本文档介绍如何通过在阿里云容器服务上创建 OSSFS 数据卷来实现 WordPress 的附件在不同容器之间的共享。
场景
Docker 容器的兴起使得 WordPress 的部署变得很简单。通过
阿里云容器服务,您可以使用编排模板一键部署 WordPress。
[backcolor=transparent]注意:有关使用阿里云容器服务创建 WordPress 应用的详细信息,参见
通过编排模板创建 WordPress。
本示例使用以下编排模板创建一个名为 [backcolor=transparent]wordpress 的应用。
- [backcolor=transparent]web[backcolor=transparent]:
- [backcolor=transparent] image[backcolor=transparent]:[backcolor=transparent] registry[backcolor=transparent].[backcolor=transparent]aliyuncs[backcolor=transparent].[backcolor=transparent]com[backcolor=transparent]/[backcolor=transparent]acs[backcolor=transparent]-[backcolor=transparent]sample[backcolor=transparent]/[backcolor=transparent]wordpress[backcolor=transparent]:[backcolor=transparent]4.3
- [backcolor=transparent] ports[backcolor=transparent]:
- [backcolor=transparent] [backcolor=transparent]-[backcolor=transparent] [backcolor=transparent]'80'
- [backcolor=transparent] environment[backcolor=transparent]:
- [backcolor=transparent] WORDPRESS_AUTH_KEY[backcolor=transparent]:[backcolor=transparent] changeme
- [backcolor=transparent] WORDPRESS_SECURE_AUTH_KEY[backcolor=transparent]:[backcolor=transparent] changeme
- [backcolor=transparent] WORDPRESS_LOGGED_IN_KEY[backcolor=transparent]:[backcolor=transparent] changeme
- [backcolor=transparent] WORDPRESS_NONCE_KEY[backcolor=transparent]:[backcolor=transparent] changeme
- [backcolor=transparent] WORDPRESS_AUTH_SALT[backcolor=transparent]:[backcolor=transparent] changeme
- [backcolor=transparent] WORDPRESS_SECURE_AUTH_SALT[backcolor=transparent]:[backcolor=transparent] changeme
- [backcolor=transparent] WORDPRESS_LOGGED_IN_SALT[backcolor=transparent]:[backcolor=transparent] changeme
- [backcolor=transparent] WORDPRESS_NONCE_SALT[backcolor=transparent]:[backcolor=transparent] changeme
- [backcolor=transparent] WORDPRESS_NONCE_AA[backcolor=transparent]:[backcolor=transparent] changeme
- [backcolor=transparent] restart[backcolor=transparent]:[backcolor=transparent] always
- [backcolor=transparent] links[backcolor=transparent]:
- [backcolor=transparent] [backcolor=transparent]-[backcolor=transparent] [backcolor=transparent]'db:mysql'
- [backcolor=transparent] labels[backcolor=transparent]:
- [backcolor=transparent] aliyun[backcolor=transparent].[backcolor=transparent]logs[backcolor=transparent]:[backcolor=transparent] [backcolor=transparent]/var/[backcolor=transparent]log
- [backcolor=transparent] aliyun[backcolor=transparent].[backcolor=transparent]probe[backcolor=transparent].[backcolor=transparent]url[backcolor=transparent]:[backcolor=transparent] http[backcolor=transparent]:[backcolor=transparent]//container/license.txt
- [backcolor=transparent] aliyun[backcolor=transparent].[backcolor=transparent]probe[backcolor=transparent].[backcolor=transparent]initial_delay_seconds[backcolor=transparent]:[backcolor=transparent] [backcolor=transparent]'10'
- [backcolor=transparent] aliyun[backcolor=transparent].[backcolor=transparent]routing[backcolor=transparent].[backcolor=transparent]port_80[backcolor=transparent]:[backcolor=transparent] http[backcolor=transparent]:[backcolor=transparent]//wordpress
- [backcolor=transparent] aliyun[backcolor=transparent].[backcolor=transparent]scale[backcolor=transparent]:[backcolor=transparent] [backcolor=transparent]'3'
- [backcolor=transparent]db[backcolor=transparent]:
- [backcolor=transparent] image[backcolor=transparent]:[backcolor=transparent] registry[backcolor=transparent].[backcolor=transparent]aliyuncs[backcolor=transparent].[backcolor=transparent]com[backcolor=transparent]/[backcolor=transparent]acs[backcolor=transparent]-[backcolor=transparent]sample[backcolor=transparent]/[backcolor=transparent]mysql[backcolor=transparent]:[backcolor=transparent]5.7
- [backcolor=transparent] environment[backcolor=transparent]:
- [backcolor=transparent] MYSQL_ROOT_PASSWORD[backcolor=transparent]:[backcolor=transparent] password
- [backcolor=transparent] restart[backcolor=transparent]:[backcolor=transparent] always
- [backcolor=transparent] labels[backcolor=transparent]:
- [backcolor=transparent] aliyun[backcolor=transparent].[backcolor=transparent]logs[backcolor=transparent]:[backcolor=transparent] [backcolor=transparent]/var/[backcolor=transparent]log[backcolor=transparent]/[backcolor=transparent]mysql
该应用包含一个 MySQL 容器和三个 WordPress 容器(aliyun.scale: '3' 是阿里云容器服务的扩展标签,指定容器的数量。有关阿里云容器服务支持的标签,参见
标签说明)。WordPress 容器通过 link 访问 MySQL。通过定义aliyun.routing.port_80:
http://wordpress 标签实现了三个 WordPress 容器的负载均衡(详细信息参见
简单路由(支持HTTP/HTTPS))。
本示例部署简单,功能齐全,但其实存在一个致命的缺陷。WordPress 上传的附件是保存在本地磁盘上的,不同容器之间不能共享。当请求被分配到其它容器时,附件就打不开了。
解决方案
本文档介绍如何利用阿里云容器服务的 OSSFS 数据卷(OSSFS volume),无需改动任何代码,即可实现 WordPress 附件在不同容器之间的共享。
OSSFS 数据卷是阿里云容器服务提供的第三方数据卷,通过将各种云存储(比如 OSS)包装成数据卷,直接挂载在容器上。不同容器间可以共享数据卷,并在容器重启、迁移时自动重新挂载数据卷。
操作流程
- 创建 OSSFS 数据卷。
在 容器服务管理控制台,单击左侧导航栏中的 [backcolor=transparent]数据卷,即可开通数据卷功能。 - 选择需要创建数据卷的集群并单击右上角的 [backcolor=transparent]创建,按照提示创建 OSSFS 数据卷。
有关如何创建 OSSFS 数据卷的详细信息,参见 创建 OSSFS 数据卷。
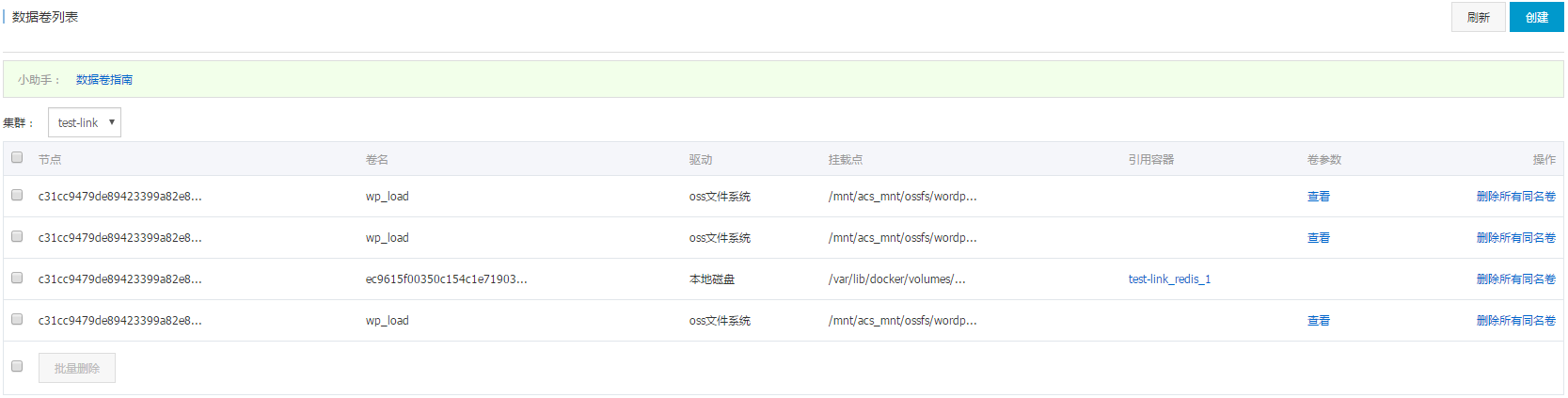
本示例中创建的 OSSFS 数据卷名称为 [backcolor=transparent]wp_upload。容器服务会在集群的所有节点上使用同一名称创建数据卷。如下图所示。
使用 OSSFS 数据卷。
WordPress 的附件,默认存放在 /var/www/html/wp-content/uploads 中。本示例中,只需将 OSSFS 数据卷映射到该目录,即可实现在不同的 WordPress 容器之间共享同一个 OSS bucket。
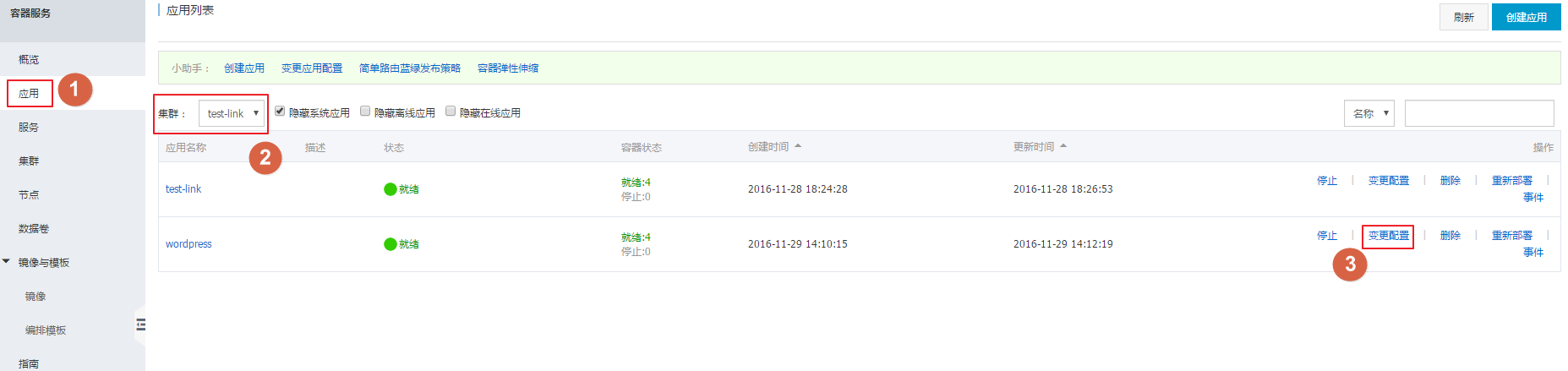
- 在 容器服务管理控制台,单击左侧导航栏中的 [backcolor=transparent]应用。
- 选择本示例中所使用的集群,选择本示例中所创建的应用 [backcolor=transparent]wordpress 并单击右侧的 [backcolor=transparent]变更配置。
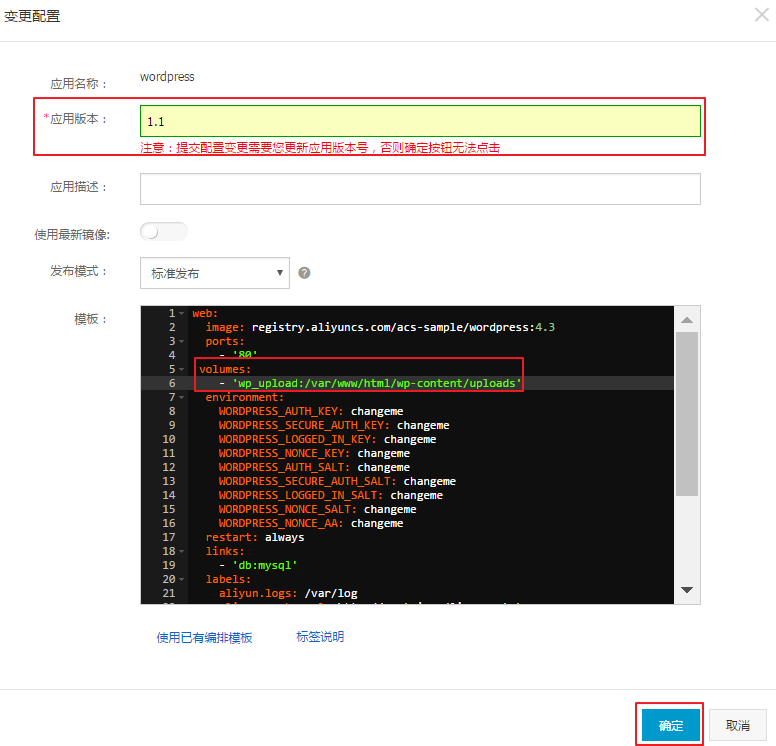
- 在 [backcolor=transparent]模板 中添加 OSSFS 数据卷到 WordPress 目录的映射。
[backcolor=transparent]注意:您必须修改 [backcolor=transparent]应用版本,否则无法重新部署应用。
- 单击 [backcolor=transparent]确定,重新部署应用。
打开 WordPress,上传附件,OSS bucket 里就能看到上传的附件了。