
所有对图片的变换都会加在URL后面,会导致URL变得冗长,不方便管理与阅读。图片处理服务提供用户将常见的操作保存成一个别名,即样式(Style)。一个复杂操作,利用样式功能后,只要用一个很短的URL就能实现相同的效果。
一个Bucket下面有多个样式,样式的作用范围只在一个Bucket下,目前一个Bucket允许最多有50个样式。
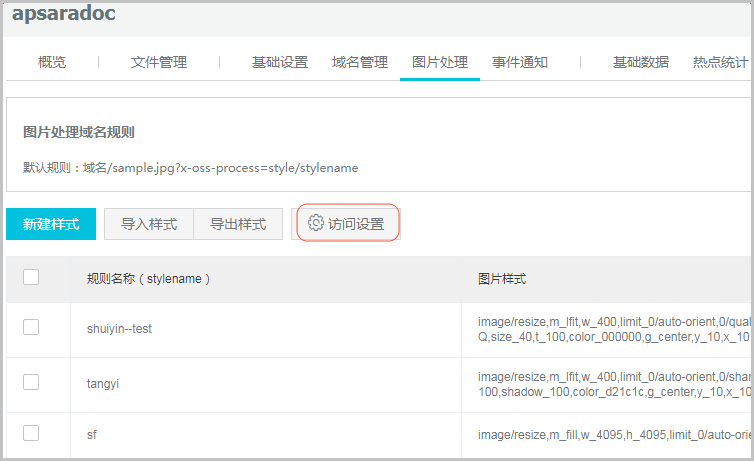
样式访问规则
[backcolor=transparent]URL参数方式访问


| 样式名 | 样式内容 |
| panda_sytle | image/resize,m_fill,w_300,h_300,limit_0/auto-orient,0/quality,q_90/watermark,image_cGFuZGEucG5n,t_61,g_se,y_10,x_10 |



版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在阿里云OSS图片处理服务中,为了简化复杂图片变换操作的URL,用户可以利用**样式(Style)**功能。一个样式允许您将一组常见的图片处理操作保存为一个别名,从而通过简短的URL实现这些变换。以下是关于样式访问和设置的详细说明:
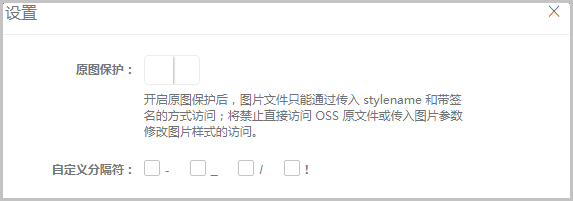
bucket.aliyuncs.com/sample.jpg?x-oss-process=style/stylenamepanda_style的样式,URL为:http://image-demo.oss-cn-hangzhou.aliyuncs.com/example.jpg?x-oss-process=style/panda_style@!bucket.aliyuncs.com/sample.jpg@!stylename@!作为分隔符访问panda_style样式,URL为:http://image-demo.oss-cn-hangzhou.aliyuncs.com/example.jpg@!panda_style-, _, /, !等。假设创建了一个样式: - 样式名: panda_style - 样式内容: 包含缩放、自动旋转、质量调整及添加熊猫图片水印的操作。
直接使用参数访问的URL可能冗长难读,而通过上述两种样式访问方式,可以显著简化URL,同时保持图片处理效果不变。
通过运用样式功能,您可以有效缩短并简化图片处理请求的URL,提升管理和阅读的便捷性。无论是采用URL参数还是分隔符方式,都能达到与直接指定图片处理参数相同的效果,但提供了更高效和易维护的解决方案。记得在OSS管理控制台配置您的样式和访问设置以充分利用这一特性。