
可以裁剪图片,指定裁剪的起始点以及裁剪的宽高来决定裁剪的区域。
参数
操作名称:crop
| 名称 | 描述 | 取值范围 |
| w | 指定裁剪宽度 | [0-图片宽度] |
| h | 指定裁剪高度 | [0-图片高度] |
| x | 指定裁剪起点横坐标(默认左上角为原点) | [0-图片边界] |
| y | 指定裁剪起点纵坐标(默认左上角为原点) | [0-图片边界] |
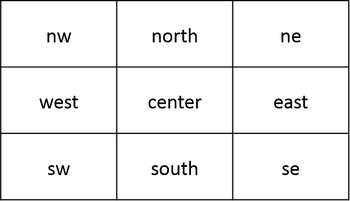
| g | 设置裁剪的原点位置,由九宫格的格式,一共有九个地方可以设置,每个位置位于每个九宫格的左上角 | [nw,north,ne,west,center,east,ne] |





版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
问题描述: 用户希望了解如何通过指定裁剪的起始点以及裁剪的宽度和高度来精确裁剪图片,并获取相关参数的详细说明及使用示例。
操作步骤:
确定裁剪参数:在进行图片裁剪时,您需要设置以下关键参数以决定裁剪区域:
face(最大人脸)或auto(自动推荐尺寸)。构造请求URL:根据上述参数,将裁剪指令添加到OSS图片URL后,格式如下:
http://your-bucket-name.oss-region.aliyuncs.com/your-image-key?x-oss-process=image/crop,x_{x坐标},y_{y坐标},w_{宽度},h_{高度}[,g_{原点位置}]
执行裁剪操作:通过浏览器访问构造好的URL或在程序中发起HTTP GET请求,阿里云OSS会根据提供的参数实时处理图片并返回裁剪后的结果。
注意事项: - 坐标超出限制:如果指定的起始横纵坐标超出了原图范围,请求将失败并返回错误信息。 - 尺寸超过原图:若从指定起点开始的裁剪尺寸超过了原图的实际尺寸,裁剪将默认延伸至图片边缘。 - 原点选择:使用g参数时,确保所选原点能覆盖您期望裁剪的区域,特别是当使用face或auto时,需事先绑定IMM Project并具备相应权限。
使用示例:
裁剪从起点(100, 50)到图片结束:
http://image-demo.oss-cn-hangzhou.aliyuncs.com/example.jpg?x-oss-process=image/crop,x_100,y_50
裁剪从起点(100, 50)且尺寸为100x100像素:
http://image-demo.oss-cn-hangzhou.aliyuncs.com/example.jpg?x-oss-process=image/crop,x_100,y_50,w_100,h_100
裁剪右下角200x200像素大小:
http://image-demo.oss-cn-hangzhou.aliyuncs.com/example.jpg?x-oss-process=image/crop,x_0,y_0,w_200,h_200,g_se
裁剪右下角偏移10x10像素后的200x200大小:
http://image-demo.oss-cn-hangzhou.aliyuncs.com/example.jpg?x-oss-process=image/crop,x_10,y_10,w_200,h_200,g_se
以上示例展示了如何灵活运用裁剪参数实现自定义图片裁剪功能。