


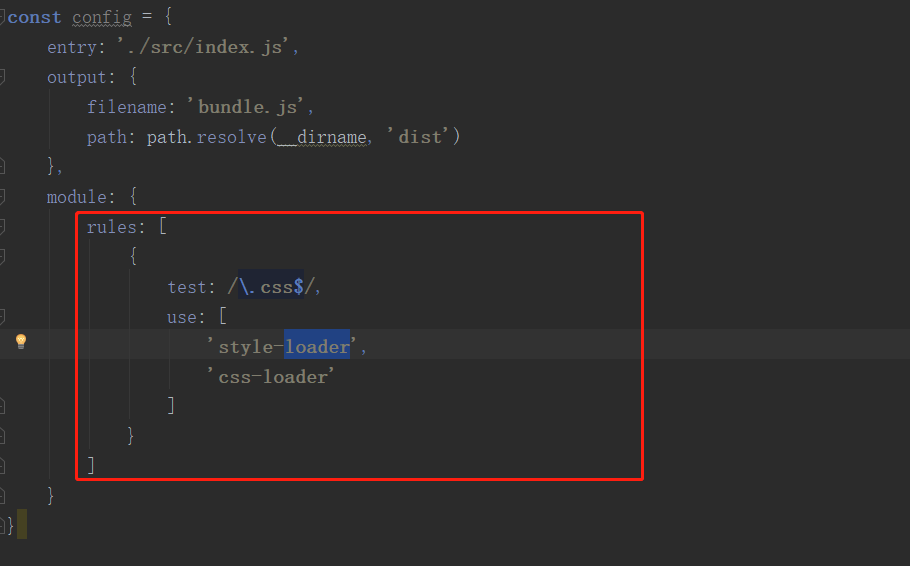
配置代码:
const path = require('path');
const config = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.css$/,
use: [
'style-loader',
'css-loader'
]
}
]
}}
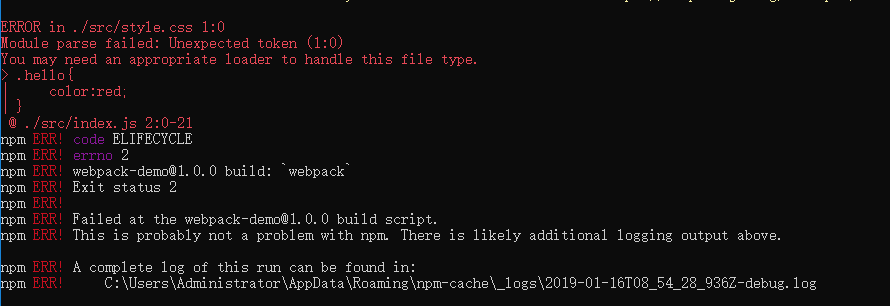
运行报错信息:
ERROR in ./src/style.css 1:0
Module parse failed: Unexpected token (1:0)
You may need an appropriate loader to handle this file type.
.hello{
| color:red;
| }
@ ./src/index.js 2:0-21
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
首先, 这个错误是说 webpack 打不到合适的 loader, 但根据你配置的 loader, 加载 .css 是应该能正常的. 要排查问题, 需要看到你的代码具体是怎样引用的.
一般来说, 这个错误最常见的是 require 或 import 时, 要引用资源的扩展名写错了, 请自查一下, 或给出具体的代码.
看配置没有什么问题,确认下 css-loader 和 style-loader 都有安装吗?最好贴一下 package.json 文件内容