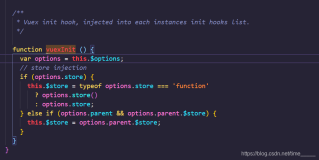
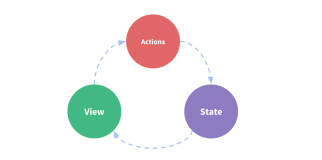
Vuex是一个专为vue.js应用程序开发的状态管理模式。他采用集中式存储来管理应用程序中所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex也集成到了vue的官网调试工具vue-devtools中,提供了诸如零配置的time-travel调试、状态快照导入导出等高级调试功能
mutation
在使用store.commit方法提交mutation时,还可以传入额外的参数,即mutation的载荷(payload)
代码如下:
mutations: { increment(state,n) { state.count+=n } } store.commit("increment",10)
载荷也可以是一个对象。
代码如下·:
mutations: { increment(state,payload) { state.count+=payload.amount } } store.commit("increment",{ amount:10 })
提交mutation时,也可以使用包含type属性的对象,这样传一个参数就可以了
代码如下:
mutations: { increment(state,payload) { state.count+=payload.amount } } store.commit({ type:'increment', amount:10 })
在组件中提交mutation时可以使用mapMutation辅助函数将组件中的方法映射为store.commit调用
代码如下:
import { mapMutations } from 'vuex' export default { name: 'App', data() { return {} }, methods:mapMutations([ 'increment' ]) }
将increment映射为this.$store.commit('increment')
除了使用字符串数组外,mapMutation函数的参数也可以是一个对象
代码如下:
import { mapMutations } from 'vuex' export default { name: 'App', data() { return {} }, methods:mapMutations({ add: 'increment' }) }
大多数情况下,组件还有自己的方法,在这种情况下,可以使用es6的展开运算符提取mapMutation函数返回的对象属性
代码如下:
import { mapMutations } from 'vuex' export default { name: 'App', data() { return {} }, methods:{ ...mapMutations({ add: 'increment' }) }}
mapState
当一个组件需要使用多个store状态属性时,将这些状态都声明为计算属性就会有些重复和冗余。为了解决这个问题,可以使用mapState辅助函数帮助我们生成计算属性
代码如下:
在store中定义两个状态
const store = new Vuex.Store({ state: { count: 0, message: 'hgk' } })
在组件中使用mapState辅助函数生成计算属性
import { mapState } from 'vuex' export default { name: 'App', data() { return { mag: '', count: '' } }, computed: mapState({ count: 'count', msg: 'message' }) }
注意 count: 'count', msg: 'message' 冒号前面的是计算属性的名字,冒号后面是store中状态属性的名字,以字符串形式给出
如果计算属性的名字和store中状态属性的名字相同,那么还可以进一步简化,直接给mapState函数传递一个字符串数组既可
代码如下:
computed: mapState([ 'count', 'message' ] )
count : 映射'this.count为store.state.count
message : 映射'this.message为store.state.message
mapState函数返回的也可以是一个对象,可以使用展开运算符将他和组件的本地计算属性结合一起使用
代码如下:
computed:{ localComputed(){ ...mapState({ }) } }