数量。
角度:单击下拉箭头,您可以选择 X 轴上数据的显示样式,例如,水平、斜角和垂直。
轴线
取消勾选,可以在图表中隐藏 X 轴的轴线。
单击色块图标,您可以在色板中选择轴线的颜色。
网络线
取消勾选,可以在图表中隐藏 X 轴的网络线。
单击色块图标,您可以在色板中选择网络线的颜色。
Y 轴
在 Y 轴菜单中,您可以设置当前线图的显示文本、轴标签、轴单位、轴线和网络线。
取消勾选,可以在图表中隐藏 Y 轴数据。
文本
字号:鼠标单击“+”号或者“-”号来调整字号大小。
颜色:单击色块图标,从色板中选择字体颜色。在色板中,您还可以调整字体的透明度。
轴标签
取消勾选,可以在图表中隐藏 Y 轴标签。
最小值:您可以手动输入 Y 轴上需要显示的最小值。
最大值:系统会自动匹配 Y 轴上需要显示的最大值。
数量:单击“+”号或者“-”号,您可以调整 Y 轴上需要显示的数据数量。
角度:单击下拉箭头,您可以选择 Y 轴上数据的显示样式,例如,水平、斜角和垂直。
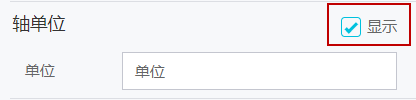
轴单位
取消勾选,可以在图表中隐藏 Y 轴单位。
您可以手动输入数据的单位,例如,米、吨等。
轴线
取消勾选,可以在图表中隐藏 Y 轴的轴线。
单击色块图标,您可以在色板中选择轴线的颜色。
网络线
取消勾选,可以在图表中隐藏 Y 轴的网络线。
单击色块图标,您可以在色板中选择网络线的颜色。
图例
取消勾选,可以在图表中隐藏图例。
数据系列
在数据系列菜单中,你可以对数据系列进行逐条编辑,包括,数据系列的名称、折线的粗细、圆点的半径、显示的区域颜色以及是否显示标签。
单击[backcolor=transparent]添加图标,可以新增新的数据系列。
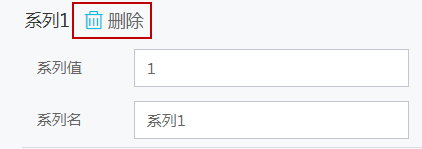
数据系列的名称
单击[backcolor=transparent]删除图标,可以删除当前的数据系列。
系列值:您可以手动输入一个数据系列数值。
系列名:您可以为该数据系列输入一个名称。
折线
颜色:单击色块图标,您可以在色板中选择折线的颜色。
样式:单击下拉箭头,您可以选择折线的样式,例如,实线或者虚线。
粗细:单击“+”号或者“-”号,您可以调整折线的粗细效果。
近似曲线:勾选该选项,可以将折线的走向变为曲线。
圆点
取消勾选,可以在图表中隐藏圆点。
颜色:单击色块图标,您可以在色板中选择圆点的显示颜色。
半径:单击“+”号或者“-”号,您可以调整圆点的大小。
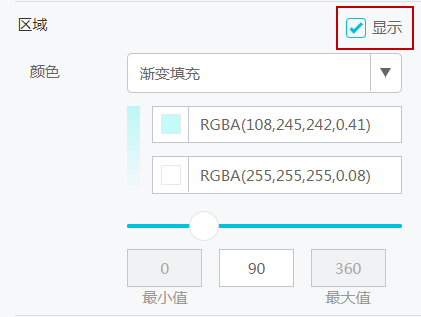
区域
取消勾选,可以在图表中隐藏区域显示。
单击下拉箭头,您可以选择区域颜色的填充效果,例如,颜色填充和渐变填充。
单击色块图标,您可以在色板中选择需要填充或需要渐变的颜色。
拖动浮标,或者手动输入一个数值,您可以调整填充颜色的深浅。
标签
取消勾选,可以在图表中隐藏标签。
图表尺寸位置
您可以通过该选项精确地控制每一个组件的大小与位置。
图表尺寸
宽度和高度,即为图表定界框左右与上下之间的像素距离。
图表位置
横坐标为图表左上角距离界面左边界的像素距离,纵坐标为图表距离整个界面上边界的像素距离。
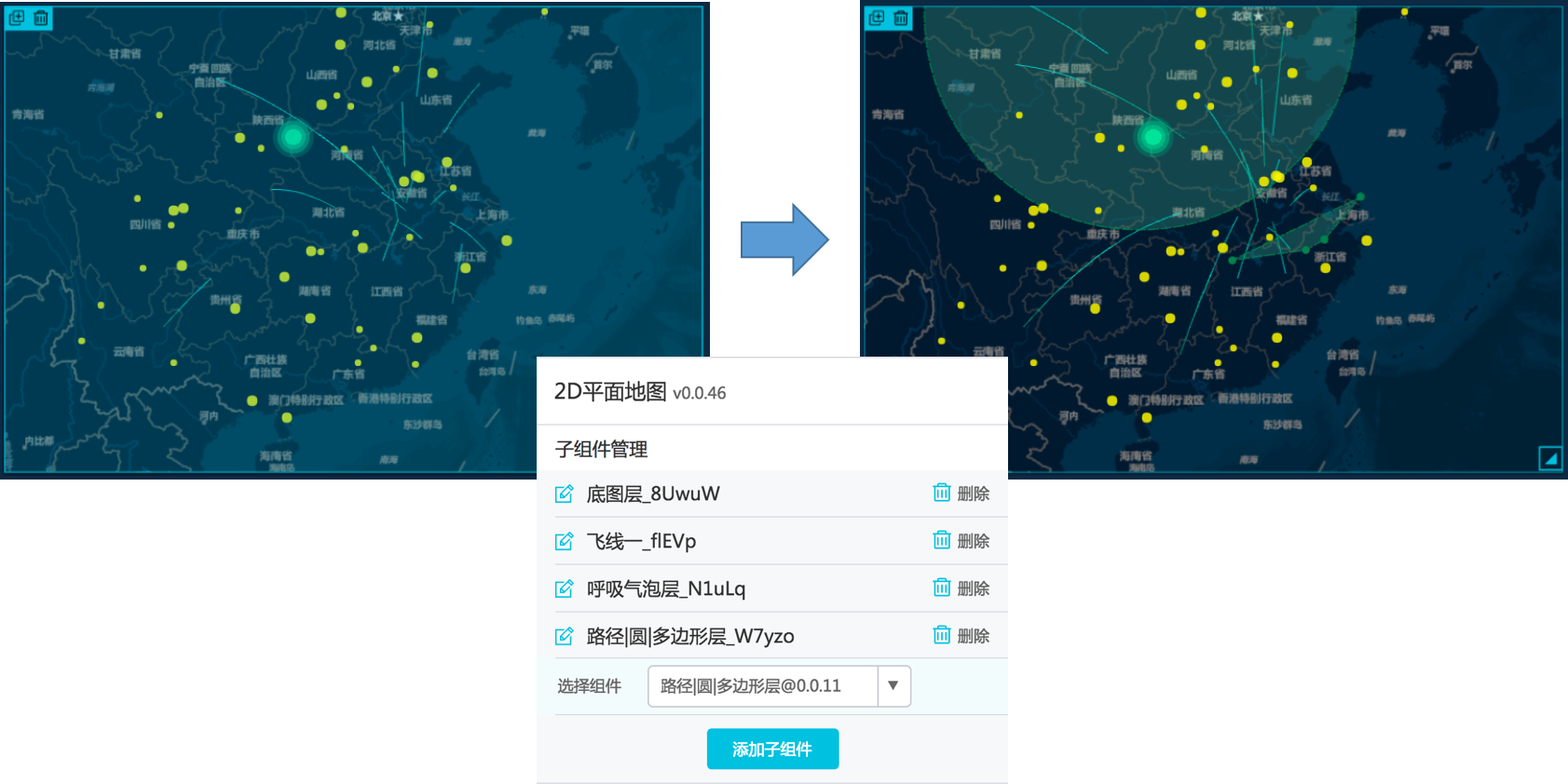
子组件添加
在地图类的组件当中,您可以在配置面板里看到子组件的添加管理功能。
您可以在[backcolor=transparent]添加组件上方看到子组件的列表。子组件列表代表着当前组件所显示包含的子组件。您可以单击子组件列表右侧的[backcolor=transparent]删除图标,删除相应的子组件。
子组件之间有遮挡关系,列表当中排列越靠下,图层当中排列就越靠上。
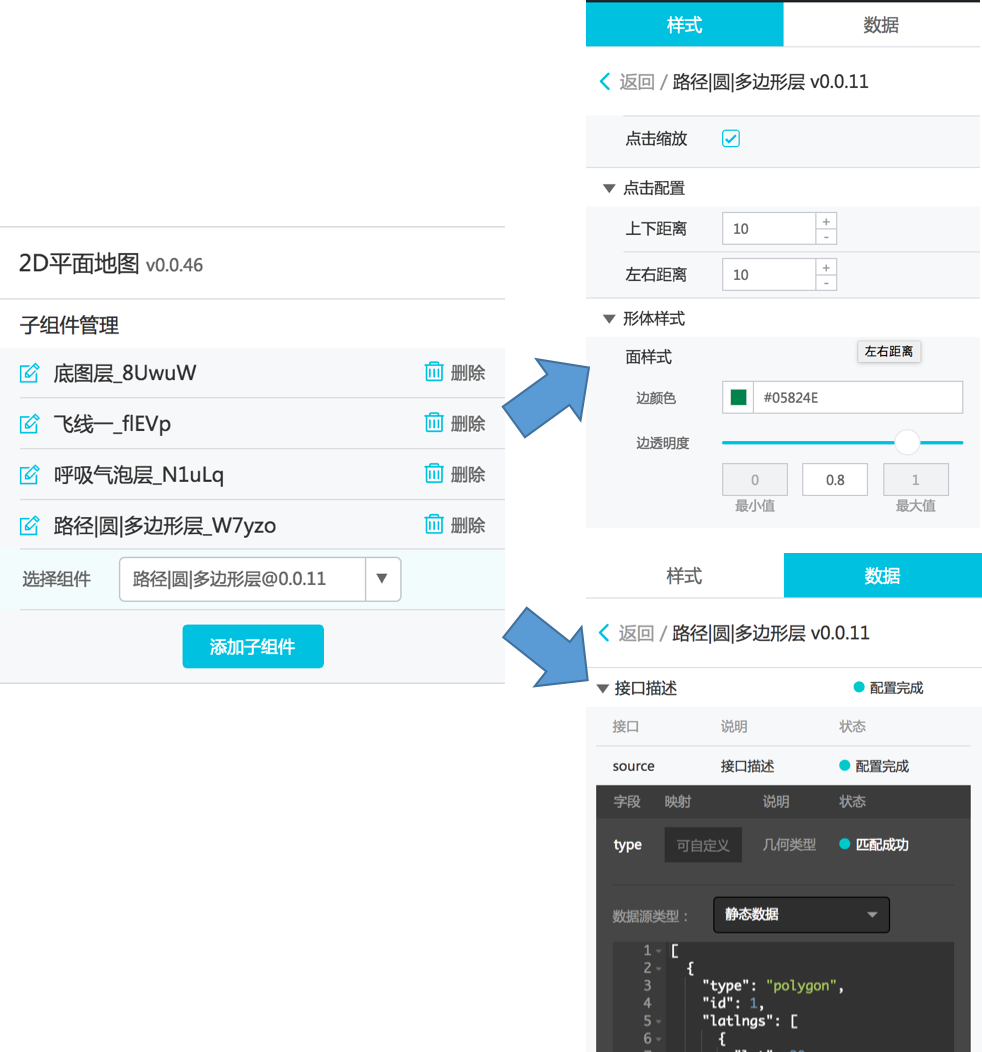
单击某个子组件即可进入这个子组件的配置项当中,您可以通过样式和数据两个标签页编辑该子组件的配置。单击返回,可以返回到全局设置/子组件列表。