
django1.11版本,templates文件放入了静态css、js和html文件,然后配置的 ,使用gunicorn -c gunicorn.conf.py unimonitor.wsgi 启动的,访问页面的时候总是这样 ,有人知道怎么回事吗


本问题来自阿里云开发者社区的【11大垂直技术领域开发者社群】。https://developer.aliyun.com/article/713951 点击链接欢迎加入感兴趣的技术领域群。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
根据你的描述,问题似乎出在Django项目中静态文件的配置或服务静态文件的方式上。在Django 1.11版本中,处理静态文件通常遵循以下步骤:
确保静态文件设置:首先,请确认你的settings.py文件中正确设置了静态文件相关的配置。这包括但不限于:
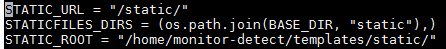
STATIC_URL: 静态文件的URL前缀。STATICFILES_DIRS: 用于指定Django在哪里查找静态文件的额外目录列表。如果你将静态文件放在了templates文件夹下,这可能不是标准做法,通常静态文件应放在一个专门的static文件夹内,并通过此设置告知Django。STATIC_ROOT: 这是当你运行collectstatic命令时,Django会收集所有静态文件到的单一目录。在开发环境中可能不需要立即设置,但在生产环境中是必要的。使用collectstatic命令:在生产环境中,你应该运行python manage.py collectstatic来收集所有应用和项目的静态文件到STATIC_ROOT指定的目录。这一步骤是确保Django能够找到并服务于静态文件的关键。
Gunicorn与静态文件:Gunicorn是一个WSGI服务器,它主要用于处理Python web应用,特别是Django这样的框架。但是,Gunicorn本身并不直接处理静态文件(如CSS、JS)。在生产环境中,通常会有一个前端HTTP服务器(如Nginx或Apache)来处理静态文件请求,而Gunicorn仅处理动态内容。
Nginx配置:如果使用Nginx作为反向代理,你需要在Nginx配置文件中添加静态文件的处理规则。例如:
location /static/ {
alias /path/to/your/static_root/;
expires 30d;
}
确保替换/path/to/your/static_root/为实际的静态文件根目录路径。
检查模板引用:在HTML模板中,确保你正确引用了静态文件,使用{% static 'file_path' %}标签,这样Django才能正确解析静态文件的URL。
综上所述,如果你访问页面时CSS、JS等静态文件加载失败,可能是由于静态文件路径配置不正确、未运行collectstatic命令、缺少前端HTTP服务器处理静态文件,或者模板中的静态文件引用有误。请按照上述步骤检查并调整配置。