效果展示
音乐小程序,点击播放效果视频
系统设计
程序主页面,其中包括header content footer 三大部分
- header 是tab栏,用于切换页面
- content 有 主页面信息,音乐播放器,播放列表三部分构成
info:主页信息内容部分
play:播放器页面
playlist:播放列表
- footer 是播放器,用于点击播放,切歌,查看列表,查看播放。
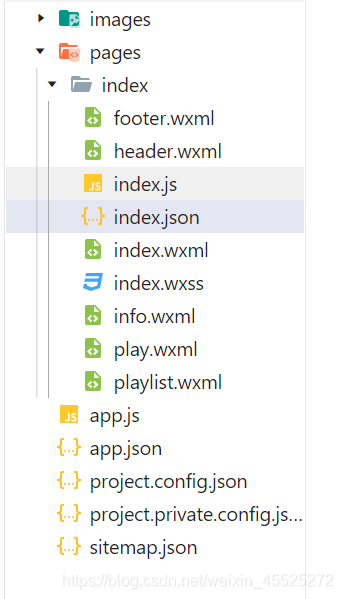
目录结构如下:
系统属性
首先进行整个页面的属性设置,包括小程序名称,顶部样式等等
index.json
{ "navigationBarBackgroundColor": "#ED2E2E", "navigationBarTitleText": "网易云音乐", "navigationBarTextStyle": "white" }
代码模块
主页面采用了include代码引用,将各部分功能分到不同的wxml文件中,代码如下
主界面:index.wxml
<!-- 标签页标题 --> <include src="./header.wxml"/> <!-- 内容区域 --> <view class="content"> <swiper current="{{item}}" bindchange="changeTab"> <swiper-item> <!-- 中间信息内容部分 --> <include src="./info.wxml"/> </swiper-item> <swiper-item> <!-- 播放器页面 --> <include src="play.wxml" /> </swiper-item> <swiper-item> <include src="playlist.wxml" /> </swiper-item> </swiper> </view> <!-- 底部播放器 --> <include src="./footer.wxml"/>
头部:header
我们要做成 tab滑动切换 的效果,在这里我们就用view实现即可
header.wxml
<view class="tab"> <view class="tab-item {{tab==0?'active':''}}" bindtap="changeItem" data-item="0">音乐推荐</view> <view class="tab-item {{tab==1?'active':''}}" bindtap="changeItem" data-item="1">播放器</view> <view class="tab-item {{tab==2?'active':''}}" bindtap="changeItem" data-item="2">播放列表</view> </view>
这里的css样式类有基本的共有tab属性 还有一个判断是否选中当前tab 的属性,如果后台检测到的tab值与当前选中的一样,那么给当前选中的tab加上 active 类,active 样式就是进行切换时下面的小横线。
底部:footer
底部我们要做成一个播放器样式
当我们点击头像时会跳转到播放器页面,点击三条横线时会跳转到播放列表页面,点击播放会播放音乐并变成
点击暂停会暂停音乐并变成
点击下一首切换音乐
页面设计代码如下:footer.wxml
<view class="player"> <image class="player-cover" src="{{play.coverImgUrl}}" bindtap="dumptoplay"/> <view class="player-info"> <view class="player-info-title">{{play.title}}</view> <view class="player-info-singer">{{play.singer}}</view> </view> <view class="player-controls"> <!-- 切换到播放列表 --> <image src="/images/01.png" bindtap="changePage" data-page="2" /> <!-- 播放或暂停 --> <image wx:if="{{state=='paused'}}" src="/images/02.png" bindtap="play" /> <image wx:else src="/images/02stop.png" bindtap="pause" /> <!-- 下一曲 --> <image src="/images/03.png" bindtap="next" /> </view> </view>
头像的调转事件
dumptoplay:function(){ this.setData({ item:"1", }); }
列表与他类似,在这不写了
播放,暂停,下一首事件
// 播放按钮 play: function() { this.audioCtx.play() this.setData({ state: 'running' }) }, // 暂停按钮 pause: function() { this.audioCtx.pause() this.setData({ state: 'paused' }) }, // 下一曲按钮 next: function() { // 如果到最后了就切换到第一首 var index = this.data.playIndex >= this.data.playlist.length - 1 ? 0 : this.data.playIndex + 1 this.setMusic(index) if (this.data.state === 'running') { this.play() } },