
测试环境
手机: 小米4
Android: 6.01
WeexVersion: 0.11.0
千牛: 5.9.7
测试代码如下
'use strict';
import {createElement, Component, render} from 'rax';
import {View, Text, Modal} from 'nuke';
import QN from 'QAP-SDK';
class Demo extends Component {
constructor(props) {
super(props);
this.state = {};
}
componentDidMount() {
QN.fetch('http://baidu.com', {
method: 'put'
});
}
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
欢迎使用千牛!
</Text>
<Text style={styles.instructions}>
编辑src/index.jsx文件,开始QAP之旅,
</Text>
<Text style={styles.instructions}>
点击手机千牛右上角刷新,
</Text>
<Text style={styles.instructions}>
或者刷新浏览器立即查看效果
</Text>
</View>
);
}
}
const styles = {
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
};
render(<Demo />);
export default Demo;

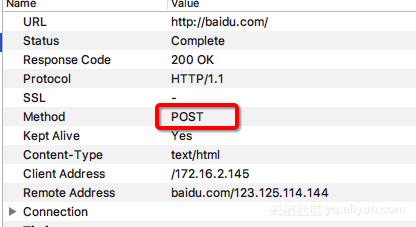
使用Charles抓包显示method 是 POST类型, 使用DELETE也一样的抓包结果
iOS 10请求正常
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。