
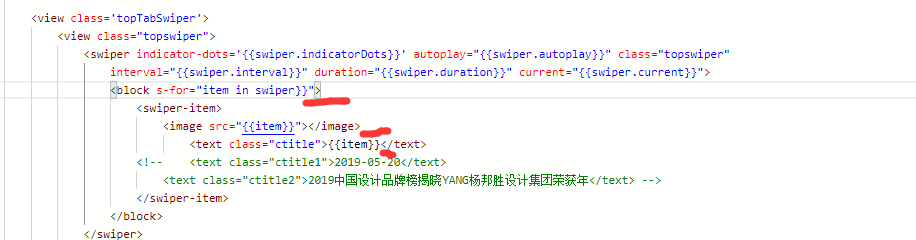
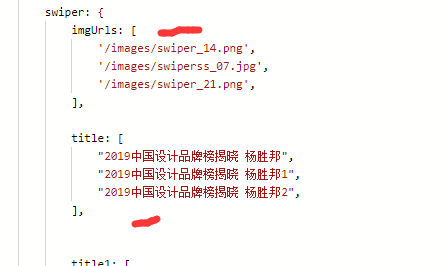
这样写怎么得到这个swiper里面的imgurl 和 title
item.title 和 itemimgurls 好像不行得不到


本问题来自阿里云开发者社区的【11大垂直技术领域开发者社群】。 https://developer.aliyun.com/article/706511 点击链接欢迎加入感兴趣的技术领域群。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
为了准确地帮助您解决问题,我需要更多关于您的代码上下文的信息。您提到的“swiper”通常指的是轮播图组件,而“item.title”和“item.imgurls”看起来像是您想要从数据项中提取的标题和图片URLs。如果您是在使用Vue、React或其他前端框架构建项目,并且尝试在Swiper组件中动态渲染数据,这里是一个基本示例来说明如何正确访问这些属性:
<template>
<div>
<swiper>
<swiper-slide v-for="item in items" :key="item.id">
<img :src="item.imgUrl" alt="image">
<h3>{{ item.title }}</h3>
</swiper-slide>
</swiper>
</div>
</template>
<script>
export default {
data() {
return {
items: [
{ id: 1, imgUrl: 'url1', title: 'Title 1' },
{ id: 2, imgUrl: 'url2', title: 'Title 2' },
// 更多数据...
],
};
},
};
</script>
在这个例子中,v-for="item in items"遍历名为items的数据数组,对于数组中的每个item,我们通过插值表达式{{ item.title }}和:src="item.imgUrl"分别显示标题和图片URL。
确保: 1. Data Structure:您的数据结构中确实包含了title和imgUrl这两个字段。 2. Variable Naming:检查是否因为变量命名错误导致无法访问,比如您提到的itemimgurls与预期的item.imgUrl不匹配。 3. Asynchronous Data Loading:如果数据是异步加载的(如从API获取),请确保在数据加载完成后再渲染Swiper组件。
如果以上信息仍不能解决您的问题,请提供更详细的代码片段或描述您的具体技术栈和遇到的错误信息,以便我能提供更精确的帮助。