
以下是代码:
<head>
<title>OSS</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
</head>
<body>
<script src="http://gosspublic.alicdn.com/aliyun-oss-sdk-4.4.4.min.js"></script>
<input type="file" id="file" />
<script type="text/javascript">
document.getElementById('file').addEventListener('change', function (e) {
var file = e.target.files[0];
var storeAs = 'upload-file';
console.log(file.name + ' => ' + storeAs);
var client = new OSS.Wrapper({
region: 'oss-cn-shanghai',
accessKeyId: 'xxx',
accessKeySecret: 'xxxx',
bucket: 'xxxx'
});
client.multipartUpload(storeAs, file).then(function (result) {
console.log(result);
}).catch(function (err) {
console.log(err);
});
});
</script>
</body>
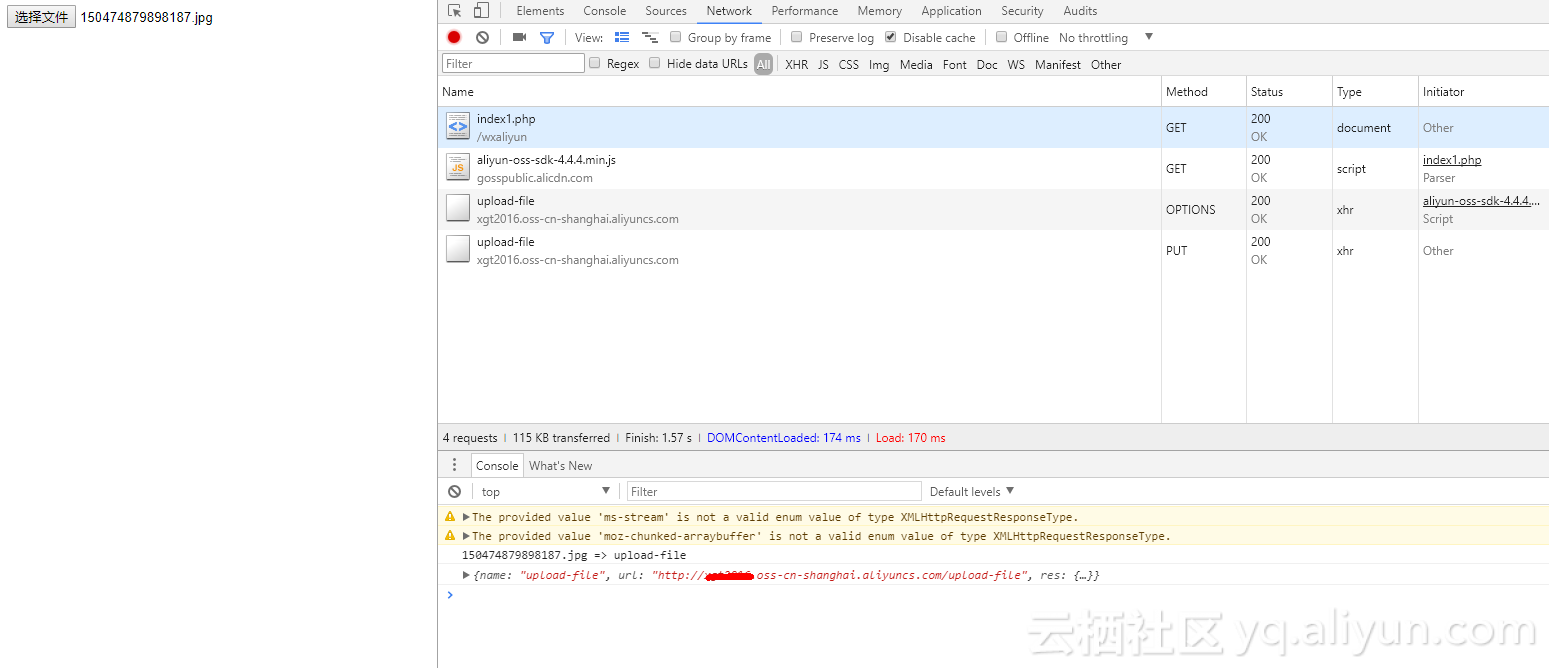
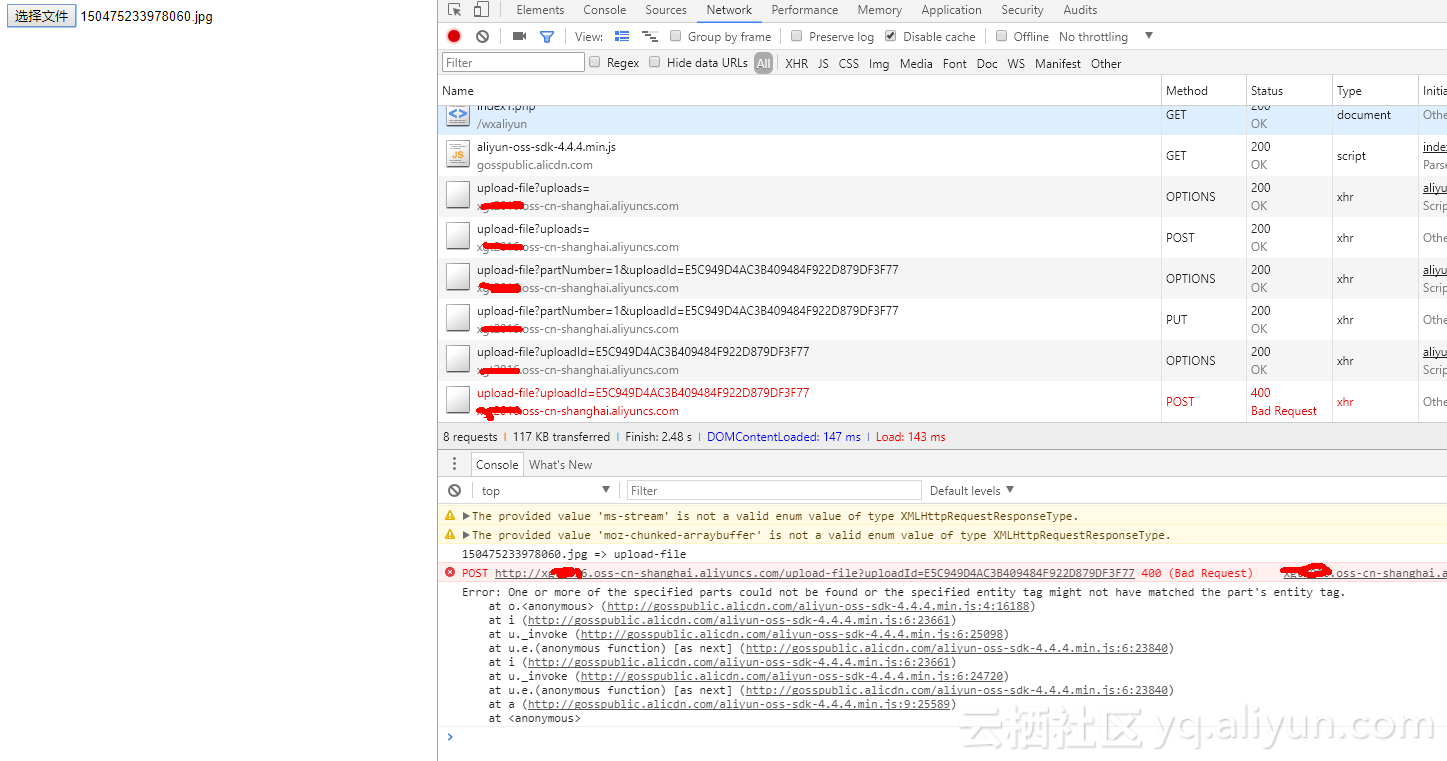
插图分别是小于100K和大于100K的。查了以下,是断续上传最后一个块不能超过100K导致的,但是这个不是自动分割的吗?

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
请使用```let result = await this.client.multipartUpload(filePath, file);