效果展示
音乐小程序,点击播放效果视频
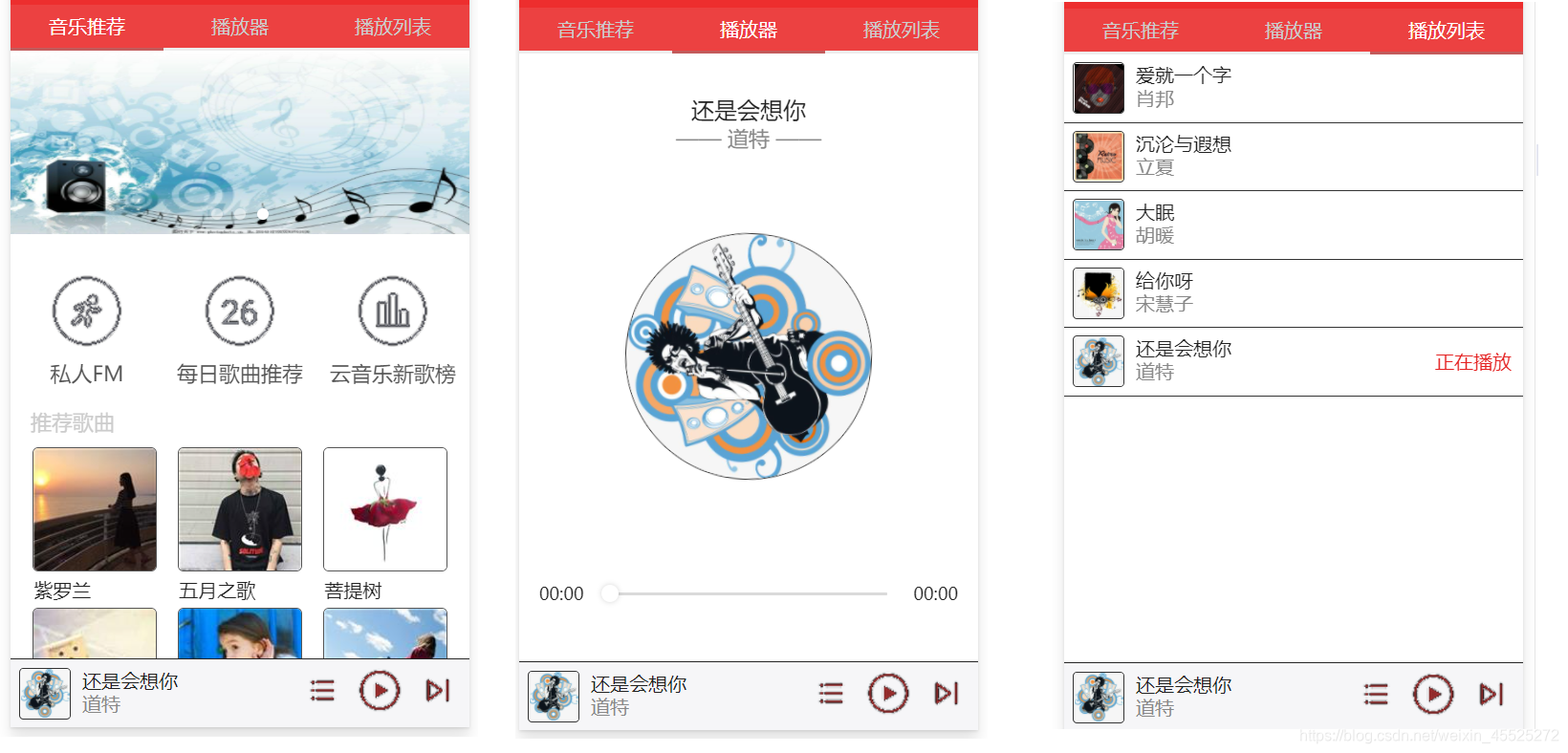
- content 有 主页面信息,音乐播放器,播放列表三部分构成
- info:主页信息内容部分
- play:播放器页面
- playlist:播放列表
主要功能包括主页信息,播放器页面,播放列表三部分
下面依次是各部分效果图
主信息页面:info.wxml
这部分就是展示,没有继续去写功能
<!-- 内容滚动区域 --> <scroll-view class="content-info" scroll-y> <!-- 轮播图 --> <swiper class="content-info-slide" indicator-color="rgba(255,255,255,.5)" indicator-active-color="#fff" indicator-dots circular autoplay> <swiper-item> <image src="/images/1.jpg" /> </swiper-item> <swiper-item> <image src="/images/2.jpg" /> </swiper-item> <swiper-item> <image src="/images/3.jpg" /> </swiper-item> </swiper> <!-- 功能按钮 --> <view class="content-info-portal"> <view> <image src="/images/04.png" /> <text>私人FM</text> </view> <view> <image src="/images/05.png" /> <text>每日歌曲推荐</text> </view> <view> <image src="/images/06.png" /> <text>云音乐新歌榜</text> </view> </view> <!-- 热门音乐 --> <view class="content-info-list"> <view class="list-title">推荐歌曲</view> <view class="list-inner"> <view class="list-item"> <image src="/images/avatar_ (1).jpg" /> <view>紫罗兰</view> </view> <view class="list-item"> <image src="/images/avatar_ (2).jpg" /> <view>五月之歌</view> </view> <view class="list-item"> <image src="/images/avatar_ (3).jpg" /> <view>菩提树</view> </view> <view class="list-item"> <image src="/images/avatar_ (4).jpg" /> <view>欢乐颂</view> </view> <view class="list-item"> <image src="/images/avatar_ (5).jpg" /> <view>安魂曲</view> </view> <view class="list-item"> <image src="/images/avatar_ (6).jpg" /> <view>摇篮曲</view> </view> </view> </view> </scroll-view>
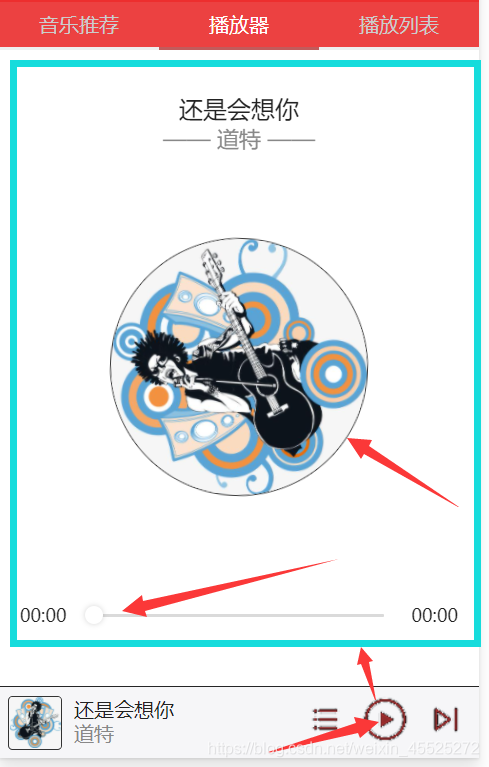
播放页面:play.wxml
其中有播放功能,进度条功能和头像旋转显示功能等,
play.wxml
<!-- 播放器 --> <view class="content-play"> <!-- 显示音乐信息 --> <view class="content-play-info"> <text>{{play.title}}</text> <view>—— {{play.singer}} ——</view> </view> <!-- 显示专辑封面 --> <view class="content-play-cover"> <image src="{{play.coverImgUrl}}" style="animation-play-state:{{state}}" /> </view> <!-- 显示播放进度和时间 --> <view class="content-play-progress"> <text>{{play.currentTime}}</text> <view> <slider bindchange="sliderChange" activeColor="#d33a31" block-size="12" backgroundColor="#dadada" value="{{play.percent}}" /> </view> <text>{{play.duration}}</text> </view> </view>
播放功能事件
用createInnerAudioContext创建媒体 进行播放就好啦
// 实现播放器播放功能 audioCtx: null, onReady: function() { this.audioCtx = wx.createInnerAudioContext() // 默认选择第1曲 this.setMusic(0) var that = this // 播放进度检测 this.audioCtx.onError(function() { console.log('播放失败:' + that.audioCtx.src) }) // 播放完成自动换下一曲 this.audioCtx.onEnded(function() { that.next() }) },
进度条更新进度
// 自动更新播放进度 this.audioCtx.onPlay(function() {}) this.audioCtx.onTimeUpdate(function() { that.setData({ 'play.duration': formatTime(that.audioCtx.duration), 'play.currentTime': formatTime(that.audioCtx.currentTime), 'play.percent': that.audioCtx.currentTime / that.audioCtx.duration * 100 }) })
格式化显示时间,与播放进度匹配
// 格式化时间 function formatTime(time) { var minute = Math.floor(time / 60) % 60; var second = Math.floor(time) % 60 return (minute < 10 ? '0' + minute : minute) + ':' + (second < 10 ? '0' + second : second) }
音乐播放功能,设置播放器各个属性
// 音乐播放 setMusic: function(index) { var music = this.data.playlist[index] this.audioCtx.src = music.src this.setData({ playIndex: index, 'play.title': music.title, 'play.singer': music.singer, 'play.coverImgUrl': music.coverImgUrl, 'play.currentTime': '00:00', 'play.duration': '00:00', 'play.percent': 0 }) },
当点击播放或者暂停时
会改后台state的值进行播放与暂停之间的切换
state: 'running'
播放列表:playlist.wxml
<scroll-view class="content-playlist" scroll-y> <view class="playlist-item" wx:for="{{playlist}}" wx:key="id" bindtap="change" data-index="{{index}}"> <image class="playlist-cover" src="{{item.coverImgUrl}}" /> <view class="playlist-info"> <view class="playlist-info-title">{{item.title}}</view> <view class="playlist-info-singer">{{item.singer}}</view> </view> <view class="playlist-controls"> <text wx:if="{{index==playIndex}}">正在播放</text> </view> </view> </scroll-view>
点击歌曲就会调用change事件 进行修改歌曲id 就能切换歌曲啦