
如何利用Chrome的开发者工具分析网站访问缓慢
不考虑系统本身负载的问题(排查前先检查排除由于服务器的带宽,CPU,IO,内存等负载问题导致的访问缓慢)
第一部分:测试方向
1,访问服务器静态页面 (可以定位是否是web服务的问题)
2,访问服务器动态页面(不连接数据库的,如phpinfo,可定位是否是动态处理程序的问题)
3,访问有查询数据库的页面 (可定位是否存在查询数据库慢的情况)
第二部分:抓取连接
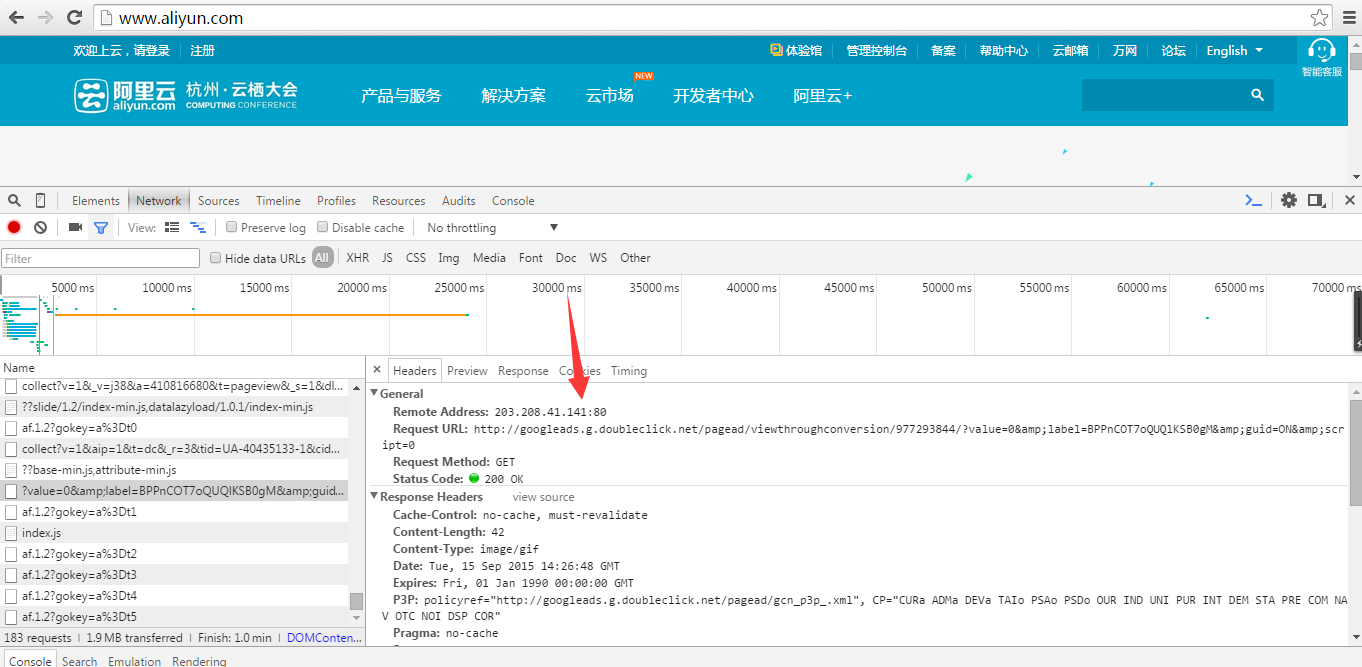
打开chrome浏览器,按f12键打开开发者工具,点击network,然后打开要测试的网站URL

一般如果能排查第一部分的问题,那么多是js或者css加载有问题,可以在打开时间长的URL点击一下,看一下具体的连接,如下面这个谷歌的URL连接
众所周知,谷歌国内访问有问题,所以如果你的页面要求加载完谷歌连接才能持续打开的话就会出现问题,用这种方法继续排查自己网站的问题即可。

展开
收起
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




