一,内置对象

二,查文档
MDN官网:https://developer.mozilla.org/zh-CN/

查阅学习对象的步骤:
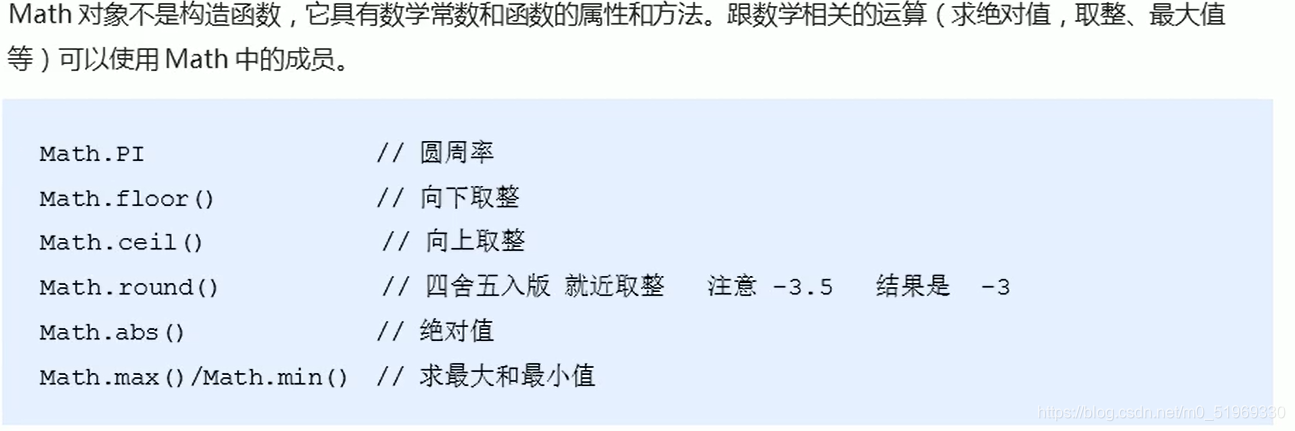
三,Math对象

Math数学对象,不是一个构造函数,所以不需要new来调用,而是直接使用里面的属性和方法即可
圆周率:
console.log(Math.PI); //3.1415926535897931. 最大值,最小值
格式:
Math.max()
Math.min()实例:
console.log(Math.max(20, 99, 3, -10)); //99
console.log(Math.min(20, 99, 3, -10)); //-10
//如果参数中至少有一个参数无法被转换成数字,则返回NaN
console.log(Math.max(1, 3, 'a')); //NaN
//如果没有给参数,返回-Infinity
console.log(Math.max()); //-Infinity2.绝对值方法
格式:
Math.abs()实例:
console.log(Math.abs(1)); //1
console.log(Math.abs(-1)); //1
console.log(Math.abs('-1')); //1 会隐式转换
console.log(Math.abs('a')); //NaN3.三个取整方法
格式:
Math.floor() //floor意为地板 向下取整(往小了取)
Math.ceil() //ceil意为天花板 向上取整(往大了取)
Math.round() //四舍五入 .5特殊-它往大了取,如-1.5取-1实例:
//一
Math.floor() //floor意为地板 向下取整(往小了取)
console.log(Math.floor(1.6)); //1
//二
Math.ceil() //ceil意为天花板 向上取整(往大了取)
console.log(Math.ceil(1.6)); //2
//三
Math.round() //四舍五入 .5特殊-它往大了取,如-1.5取-1
console.log(Math.round(1.6)); //2
console.log(Math.round(1.5)); //2
console.log(Math.round(-1.5)); //-14.随机数
Math.random() //返回一个大于等于0小于1的随机小数
console.log(Math.random()); //随机输出得到包括两个数之间的随机整数
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
console.log(getRandom(1, 5)); //打印1~5的随机整数,包含1和5四,日期对象
Date() 日期对象 是一个构造函数,必须使用new来调用创建
Date对象基于1970年1月1日(世界标准时间)起的毫秒数
var date = new Date();
console.log(date); //未给参数,Date()返回的是当前计算机时间
//如果括号里有时间,就返回参数里的时间
//参数格式: 数字型:2020,1,22 字符串型:'2020-11-22 18:05:25'
var date1 = new Date(2020, 11, 22);
console.log(date1); //注意:返回的是12月不是11月
var date2 = new Date('2020-11-22 18:05:25');
console.log(date2);1. 日期格式化
注意: getMonth()返回的月份小一个月
2. 时间戳
获得Date总的毫秒数,不是当前时间的毫秒数,而是距离1970年1月1号过了多少毫秒数
- 通过 valueOf() getTime()
var date = new Date();
console.log(date.valueOf());
console.log(date.getTime());- 简单方法(常用):+new Date()
var date1 = +new Date(); // +new Date() 返回的就是总的毫秒数
console.log(date1);- H5新增的(最简单的):Date.now()
console.log(Date.now());通过输入参数获得输入时间距离世界标准时间的总的毫秒数
var date = new Date('2020-11-22 18:05:25');
console.log(date.valueOf());
console.log(date.getTime());
var date1 = +new Date('2020-11-22 18:05:25'); // +new Date() 返回的就是总的毫秒数
console.log(date1);
五,数组对象
1. 利用new Array()创建数组时
var arr = new Array(); //创建一个空数组
var arr1 = new Array(2); //这个2表示数组长度为2,里面有2个空的数组元素
var arr2 = new Array(2,3); //等价于[2,3]数组,有两个元素2和32. 检测是否为数组
- instanceof运算符用来检测是否为数组
- Array.isArray(参数)检测参数是否为数组(H5新增的 ie9以上版本支持)
var arr = [];
var obj = {} //对象
console.log(arr instanceof Array); //true
console.log(obj instanceof Array); //false
console.log(Array.isArray(arr)); //true
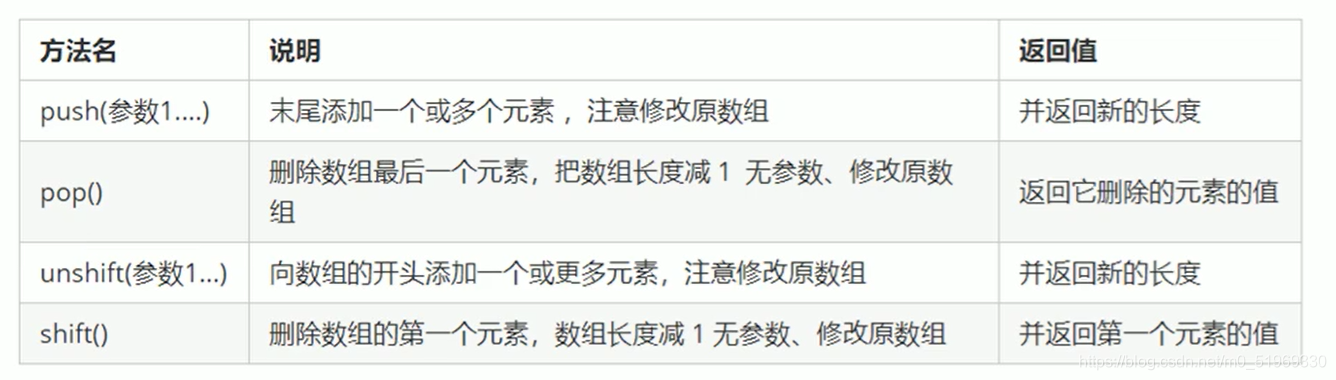
console.log(Array.isArray(obj)); //false3.添加删除数组元素的方法
push和unshift完毕之后返回的结果是新数组长度,且改变原数组
pop和shift完毕之后返回的结果删除的元素,且改变原数组

var arr = [1, 2, 3];
//push和unshift完毕之后返回的结果是新数组长度,且改变原数组
// arr.push(4); //在末尾加
console.log(arr.push(4)); //4
console.log(arr); //[1,2,3,4]
// arr.unshift(5); //在开头加
console.log(arr.unshift(5, 9)); //6
console.log(arr); //[5,9,1,2,3,4]
//pop和shift完毕之后返回的结果删除的元素,且改变原数组
// arr.pop(); //删末尾的一个元素
console.log(arr.pop()); //4
console.log(arr); //[5,9,1,2,3]
//arr.shift(); //删开头的一个元素
console.log(arr.shift()); //5
console.log(arr); //[9,1,2,3]
4.翻转数组,数组排序(冒泡排序)
- 数组.reverse() 翻转数组,无参数,改变原数组返回新数组
- 数组.sort() 排序数组 (升序),改变原数组返回新数组
var arr = [1, 6, 9, 7];
arr.reverse();
console.log(arr); //[7, 9, 6, 1]
arr.sort();
console.log(arr); //[1, 6, 7, 9]sort()无参数时,当数组元素有两位数及以上时,会出现错误:
var arr1 = [16, 3, 69, 0];
arr1.sort();
console.log(arr1); //[0, 16, 3, 69]解决办法(重点):
var arr1 = [16, 3, 69, 0];
arr1.sort(function(a, b) {
return a - b; //升序 换成b-a为降序
});
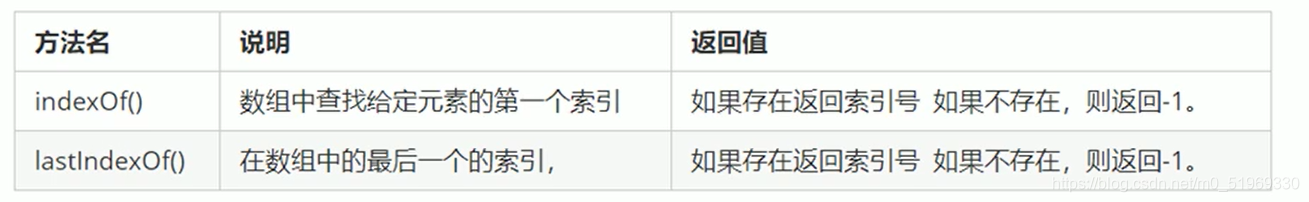
console.log(arr1); //[0, 3, 16, 69]5.数组索引方法
- 数组.indexOf('要查找的元素',[起始查找的位置]);
[]中的内容不写时默认为o,indexOf()为从前往后查找
- 数组.lastIndexOf('要查找的元素',[起始查找的位置]);
[]中的内容不写时默认为最后一个位置,,lastIndexOf()为从后往前查找

var arr1 = [16, 3, 69, 0, 3];
console.log(arr1.indexOf(3)); //1
console.log(arr1.indexOf(3, 2)); //4
console.log(arr1.lastIndexOf(3, 3)); //1
console.log(arr1.lastIndexOf(3)); //46.数组转换为字符串
- 数组.toString()
-数组. join(分隔符)
var arr1 = [16, 3, 69, 0, 3];
console.log(arr1.toString()); //16,3,69,0,3
console.log(arr1.join()); //16,3,69,0,3
console.log(arr1.join('-')); //16-3-69-0-3六,字符串对象
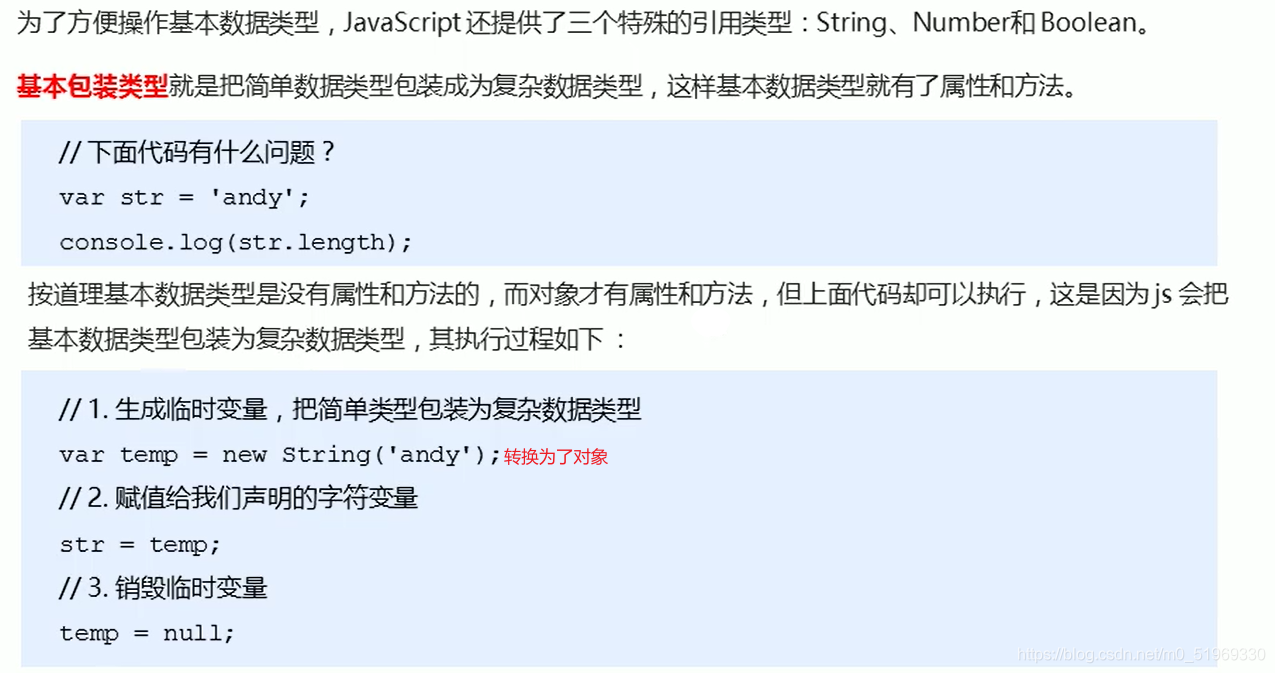
1.基本包装类型

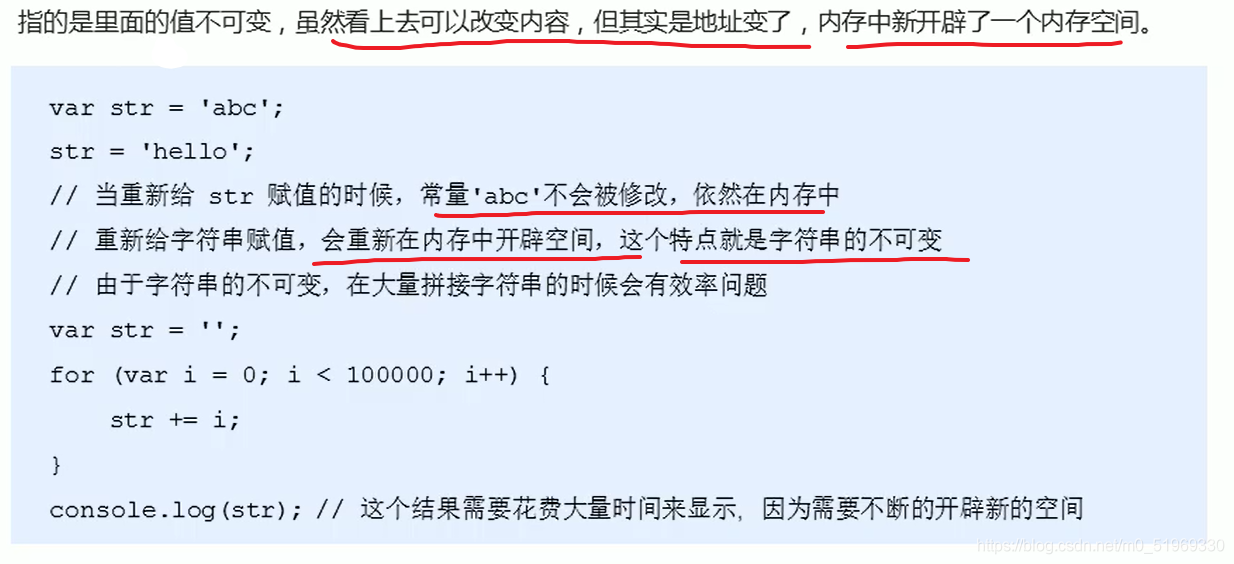
2.字符串不可变

3.根据字符返回位置
同数组一样
- 字符串.indexOf('要查找的字符',[起始查找的位置]);
[]中的内容可以不写,indexOf()为从前往后查找
- 字符串.lastIndexOf('要查找的字符',[起始查找的位置]);
[]中的内容可以不写,,lastIndexOf()为从后往前查找
4.根据位置返回字符(重点)
str.charCodeAt(index); 返回ASCII值,目的:判断用户按下了哪个键
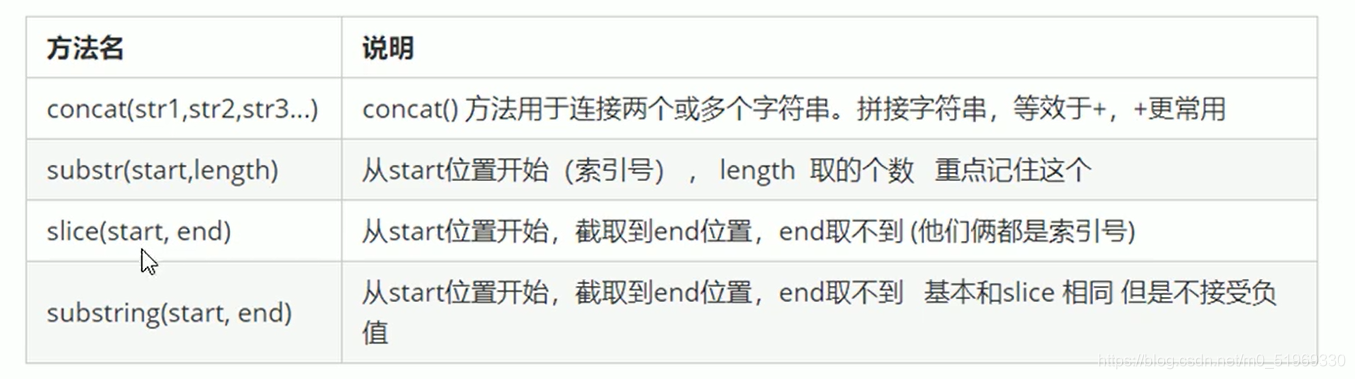
5.字符串操作方法
都是通过 字符串.方法名() 格式使用
var str = '我是大帅比';
console.log(str.substr(3, 2)); //帅比6.替换字符串及转换为数组
- 替换字符: replace('被替换的字符','替换为的字符')
只会替换第一个字符
var str = '我是大帅比';
console.log(str.replace('帅', '丑')); //我是大丑比- 字符转换为数组 : split('分隔符')
括号内分隔符为字符串的分隔符
var str = '1@2@3@6@9';
console.log(str.split('@')); //["1", "2", "3", "6", "9"]
console.log(str.split()); //["1@2@3@6@9"]
console.log(str.split(',')); //["1@2@3@6@9"]
var a = '456987'
console.log(a.split('')); //["4", "5", "6", "9", "8", "7"]