
在使用 ant design 开发前端界面时,每次发布新版本都需要清理浏览器缓存,如不清理打开相应web项目时就会报错,浏览器没办法渲染web页面。请问有没有办法可以解决新版本的发布不需要客户手动清理缓存。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
我们是在加载js文件的地方加了一个版本信息,每次有新版本发布的时候,打包出来的js文件都带有版本信息。
例如:第一次发布时:index.js?version=1.0.0,第二次发布时:index.js?version=1.0.1
我们的做法是给加载js文件的地方添加版本,每次发布的时候都用新的版本
例如
第一次发布后,加载js文件为index.js?version=1.0.0
第二次发布后,加载js文件为index.js?version=1.0.1
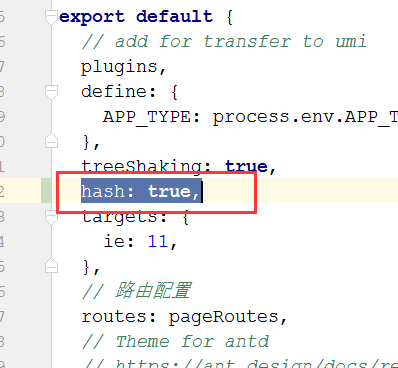
上面的都是乱说,瞎J8扯 不懂装X,我来教你,直接在config.js 里面的配置加上 hash: true,生成出来的文件就会有随机代码
我们的做法是给加载js文件的地方添加版本,每次发布的时候都用新的版本
例如
第一次发布后,加载js文件为index.js?version=1.0.0
第二次发布后,加载js文件为index.js?version=1.0.1
我们的做法是给加载js文件的地方添加版本,每次发布的时候都用新的版本
例如
第一次发布后,加载js文件为index.js?version=1.0.0
第二次发布后,加载js文件为index.js?version=1.0.1