

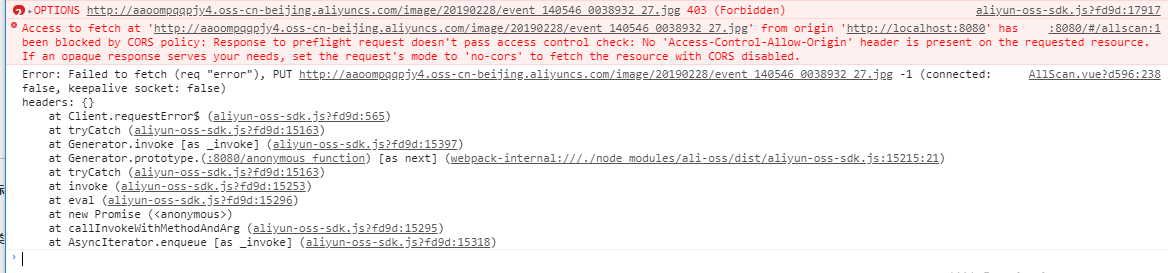
如图所示,这种一般是什么原因呢。
let file=util.base64ToBlob(self.imgDataUrl);
let fileName='image'+'/'+util.getCurDate2Str()+'/'+'event'+'_'+util.getCurTimeStr()+'_'+'0038932'+'_'+'27'+'.jpg';
var OSS = require('ali-oss');
const client =new OSS({
//region: self.oss.ossEndPoint,
region:self.oss.ossEndPoint.slice(0,self.oss.ossEndPoint.indexOf('.')),
accessKeyId: self.oss.ossAccessKeyId,//填入自己的id
accessKeySecret: self.oss.ossAccessKeySecret,//填入自己的id
bucket: self.accountId
})
client.multipartUpload(fileName,file,{
progress: function* (percentage, cpt) {
self.percentage = percentage
}
})
.then((results) => {
// 上传完成
const url = self.getFileUrl(results.name);
console.log(url);
resolve(url);
})
.catch((err) => {
console.log(err)
}) 版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。