highlight: monokai
一起养成写作习惯!这是我参与「掘金日新计划 · 4 月更文挑战」的第5天,点击查看活动详情。
在 webpack 5 中推出了 experiments 配置,目的是为了给用户赋能去开启并试用一些实验的特性。
由于实验特性具有相对 宽松的语义版本,可能会有重大的变更,所以你需要将 webpack 的版本固定为小版本号,例如与其使用 webpack: ~5.4.3 不如使用 webpack: ^5.4.3 或者当使用 experiments 配置时将版本锁定。
懒编译(Lazy Compilation)是什么
Lazy Compilation 是只有在用户访问时才编译,包含2点,使用入口点和动态导入的代码,它适用 Web 或 Node.js。
webpack 多入口配置
module.exports = {
//...
entry: {
app: './app.js',
home: './home.js',
about: './about.js',
},
};将代码改成动态导入
// 之前
import { add } from './math';
console.log(add(16, 26));
// 之后
import("./math").then(math => {
console.log(math.add(16, 26));
});React 项目可以使用 React.lazy 动态导入
// 之前
import OtherComponent from './OtherComponent';
// 之后
const OtherComponent = React.lazy(() => import('./OtherComponent'));module.exports = {
//...
+ experiments: {
+ lazyCompilation: true,
+ },
};lazyCompilation 的可配置参数
- boolean
开启为true,包含入口和动态加载懒编译
- object
{
// define a custom backend
backend?: ((
compiler: Compiler,
callback: (err?: Error, api?: BackendApi) => void
) => void)
| ((compiler: Compiler) => Promise<BackendApi>)
| {
/**
* A custom client.
*/
client?: string;
/**
* Specify where to listen to from the server.
*/
listen?: number | ListenOptions | ((server: typeof Server) => void);
/**
* Specify the protocol the client should use to connect to the server.
*/
protocol?: "http" | "https";
/**
* Specify how to create the server handling the EventSource requests.
*/
server?: ServerOptionsImport | ServerOptionsHttps | (() => typeof Server);
},
entries?: boolean,
imports?: boolean,
test?: string | RegExp | ((module: Module) => boolean)
}- backend:配置修改自定义后端,默认是webpack dev-server
- entries: 是否开启入口访问懒加载
- imports
5.20.0+:是否开启动态导入的代码懒编译 - test
5.20.0+: 指定哪些动态导入的模块需要懒编译
比如可以改成这样,将多入口改成懒编译,忽略动态导入的代码
module.exports = {
// …
experiments: {
lazyCompilation: {
imports: false,
entries: true,
},
},
};效果
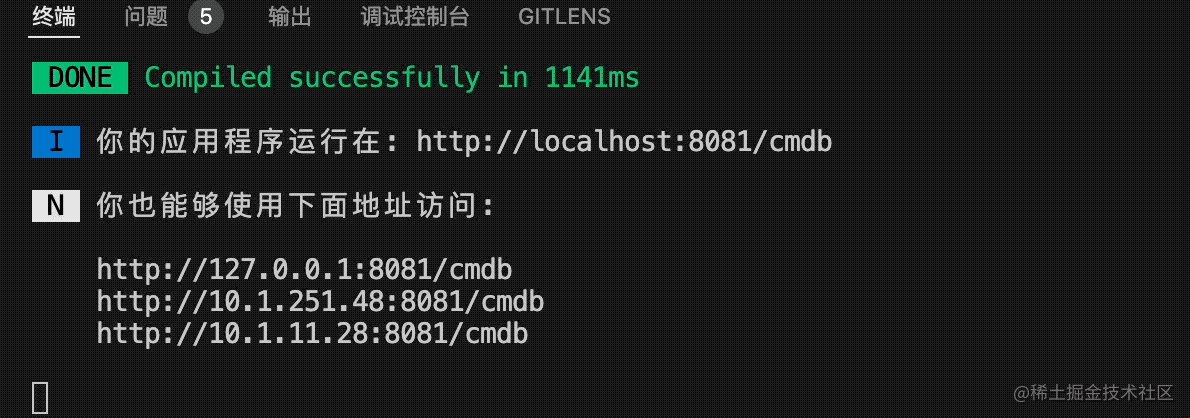
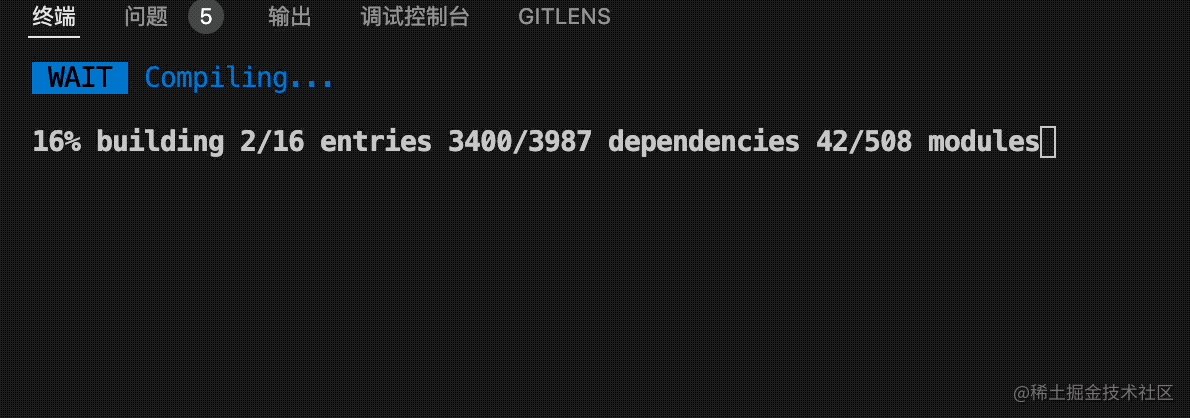
我的项目有 10w+ 代码量,可以在2s内启动
然后当再次输入url时,会再次编译,速度比vite了,不同的是 vite 是将 node_modules 预构建的。

若在开启 webpack5 的文件缓存,将会非常快,当出入url时候就编译好看,几乎不需要等候编译
module.exports = {
// …
{
type: 'filesystem',
cacheDirectory: path.resolve('node_modules/.cache'),
store: 'pack',
...
}
};小结
懒编译目前应该还在 beta,可能会有 BUG;next.js 其实就加过基于路由的懒编译,优点是能提速,缺点是跳转页面时需要等待,我认为懒编译在多页面项目必不可少,因为开发时候只是针对单个页面开发就够了。
以上就是本文全部内容,希望这篇文章对大家有所帮助,也可以参考我往期的文章或者在评论区交流你的想法和心得,欢迎一起探索前端。
本文首发掘金平台,来源小马博客