在前端开发中:WebAssembly这个对象在JavaScript中,能够被PC端和安卓端的浏览器识别,但是在IOS端的Safari不识别这个对象,在IOS中使用:
请问一下在IOS端的浏览器该怎么设置,才能保证识别得了这个WebAssembly对象?
try
{
.....
WebAssembly; //此处没有语法错误,
......
alert(9999);}
catch
{
alert(8888); }
//IOS 端Safari 以及火狐浏览器 输出8888
//安卓和PC端的浏览器输出9999,证明里面是没有语法错误的。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
iOS 11 及以上才开始支持 WebAssembly。题主测试的环境,是否 iOS 版本较低?
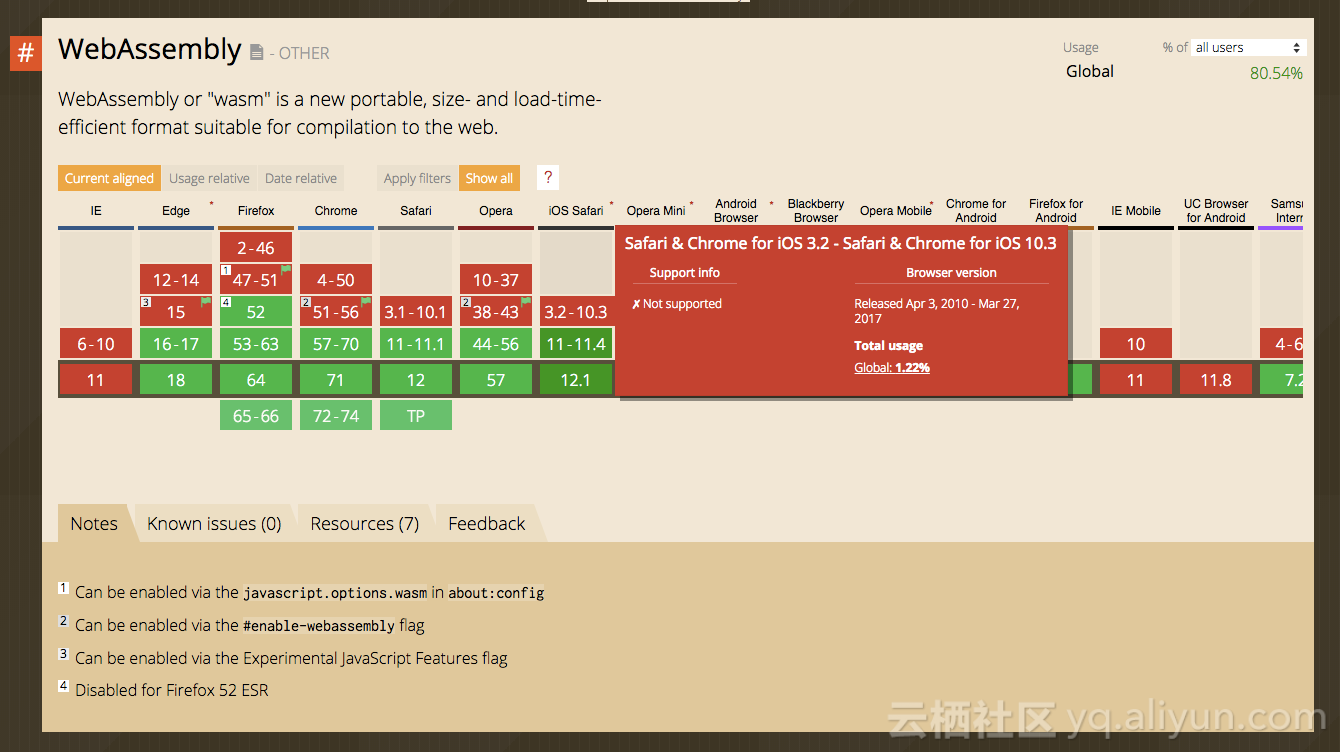
如下图: