1.DOM元素的相关操作方法
方法 |
描述 |
getElementById() |
返回带有指定 ID 的元素。 |
getElementsByTagName() |
返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组)。 |
getElementsByClassName() |
返回包含带有指定类名的所有元素的节点列表。 |
appendChild() |
把新的子节点添加到指定节点。 |
removeChild() |
删除子节点。 |
replaceChild() |
替换子节点。 |
insertBefore() |
在指定的子节点前面插入新的子节点。 |
createAttribute() |
创建属性节点。 |
createElement() |
创建元素节点。 |
createTextNode() |
创建文本节点。 |
getAttribute() |
返回指定的属性值。 |
setAttribute() |
把指定属性设置或修改为指定的值。 |
1.1 创建新的 HTML 元素 (节点) - appendChild()
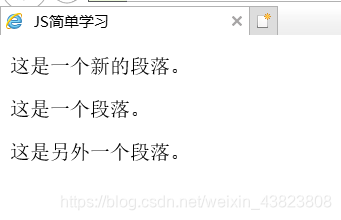
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>JS简单学习</title> </head> <body> <div id="div1"> <p id="p1">这是一个段落。</p> <p id="p2">这是另外一个段落。</p> </div> <script type="text/javascript"> //创建 <p></p> 元素 var para=document.createElement("p"); //为 <p></p> 元素创建一个新的文本节点 var node=document.createTextNode("这是一个新的段落。"); //将文本节点添加到 <p></p> 元素中 para.appendChild(node); //查找已存在的元素 <div></div> var element=document.getElementById("div1"); //把新创建的 <p></p> 元素添加到已存在的元素 <div></div> 中 element.appendChild(para); </script> </body> </html>
1.2 创建新的 HTML 元素 (节点) - insertBefore()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>JS简单学习</title> </head> <body> <div id="div1"> <p id="p1">这是一个段落。</p> <p id="p2">这是另外一个段落。</p> </div> <script type="text/javascript"> //创建 <p></p> 元素 var para=document.createElement("p"); //为 <p></p> 元素创建一个新的文本节点 var node=document.createTextNode("这是一个新的段落。"); //将文本节点添加到 <p></p> 元素中 para.appendChild(node); //查找已存在的父元素 <div></div> var element=document.getElementById("div1"); //查找已存在的子元素 <p></p> var child=document.getElementById("p1"); //在div模块中,将新创建的 para 元素添加到 child 元素之前 element.insertBefore(para,child); </script> </body> </html>
1.3 移除已存在的HTML 元素 - removeChild()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>JS简单学习</title> </head> <body> <div id="div1"> <p id="p1">这是一个段落。</p> <p id="p2">这是另外一个段落。</p> </div> <script type="text/javascript"> var parent=document.getElementById("div1"); var child=document.getElementById("p1"); //从父元素 <div> 中移除 id="p1" 的子元素 <p> parent.removeChild(child); </script> </body> </html>
1.4 替换 HTML 元素 - replaceChild()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>JS简单学习</title> </head> <body> <div id="div1"> <p id="p1">这是一个段落。</p> <p id="p2">这是另外一个段落。</p> </div> <script type="text/javascript"> var para=document.createElement("p"); var node=document.createTextNode("这是一个新的段落。"); para.appendChild(node); var parent=document.getElementById("div1"); var child=document.getElementById("p1"); //在div模块中,将新创建的 para 元素替换掉 child 元素 parent.replaceChild(para,child); </script> </body> </html>
2.DOM集合(Collection)
getElementsByTagName()方法返回 HTMLCollection 对象。
HTMLCollection对象类似包含 HTML 元素的一个数组。HTMLCollection 对象的 length 属性定义了集合中元素的数量。(常用于遍历集合中的元素)
注意:HTMLCollection 不是一个数组!
HTMLCollection看起来可能是一个数组,但其实不是。你可以像数组一样,使用索引(以 0 为起始位置)来访问获取元素。
HTMLCollection无法使用数组的方法: valueOf(), pop(), push(),或 join() 。
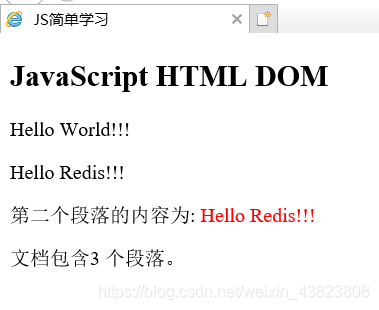
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>JS简单学习</title> </head> <body> <h2>JavaScript HTML DOM</h2> <p>Hello World!!!</p> <p>Hello Redis!!!</p> <p id="demo"></p> <script type="text/javascript"> var myCollection=document.getElementsByTagName("p"); document.getElementById("demo").innerHTML= "第二个段落的内容为: <span style='color: red;'>" + myCollection[1].innerHTML + "</span>"; document.write("文档包含" + myCollection.length + " 个段落。"); </script> </body> </html>
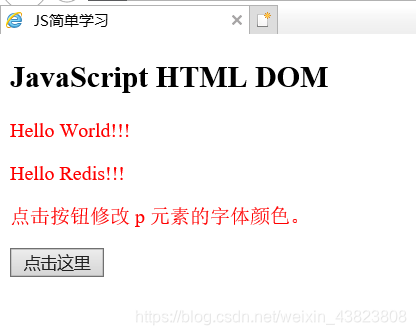
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>JS简单学习</title> </head> <body> <h2>JavaScript HTML DOM</h2> <p>Hello World!!!</p> <p>Hello Redis!!!</p> <p>点击按钮修改 p 元素的字体颜色。</p> <button type="button" onclick="myFunction()">点击这里</button> <script type="text/javascript"> function myFunction() { var myCollection=document.getElementsByTagName("p"); for(var i=0;i<myCollection.length;i++) { myCollection[i].style.color="red"; } } </script> </body> </html>
3.DOM节点列表(NodeList)
NodeList 对象是一个从文档中获取的节点列表 (集合) 。NodeList 对象类似 HTMLCollection 对象。
一些旧版本浏览器中的方法(如:getElementsByClassName())返回的是 NodeList 对象,而不是 HTMLCollection对象。
所有浏览器的childNodes属性返回的是 NodeList 对象。大部分浏览器的querySelectorAll()返回 NodeList 对象。
NodeList对象 length 属性定义了节点列表中元素的数量。
NodeList是一个文档节点的集合。
NodeList与 HTMLCollection有很多类似的地方。
NodeList与 HTMLCollection都与数组对象有点类似,可以使用索引 (0, 1, 2, 3, 4, ...) 来获取元素。
NodeList与 HTMLCollection都有length 属性。
HTMLCollection元素可以通过 name,id 或索引来获取。
NodeList只能通过索引来获取。只有 NodeList 对象有包含属性节点和文本节点。
节点列表不是一个数组!节点列表看起来可能是一个数组,但其实不是。你可以像数组一样,使用索引来获取元素。(以 0 为起始位置来访问)
节点列表无法使用数组的方法: valueOf(), pop(), push(), 或 join() 。
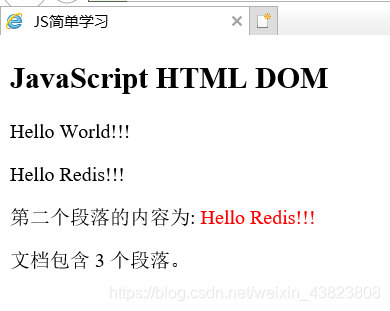
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>JS简单学习</title> </head> <body> <h2>JavaScript HTML DOM</h2> <p>Hello World!!!</p> <p>Hello Redis!!!</p> <p id="demo"></p> <script type="text/javascript"> var myNodelist=document.querySelectorAll("p"); document.getElementById("demo").innerHTML= "第二个段落的内容为: <span style='color: red;'>" + myNodelist[1].innerHTML + "</span>"; document.write("文档包含 " + myNodelist.length + " 个段落。"); </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>JS简单学习</title> </head> <body> <h2>JavaScript HTML DOM</h2> <p>Hello World!!!</p> <p>Hello Redis!!!</p> <p>点击按钮修改 p 元素的字体颜色。</p> <button type="button" onclick="myFunction()">点击这里</button> <script type="text/javascript"> function myFunction() { var myNodelist=document.querySelectorAll("p"); for(var i=0;i<myNodelist.length;i++) { myNodelist[i].style.color="red"; } } </script> </body> </html>