搭建第一个 Vite 项目
- Vite 需要 Node.js 版本 >= 12.0.0。(Vite要求Node版本是大于12版本的
这里纠正一下版本,中文官网写12,英文官网写14,去github上看写14,当然高一点好,但不要最新)
- 使用 NPM:
 然后按照提示操作即可!还可以通过附加的命令行选项直接指定项目名称和你想要使用的模板。例如,要构建一个 Vite + Vue 项目,运行:
然后按照提示操作即可!还可以通过附加的命令行选项直接指定项目名称和你想要使用的模板。例如,要构建一个 Vite + Vue 项目,运行: 执行完命令后就可以看到
执行完命令后就可以看到 按照操作执行之后查看文件就能看到生成的模板文件目录
按照操作执行之后查看文件就能看到生成的模板文件目录 然后再编辑器中打开工程文件查看代码,安装依赖
然后再编辑器中打开工程文件查看代码,安装依赖 查看package.json文件
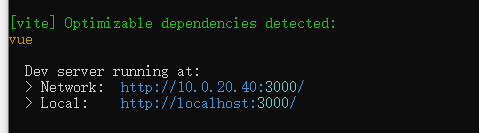
查看package.json文件 执行 npm run dev 启动程序
执行 npm run dev 启动程序 这启动程序给人的感觉就一个字 真快!.
这启动程序给人的感觉就一个字 真快!. - index.html 与项目根目录
在一个 Vite 项目中,index.html 在项目最外层而不是在 public 文件夹内。这是有意而为之的:在开发期间 Vite 是一个服务器,而 index.html 是该 Vite 项目的入口文件。
Vite 将 index.html 视为源码和模块图的一部分。Vite 解析
与静态 HTTP 服务器类似,Vite 也有 “根目录” 的概念,即服务文件的位置,在接下来的文档中你将看到它会以 代称。源码中的绝对 URL 路径将以项目的 “根” 作为基础来解析,因此你可以像在普通的静态文件服务器上一样编写代码(并且功能更强大!)。Vite 还能够处理依赖关系,解析处于根目录外的文件位置,这使得它即使在基于 monorepo 的方案中也十分有用。
Vite 也支持多个 .html 作入口点的 多页面应用模式。