本文将介绍如何在 web 框架 Django 中使用可视化工具 Pyecharts, 看完本教程你将掌握几种动态展示可视化数据的方法!
Django 模板渲染
1. 新建一个 Django 项目
命令行中输入以下命令
django-admin startproject pyecharts_django_demo
创建一个应用程序
python manage.py startapp demo
创建完之后,在 Pycharm 中打开该项目,当然你也可以直接在 Pycharm 中创建
同时在 pyecharts_django_demo/settings.py 中注册应用程序INSTALLED_APPS 中添加应用程序 demo
在 pyecharts_django_demo/urls.py 中新增 demo.urls
2. 新建项目 urls 文件
编辑 demo/urls.py 文件,没有就新建一个
fromdjango.conf.urlsimporturlfrom . importviewsurlpatterns= [ url(r'^pie/$', views.ChartView.as_view(), name='demo'), url(r'^index/$', views.IndexView.as_view(), name='demo'), ]
3. 编写 Django 和 pyecharts 代码渲染图表
由于 json 数据类型的问题,无法将 pyecharts 中的 JSCode 类型的数据转换成 json 数据格式返回到前端页面中使用。
因此在使用前后端分离的情况下尽量避免使用 JSCode 进行画图。
将下列代码保存到 demo/views.py 中
fromdjango.shortcutsimportrender# Create your views here.importjsonfromrandomimportrandrangefromdjango.httpimportHttpResponsefromrest_framework.viewsimportAPIViewfrompyecharts.chartsimportBar, Piefrompyecharts.fakerimportFakerfrompyechartsimportoptionsasopts# Create your views here.defresponse_as_json(data): json_str=json.dumps(data) response=HttpResponse( json_str, content_type="application/json", ) response["Access-Control-Allow-Origin"] ="*"returnresponsedefjson_response(data, code=200): data= { "code": code, "msg": "success", "data": data, } returnresponse_as_json(data) defjson_error(error_string="error", code=500, **kwargs): data= { "code": code, "msg": error_string, "data": {} } data.update(kwargs) returnresponse_as_json(data) JsonResponse=json_responseJsonError=json_errordefpie_base() ->Pie: c= ( Pie() .add("", [list(z) forzinzip(Faker.choose(), Faker.values())]) .set_colors(["blue", "green", "yellow", "red", "pink", "orange", "purple"]) .set_global_opts(title_opts=opts.TitleOpts(title="Pie-示例")) .set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c}")) .dump_options_with_quotes() ) returncclassChartView(APIView): defget(self, request, *args, **kwargs): returnJsonResponse(json.loads(pie_base())) classIndexView(APIView): defget(self, request, *args, **kwargs): returnHttpResponse(content=open("./templates/index.html").read())
4. 编写画图的 HTML 代码
在根目录下新建一个 templates 的文件夹,并在该文件夹下新建一个 index.html 文件
index.html
代码如下:
<html><head><metacharset="UTF-8"><title>Awesome-pyecharts</title><scriptsrc="https://cdn.bootcss.com/jquery/3.0.0/jquery.min.js"></script><scripttype="text/javascript"src="https://assets.pyecharts.org/assets/echarts.min.js"></script></head><body><divid="pie"style="width:1000px; height:600px;"></div><script>varchart=echarts.init(document.getElementById('pie'), 'white', {renderer: 'canvas'}); $( function () { fetchData(chart); } ); functionfetchData() { $.ajax({ type: "GET", url: "http://127.0.0.1:8000/demo/pie", dataType: 'json', success: function (result) { chart.setOption(result.data); } }); } </script></body></html>
运行之后,在浏览器中打开,效果如下:
定时全量更新图表
前面讲的是一个静态数据的展示的方法,用 Pyecharts 和 Django 结合最主要是实现一种动态更新数据,增量更新数据等功能!
定时全量更新主要是前端主动向后端进行数据刷新,定时刷新的核心在于 HTML 的 setInterval 方法。
那么 index.html 代码就是下面这样的:
<html><head><metacharset="UTF-8"><title>Awesome-pyecharts</title><scriptsrc="https://cdn.bootcss.com/jquery/3.0.0/jquery.min.js"></script><scripttype="text/javascript"src="https://assets.pyecharts.org/assets/echarts.min.js"></script></head><body><divid="bar"style="width:1600px; height:800px;"></div><script>varchart=echarts.init(document.getElementById('bar'), 'white', {renderer: 'canvas'}); $( function () { fetchData(chart); setInterval(fetchData, 100); } ); functionfetchData() { $.ajax({ type: "GET", url: "http://127.0.0.1:8000/demo/bar", dataType: 'json', success: function (result) { chart.setOption(result.data); } }); } </script></body></html>
同时在 demo/views.py 中,增加并修改代码:
views.py
demo/urls.py中,增加如下代码:
urlpatterns= [ url(r'^pie/$', views.ChartView.as_view(), name='demo'), url(r'^bar/$', views.ChartView.as_view(), name='demo'), url(r'^index/$', views.IndexView.as_view(), name='demo'), ]
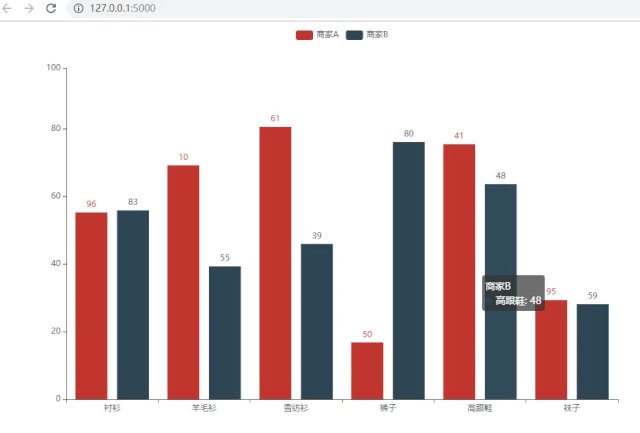
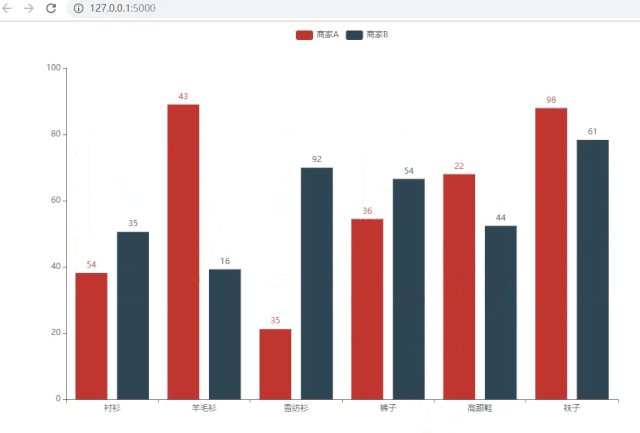
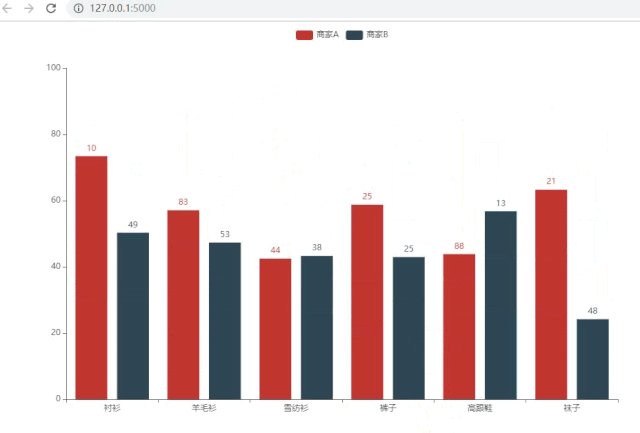
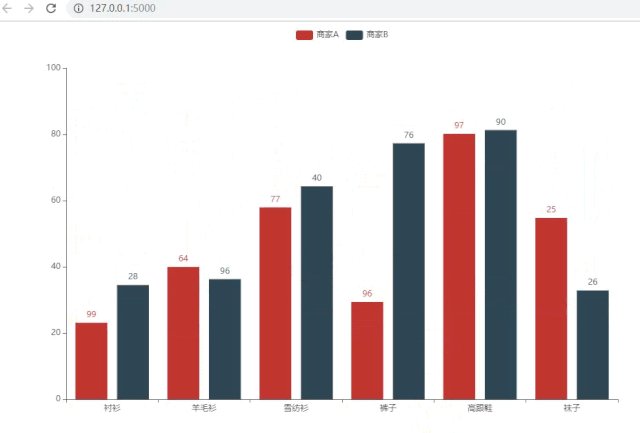
运行之后,效果如下:
贴一张以前做的图(因为我懒),效果和上面一样
定时增量更新图表
原理一样,先修改 index.html ,代码如下:
<html><head><metacharset="UTF-8"><title>Awesome-pyecharts</title><scriptsrc="https://cdn.bootcss.com/jquery/3.0.0/jquery.min.js"></script><scripttype="text/javascript"src="https://assets.pyecharts.org/assets/echarts.min.js"></script></head><body><divid="bar"style="width:1600px; height:800px;"></div><script>varchart=echarts.init(document.getElementById('bar'), 'white', {renderer: 'canvas'}); varold_data= []; $( function () { fetchData(chart); setInterval(fetchData, 2000); } ); functionfetchData() { $.ajax({ type: "GET", url: "http://127.0.0.1:8000/demo/line", dataType: "json", success: function (result) { varoptions=result.data; chart.setOption(options); old_data=chart.getOption().series[0].data; } }); } functiongetDynamicData() { $.ajax({ type: "GET", url: "http://127.0.0.1:8000/demo/lineUpdate", dataType: 'json', success: function (result) { varoptions=result.data; old_data.push([options.name, options.value]); chart.setOption({ series: [{ data: old_data }] }); } }); } </script></body></html>
细心的你应该可以发现,里面新增了两个请求地址 demo/line, demo/lineUpdate
so,在 urlpatterns 中增加以下路径的匹配
url(r'^line/$', views.ChartView.as_view(), name='demo'), url(r'^lineUpdate/$', views.ChartView.as_view(), name='demo'),
最后在 views.py 中增加以下代码:
defline_base() ->Line: line= ( Line() .add_xaxis(["{}".format(i) foriinrange(10)]) .add_yaxis( series_name="", y_axis=[randrange(50, 80) for_inrange(10)], is_smooth=True, label_opts=opts.LabelOpts(is_show=False), ) .set_global_opts( title_opts=opts.TitleOpts(title="动态数据"), xaxis_opts=opts.AxisOpts(type_="value"), yaxis_opts=opts.AxisOpts(type_="value"), ) .dump_options_with_quotes() ) returnlineclassChartView(APIView): defget(self, request, *args, **kwargs): returnJsonResponse(json.loads(line_base()) cnt=9classChartUpdateView(APIView): defget(self, request, *args, **kwargs): globalcntcnt=cnt+1returnJsonResponse({"name": cnt, "value": randrange(0, 100)})
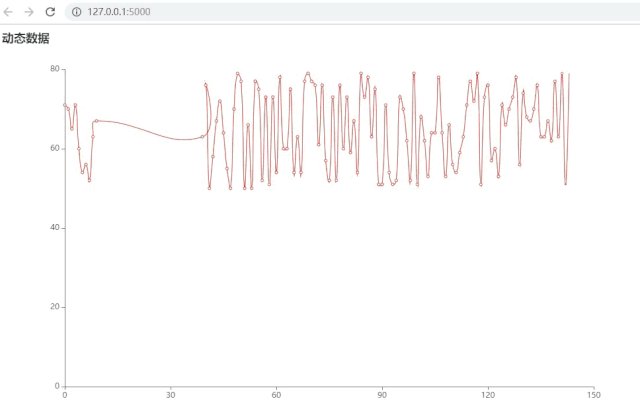
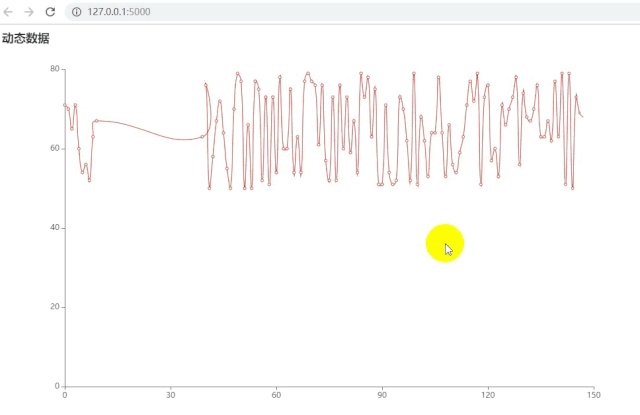
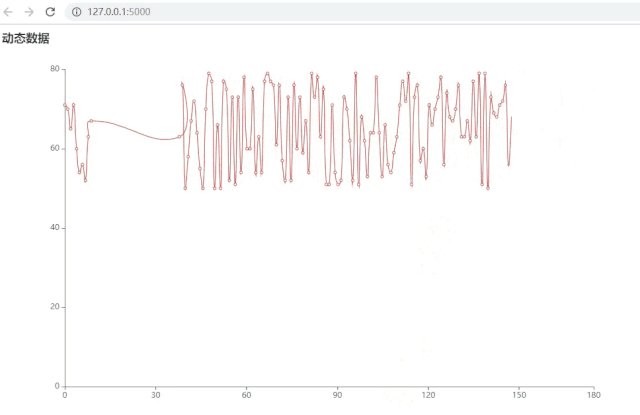
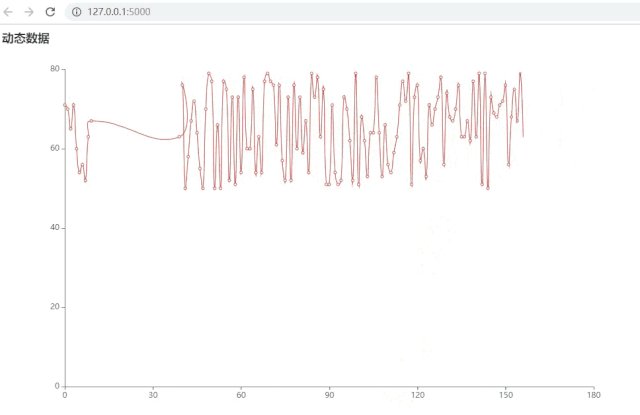
运行并打开,效果如下: