
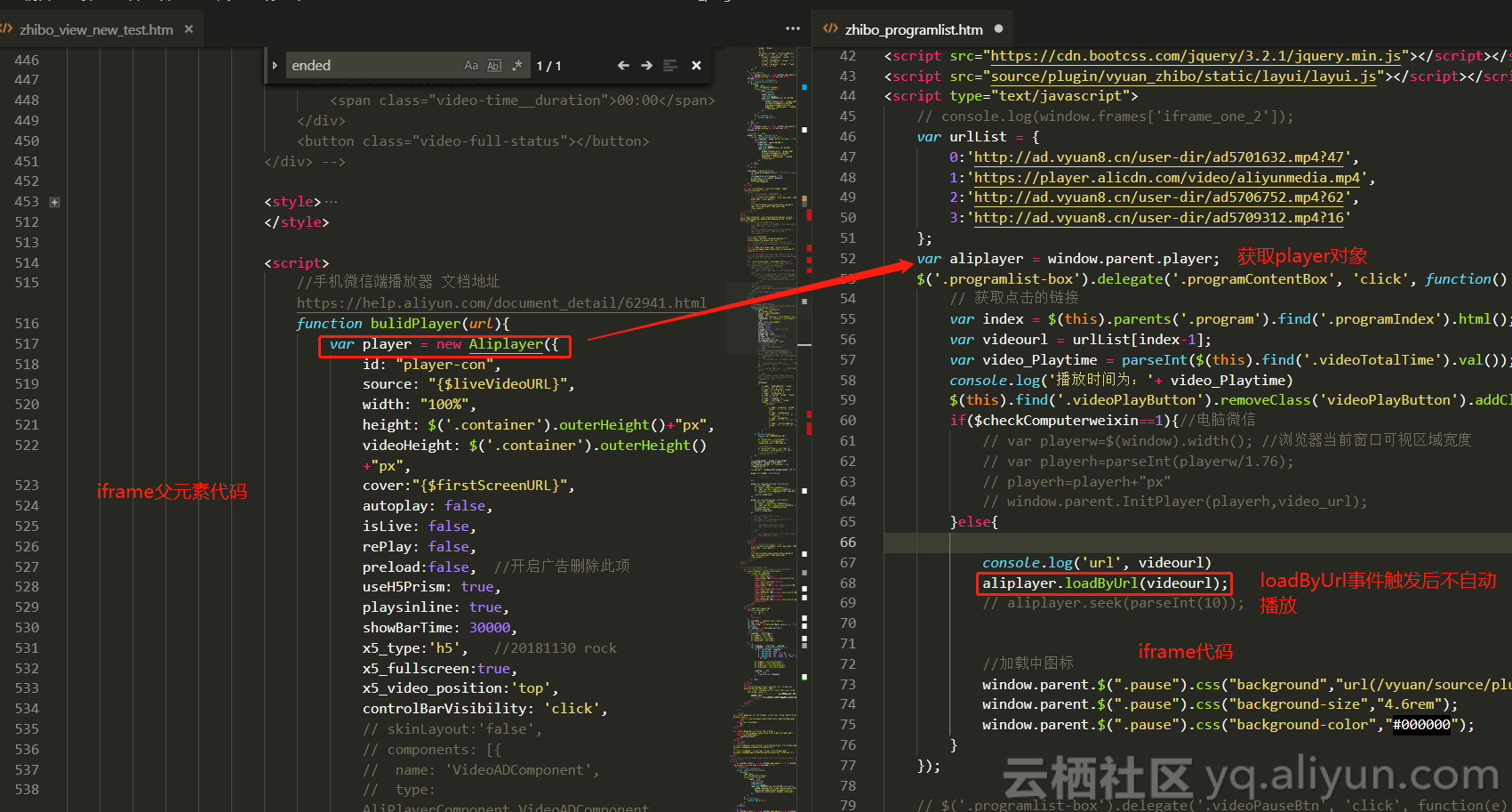
多段视频地址,调用loadByUrl触发后不会自动播放

播放器调用loadByUrl,触发后,地址已经重新赋值,但是却不会自动播放。请问为什么?一定要加上player.play方法,但是加上以后,不能切换url地址了。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在使用播放器(这里假设是阿里云的播放器产品,如Aliplayer)调用loadByUrl方法加载新的视频地址时,如果发现地址已经更新但不自动播放,同时手动调用player.play()后又影响了URL切换功能,这可能是由于几个原因造成的:
-
异步加载问题:
loadByUrl方法可能是一个异步操作,意味着它可能需要一定时间来完成资源的加载。如果你紧接着调用了play方法,而此时资源尚未完全加载完毕,可能会导致播放逻辑出现问题。 -
播放状态管理:一旦开始播放,某些播放器为了连续播放体验,可能会阻止新的
loadByUrl调用,直到当前播放结束或被明确停止。确保在调用loadByUrl之前,播放器处于一个可以接受新加载指令的状态,比如通过调用player.stop()或player.pause()来停止或暂停当前播放。 -
事件监听:更好的做法是利用播放器提供的事件监听机制。通常,播放器会在资源加载成功后触发特定事件(如
loadedmetadata、canplay等),你可以在这个事件的回调中再调用播放方法。这样可以确保资源已准备好,避免了立即播放未就绪资源的问题。
示例代码改进如下:
player.on('loadedmetadata', function() {
// 资源加载完成后,再尝试播放
player.play();
});
// 加载新的URL
player.loadByUrl(newUrl);
- 播放策略限制:部分浏览器或播放器因安全策略(如自动播放政策)限制,可能不允许未经用户交互直接自动播放音视频内容,尤其是在移动设备上。这种情况下,即使代码逻辑正确,也需要用户至少有一次点击页面的行为后才能自动播放。
综上所述,建议检查并调整你的代码逻辑,确保在资源加载完成后再尝试播放,并合理利用播放器的事件系统来同步操作。同时,考虑浏览器的自动播放策略,必要时引导用户进行交互以启用播放功能。