学习过程中将笔记整理跟大家分享,希望对大家也有所帮助,共同成长进步💪~\
如果大家喜欢,可以点赞或留言💕~~,谢谢大家⭐️⭐️⭐️~
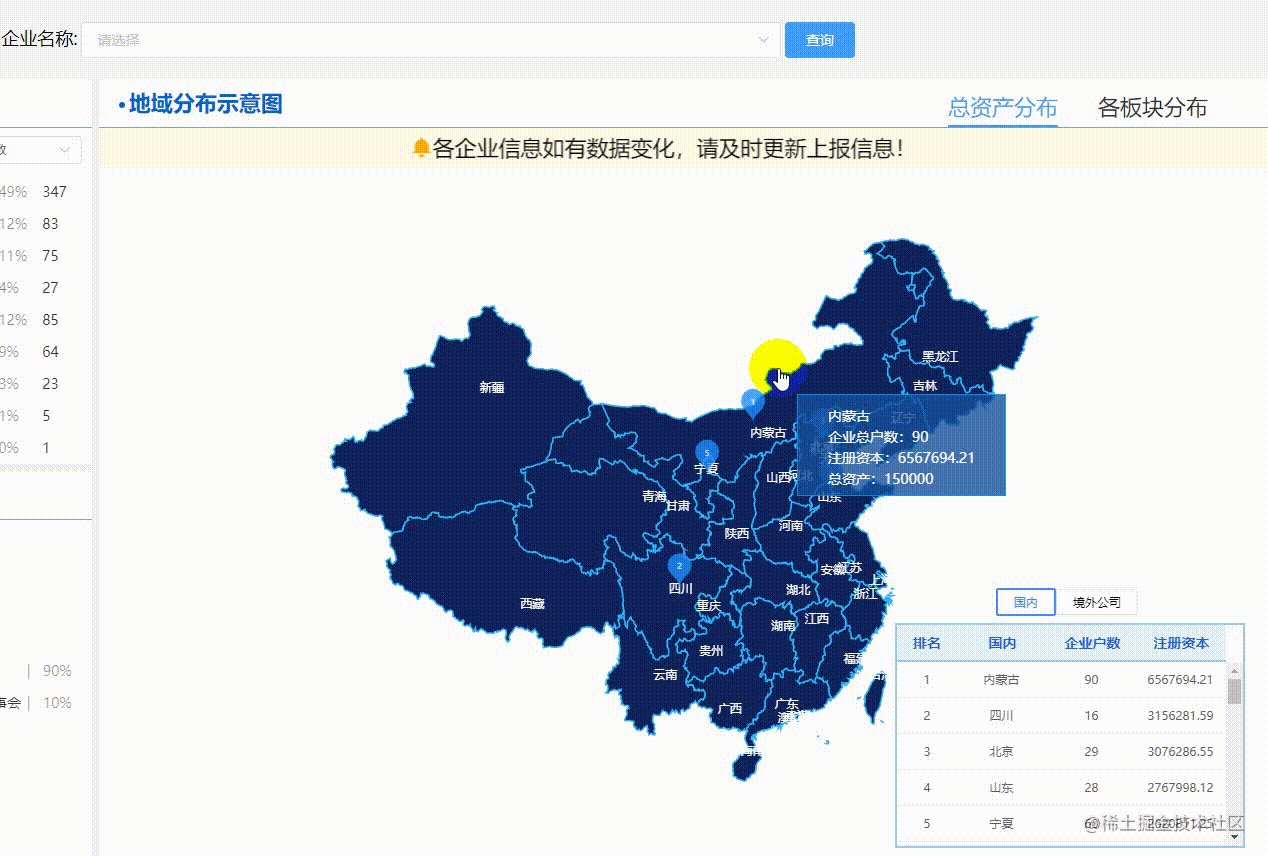
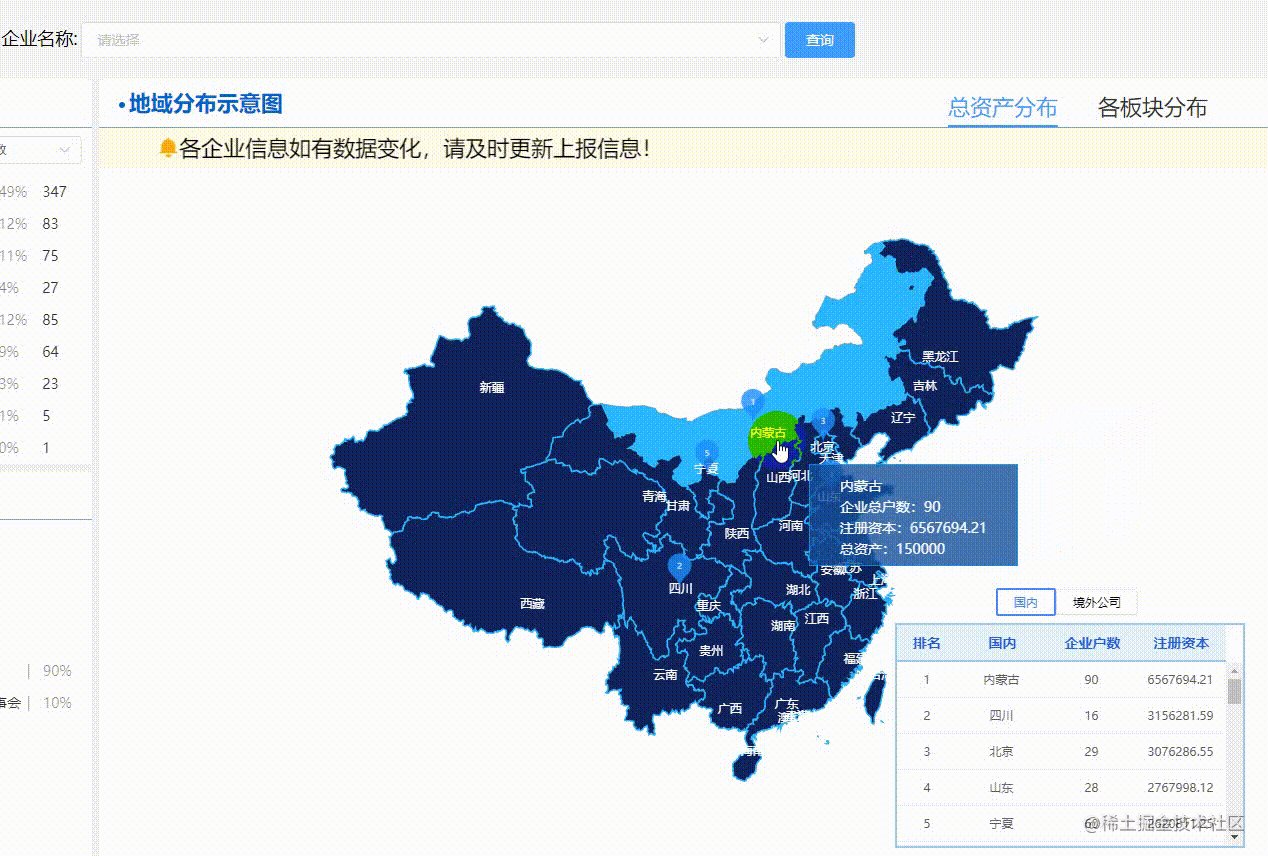
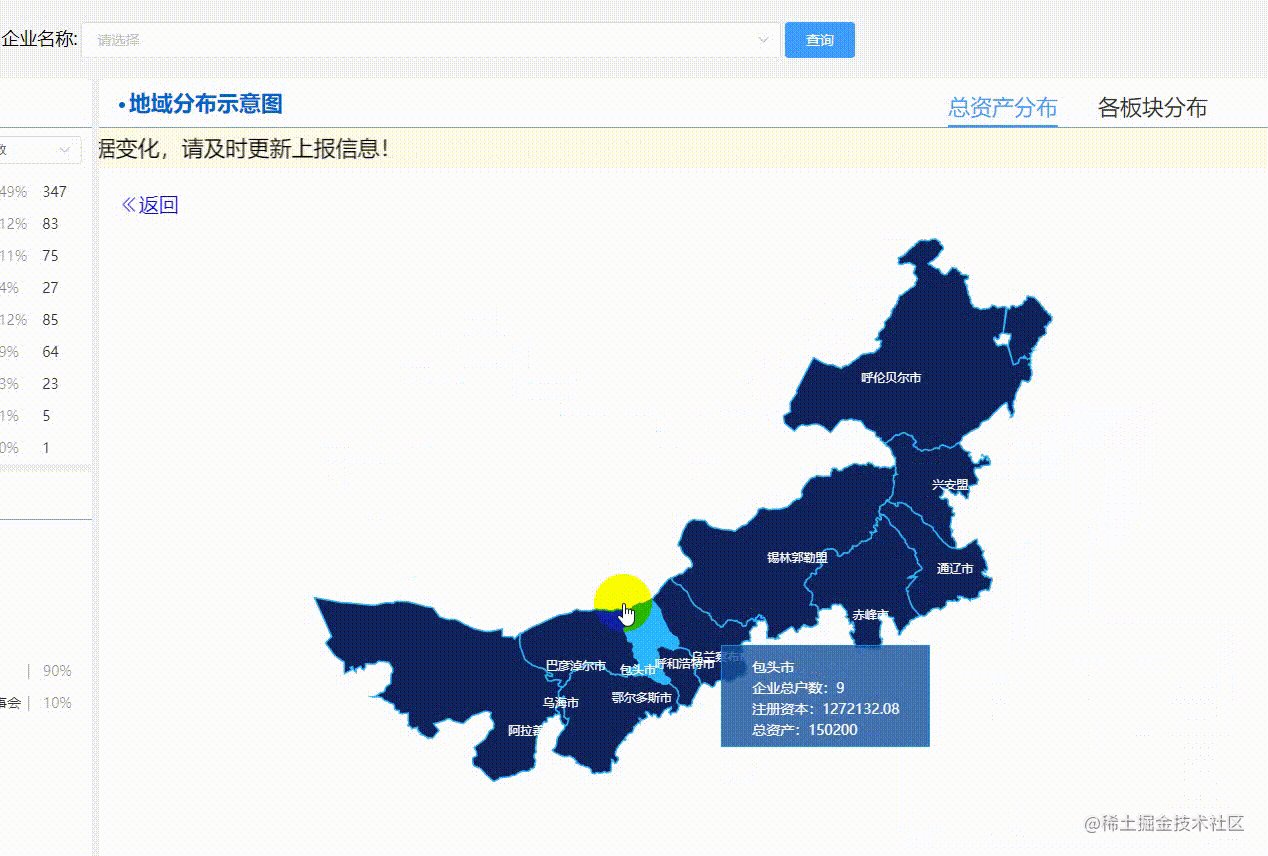
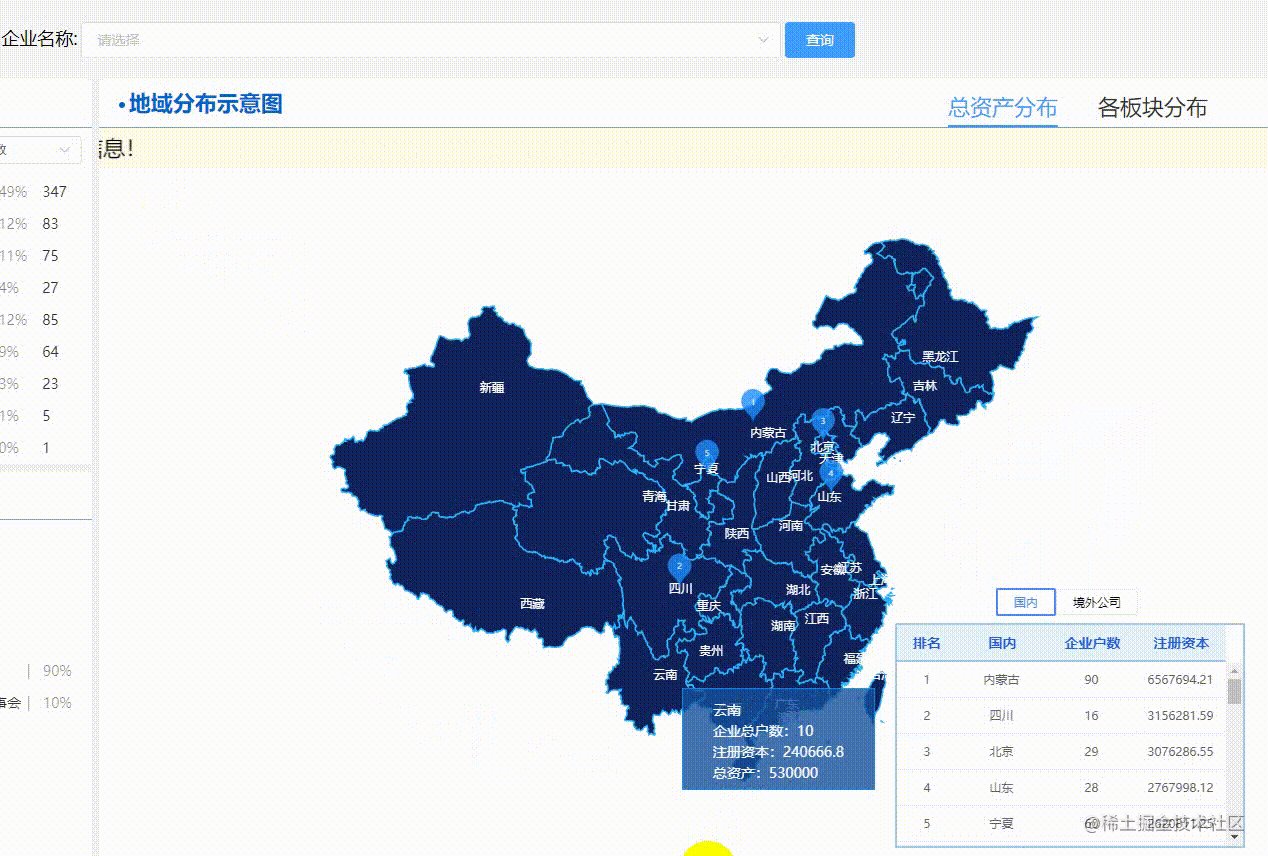
最近公司有一个数据可视化大屏的功能要做被分到了我这里,这个功能显示各个省以及各个省的数据信息显示,排名功能、以及一级的下钻地图市级展示和信息展示等功能。
效果图是这样请看如图展示效果:

我这里采用的是echars地图实现,技术栈是vue
准备工作
在实现中国地图之前可以要先下载需要的json数据
在该网站上下载需要的地图json
http://datav.aliyun.com/tools/atlas/#&lat=30.37018632615852&lng=106.68898666525287&zoom=3.5
点击右下角的geojson下载
在搭建的html基础上还需要用到的js有echarts.min.js,jquery.js

html部分
这里是有两个地图,一个是带下钻一个不是带下钻的,这里我就直说带下钻的第一个地图了
我这里因为是把地图封装成了一个单独的组件然后去展示
地图组件部分

下面开始说地图部分
地图功能
引入地图json数据
var myChart = echarts.init(document.querySelector('.chinaMap'));
//定义一个全局变量,用来统计每个省有几个市
let num = 0;
//1.中国地图
var chinaMap = "./echartsMapjsondata/json/china.json";
//2.台湾省地图
var taiWanMap = "./echartsMapjsondata/json/province/taiwan.json";
//3.海南省地图
var haiNanMap = "./echartsMapjsondata/json/province/hainan.json";
//4.安徽省地图
var anHuiMap = "./echartsMapjsondata/json/province/anhui.json";
//5.江西省地图
var jiangXiMap = "./echartsMapjsondata/json/province/jiangxi.json";
//6.湖南省地图
var huNanMap = "./echartsMapjsondata/json/province/hunan.json";
//7.云南省地图
var yunNanMap = "/echartsMapjsondata/json/province/yunnan.json";
//8.贵州省地图
var guiZhouMap = "./echartsMapjsondata/json/province/guizhou.json";
//9.广东省地图
var guangDongMap = "./echartsMapjsondata/json/province/guangdong.json";
//10.福建省地图
var fuJianMap = "./echartsMapjsondata/json/province/fujian.json";
//11.浙江省地图
var zheJiangMap = "./echartsMapjsondata/json/province/zhejiang.json";
//12.江苏省地图
var jiangSuMap = "./echartsMapjsondata/json/province/jiangsu.json";
//13.四川省地图
var siChuanMap = "./echartsMapjsondata/json/province/sichuan.json";
//14.重庆市市地图
var chongQingMap = "./echartsMapjsondata/json/province/chongqing.json";
//15.湖北省地图
var huBeiMap = "./echartsMapjsondata/json/province/hubei.json";
//16.河南省地图
var heNanMap = "./echartsMapjsondata/json/province/henan.json";
//17.山东省地图
var shanDongMap = "./echartsMapjsondata/json/province/shandong.json";
//18.吉林省地图
var jiLinMap = "./echartsMapjsondata/json/province/jilin.json";
//19.辽宁省地图
var liaoNingMap = "./echartsMapjsondata/json/province/liaoning.json";
//20.天津市市地图
var tianJinMap = "./echartsMapjsondata/json/province/tianjin.json";
//21.北京市市地图
var beiJingMap = "./echartsMapjsondata/json/province/beijing.json";
//22.河北省地图
var heBeiMap = "./echartsMapjsondata/json/province/hebei.json";
//23.山西省地图
var shanXiMap = "./echartsMapjsondata/json/province/shanxi.json";
//24.陕西省地图
var shanXi2Map = "./echartsMapjsondata/json/province/shanxi1.json";
//25.宁夏回族自治区省地图
var ningXiaMap = "./echartsMapjsondata/json/province/ningxia.json";
//26.青海省地图
var qingHaiMap = "./echartsMapjsondata/json/province/qinghai.json";
//27.西藏自治区地图
var xiZangMap = "./echartsMapjsondata/json/province/xizang.json";
//28.黑龙江省地图
var heiLongJiangMap = "./echartsMapjsondata/json/province/heilongjiang.json";
//29.内蒙古自治区地图
var neimengGuMap = "./echartsMapjsondata/json/province/neimenggu.json";
//30.甘肃省地图
var ganSuMap = "./echartsMapjsondata/json/province/gansu.json";
//31.新疆维吾尔自治区省地图
var xinJiangMap = "./echartsMapjsondata/json/province/xinjiang.json";
//32.广西壮族自治区地图
var guangxiMap = "./echartsMapjsondata/json/province/guangxi.json";
//设置初始地图
var mapname = chinaMap;配置好各省的json数据
这里记住一点,想要实现点击效果配置的json中的name必须和中国地图上的名字一致
//设置省份的json 这里注意名字要和中国地图上的名字一致
var mapJson = [
{
name: "台湾",
json: taiWanMap,
},
{
name: "海南",
json: haiNanMap,
},
{
name: "安徽",
json: anHuiMap,
},
{
name: "江西",
json: jiangXiMap,
},
{
name: "湖南",
json: huNanMap,
},
{
name: "云南",
json: yunNanMap,
},
{
name: "贵州",
json: guiZhouMap,
},
{
name: "广东",
json: guangDongMap,
},
{
name: "福建",
json: fuJianMap,
},
{
name: "浙江",
json: zheJiangMap,
},
{
name: "江苏",
json: jiangSuMap,
},
{
name: "四川",
json: siChuanMap,
},
{
name: "重庆",
json: chongQingMap,
},
{
name: "湖北",
json: huBeiMap,
},
{
name: "河南",
json: heNanMap,
},
{
name: "山东",
json: shanDongMap,
},
{
name: "吉林",
json: jiLinMap,
},
{
name: "辽宁",
json: liaoNingMap,
},
{
name: "天津",
json: tianJinMap,
},
{
name: "北京",
json: beiJingMap,
},
{
name: "河北",
json: heBeiMap,
},
{
name: "山西",
json: shanXiMap,
},
{
name: "陕西",
json: shanXi2Map,
},
{
name: "宁夏",
json: ningXiaMap,
},
{
name: "青海",
json: qingHaiMap,
},
{
name: "西藏",
json: xiZangMap,
},
{
name: "黑龙江",
json: heiLongJiangMap,
},
{
// name: "内蒙古自治区",
name: "内蒙古",
json: neimengGuMap,
},
{
name: "甘肃",
json: ganSuMap,
},
{
name: "新疆",
json: xinJiangMap,
},
{
name: "广西",
json: guangxiMap,
},
];设置鼠标移入移出事件
//鼠标移入
myChart.on('mousemove', function (e) {
//取消高亮
myChart.dispatchAction({
type: 'downplay',
seriesIndex: 0,
});
//高亮鼠标移入的位置
myChart.dispatchAction({
type: 'highlight',
seriesIndex: 0,
dataIndex: e.dataIndex,
});
});
//鼠标移出
myChart.on('mouseout', function (e) {
//取消高亮
myChart.dispatchAction({
type: 'downplay',
seriesIndex: 0,
dataIndex: e.dataIndex,
});
});设置鼠标点击事件
//点击事件
myChart.on('click', function (e) {
this.tableshow="不显示";
that.$emit("tableshowfun", this.tableshow);
that.norm=e.data.norm;
//过滤 这里是es6语法 filter函数可以看成是一个过滤函数,返回符合条件的元素的数组
var chooseName = mapJson.filter((item) => {
//我们根据名字来判断是否选择一种
return item.name == e.name;
});
//这里的chooseName是一个数组,我们需要获取到json 有兴趣可以打印
//{name: "新疆维吾尔自治区", json: "json/新疆维吾尔自治区.json"}
mapname = chooseName[0].json;
//添加一个返回按键
$('<div class="back"><i class="el-icon-d-arrow-left"></i>返回</div>').appendTo(
$('#chart-panel')
);
//给返回按键设置样式
$('.back').css({
position: 'absolute',//绝对地位
left: '20px',//设置位置
top: '20px',//设置位置
color: 'blue',//设置字体颜色
'font-size': '20px',//设置字体大小
cursor: 'pointer',//变小手
});
//设置返回按钮的点击事件
$('.back').click(function () {
this.tableshow="显示";
that.$emit("tableshowfun", this.tableshow);
//地图重新设置为中国地图
mapname = chinaMap;
// console.log(mapname)
//隐藏按钮
$('.back').css({
opacity: 0,
});
//绘制地图
mapInit();
});
//绘制地图
mapInit();
});初始化
//设置初始化时间
setTimeout(function () {
mapInit();
}, 500);创建地图(设置小气泡位置)
//创建地图
var mapInit = () => {
//调用中国地图(同步)
$.getJSON(mapname, function (geoJson) {
//获取到长度(每个省里有几个市)
num = geoJson.features.length;
//调用我们通过json对象注册的地图
echarts.registerMap('China', geoJson);
//文件加载的动画
myChart.hideLoading();
//判断是否为祖国地图
if (mapname === chinaMap) {
//设置小蓝点
var geoCoordMap = {
'台湾': [122, 23],
'黑龙江': [126.661669, 45.742347],
'内蒙古': [110.3467, 41.4899],
"吉林": [125.8154, 44.2584],
'北京': [116.4551, 40.2539],
"辽宁": [123.1238, 42.1216],
"河北": [114.4995, 38.1006],
"天津": [117.4219, 39.4189],
"山西": [112.3352, 37.9413],
"陕西": [109.1162, 34.2004],
"甘肃": [103.5901, 36.3043],
"宁夏": [106.3586, 38.1775],
"青海": [101.4038, 36.8207],
"新疆": [87.9236, 43.5883],
"西藏": [88.388277, 31.56375],
"四川": [103.9526, 30.7617],
"重庆": [108.384366, 30.439702],
"山东": [117.1582, 36.8701],
"河南": [113.4668, 34.6234],
"江苏": [118.8062, 31.9208],
"安徽": [117.29, 32.0581],
"湖北": [114.3896, 30.6628],
"浙江": [119.5313, 29.8773],
"福建": [119.4543, 25.9222],
"江西": [116.0046, 28.6633],
"湖南": [113.0823, 28.2568],
"贵州": [106.6992, 26.7682],
"云南": [102.9199, 25.4663],
"广东": [113.12244, 23.009505],
"广西": [108.479, 23.1152],
"海南": [110.3893, 19.8516],
'上海': [121.4648, 31.2891],
};
//设置每个区域的值
// var data = [
// { name: "台湾", value: 1,hushu:188,zczb:"3,330,156",zzc:"9,01,302" },
// { name: "北京", value: 2,hushu:488,zczb:"3,330,156",zzc:"9,01,302" },
// { name: "天津", value: 3,hushu:288,zczb:"3,330,156",zzc:"9,01,302" },
// { name: "河北", value: 4,hushu:388,zczb:"3,330,156",zzc:"9,01,302" },
// { name: "山西", value: 5,hushu:188,zczb:"3,330,156",zzc:"9,01,302" },
// { name: "内蒙古", value: 6 ,hushu:88,zczb:"3,330,156",zzc:"9,01,302" },
// { name: "辽宁", value: 7 ,hushu:488,zczb:"3,330,156",zzc:"9,01,302" },
// { name: "吉林", value: 8 ,hushu:588,zczb:"3,330,156",zzc:"9,01,302" },
// { name: "黑龙江", value: 9 ,hushu:688,zczb:"3,330,156",zzc:"9,01,302" },
// { name: "上海", value: 10 ,hushu:788,zczb:"3,330,156",zzc:"9,01,302" },
// { name: "江苏", value: 11 ,hushu:388,zczb:"3,330,156",zzc:"9,01,302" },
// { name: "浙江", value: 12 ,hushu:58,zczb:"3,330,156",zzc:"9,01,302" },
// { name: "安徽", value: 13 ,hushu:88,zczb:"3,330,156",zzc:"9,01,302" },
// { name: "福建", value: 14 ,hushu:88,zczb:"3,330,156",zzc:"9,01,302" },
// { name: "江西", value: 15 ,hushu:88,zczb:"3,330,156",zzc:"9,01,302" },
// { name: "山东", value: 16 ,hushu:88,zczb:"3,330,156",zzc:"9,01,302" },
// { name: "河南", value: 17 ,hushu:88,zczb:"3,330,156",zzc:"9,01,302" },
// { name: "湖北", value: 18 ,hushu:88,zczb:"3,330,156",zzc:"9,01,302" },
// { name: "湖南", value: 19 ,hushu:88,zczb:"3,330,156",zzc:"9,01,302" },
// { name: "重庆", value: 20 ,hushu:88,zczb:"3,330,156",zzc:"9,01,302" },
// { name: "四川", value: 21 ,hushu:88,zczb:"3,330,156",zzc:"9,01,302" },
// { name: "贵州", value: 22 ,hushu:88,zczb:"3,330,156",zzc:"9,01,302" },
// { name: "云南", value: 23 ,hushu:88,zczb:"3,330,156",zzc:"9,01,302" },
// { name: "西藏", value: 24 ,hushu:88,zczb:"3,330,156",zzc:"9,01,302" },
// { name: "陕西", value: 25 ,hushu:88,zczb:"3,330,156",zzc:"9,01,302" },
// { name: "甘肃", value: 26 ,hushu:88,zczb:"3,330,156",zzc:"9,01,302" },
// { name: "青海", value: 27 ,hushu:88,zczb:"3,330,156",zzc:"9,01,302" },
// { name: "宁夏", value: 28 ,hushu:118,zczb:"3,330,156",zzc:"9,01,302" },
// { name: "新疆", value: 29 ,hushu:88,zczb:"3,330,156",zzc:"9,01,302" },
// { name: "广东", value: 30 ,hushu:88,zczb:"3,330,156",zzc:"9,01,302" },
// { name: "广西", value: 31 ,hushu:88,zczb:"3,330,156",zzc:"9,01,302" },
// { name: "海南", value: 32 ,hushu:28,zczb:"3,330,156",zzc:"9,01,302",},
// { name: "白城", value: 132 ,hushu:128,zczb:"3,330,156",zzc:"9,01,302" },
// { name: "白城市", value: 132 ,hushu:128,zczb:"3,330,156",zzc:"9,01,302" },
// ];
var data=[];
data=cnmapShendata;//这里我用的自己接口的数据,所以上边的数据就注释掉了,大家可自行解开尝试看效果
var dotData = [1, 2, 3,4,5];
//给每个地区赋值
var convertData = function (data) {
//定义一个数组
var res = [];
//循环遍历每个区域值
for (var i = 0; i < data.length; i++) {
//获取坐标
var geoCoord = geoCoordMap[data[i].norm_name];
//判断是否有坐标
if (geoCoord) {
//往数组里设置值
res.push({
name: data[i].norm_name,
value: geoCoord.concat(i + 1),
hushu:data[i].QYHS,//户数
zczb:data[i].ZCZB,//注册资本
zzc:data[i].norm,//总资产
norm:data[i].norm,
});
}
}
return res;
};
}
else {
//下钻的数据处理在这里要注意哦~
//这里不为中国地图所以先不设置(后面需要对市区进行标记在设置)
//设置小黄点
var geoCoordMap = {};
//设置每个区域的值
// var data = [
// { name: "白城市", value: 132 ,hushu:128,zczb:"3,330,156",zzc:"9,01,302" },
// { name: "松原市", value: 22 ,hushu:22,zczb:"3,330,156",zzc:"9,01,302" },
// { name: "呼伦贝尔市", value: 132 ,hushu:128,zczb:"3,330,156",zzc:"9,01,302" },
// { name: "包头市", value: 22 ,hushu:22,zczb:"3,330,156",zzc:"9,01,302" },
// ];
var data=[];
data=that.zzcfbdata2(that.norm);
//给每个地区赋值
convertData = function (data) {
var res = [];
for (var i = 0; i < data.length; i++) {
res.push({
name: data[i].norm_name,
value: data[i].norm,
hushu:data[i].QYHS,//户数
zczb:data[i].ZCZB,//注册资本
zzc:data[i].norm,//总资产
norm:data[i].norm,
});
}
return res;
};
}
// 前五名的地区
function areaSort() {
var threeArea = convertData(data);
threeArea.sort(function (a, b) {
return b.zczb - a.zczb
})
return threeArea.slice(0, 5);
}
var aa = areaSort();
});
};创建地图
option = {
//设置背景颜色
geo: {
map: 'China',//地图为刚刚设置的China
// aspectScale: 0.75, //长宽比
// zoom: 1.1,//当前视角的缩放比例
// roam: false,//是否开启鼠标缩放和平移漫游。默认不开启。如果只想要开启缩放或者平移,可以设置成 'scale' 或者 'move'。设置成 true 为都开启
// itemStyle: {//地图区域的多边形 图形样式
// normal: {
// areaColor: '#013C62',//地区颜色
// shadowColor: '#182f68',//阴影颜色
// shadowOffsetX: 0,//阴影偏移量
// shadowOffsetY: 25,//阴影偏移量
// },
// emphasis: {
// areaColor: '#2AB8FF',//地区颜色
// label: {
// show: false,//是否在高亮状态下显示标签
// },
// },
// },
},
tooltip: {
trigger: 'item',
show: true,
// position:
// padding: [5,0,0,200],
// triggerOn: "mousemove",//鼠标点击时触发提示框组件
backgroundColor: "transparent",
// extraCssText: 'width:237px;height:95px;',
formatter: function (params) {
if(params.data){
var htmlStr = '';
htmlStr += '<div class="bgboder" style="height:80px;padding: 10px 30px;background:rgba(22,80,158,0.8);border:1px solid rgba(7,166,255,0.7)">';
htmlStr += '<div id="city">' + params.name + '</div><div id="trans">企业总户数:' + params.data.hushu + '</div><div id="trans">注册资本:' + params.data.zczb + '</div><div id="trans">总资产:' + params.data.zzc + '</div>';
htmlStr += '</div>';
return htmlStr;
}else{
}
},
textStyle: {
width: 300,
height: 300,
}
},
series: [//数据系列
{
type: 'map',//地图类型
//地图上文字
label: {
normal: {
show: true,//是否显示标签
textStyle: {
color: '#fff',
},
},
emphasis: {
textStyle: {
color: '#fff',
},
},
},
//地图区域的多边形 图形样式
itemStyle: {
normal: {
borderColor: '#2ab8ff',
borderWidth: 1.5,
areaColor: '#12235c',
},
emphasis: {
areaColor: '#2AB8FF',
borderWidth: 0,
},
},
// zoom: 1.2,//当前视角的缩放比例
//是否开启鼠标缩放和平移漫游。默认不开启。如果只想要开启缩放或者平移,可以设置成 'scale' 或者 'move'。设置成 true 为都开启
roam: false,
map: 'China', //使用中国地图
data: convertData(data)
},
{
//前五名
//设置为分散点
type: 'scatter',
//series坐标系类型
coordinateSystem: 'geo',
//设置图形 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow'
symbol: 'pin',
// //标记的大小,可以设置成诸如 10 这样单一的数字,也可以用数组分开表示宽和高,例如 [20, 10] 表示标记宽为20,高为10
symbolSize: [40, 40],
//气泡字体设置
label: {
normal: {
show: true,//是否显示
textStyle: {
color: '#fff',//字体颜色
fontSize: 8,//字体大小
},
//返回气泡数据
formatter(value) {
var res='';
res+=value.dataIndex+1;
return res;
}
}
},
itemStyle: {
normal: {
color: '#1E90FF', //标志颜色
}
},
//给区域赋值
// data: convertData(data),
data: aa,
showEffectOn: 'render',//配置何时显示特效。可选:'render' 绘制完成后显示特效。'emphasis' 高亮(hover)的时候显示特效。
rippleEffect: {//涟漪特效相关配置。
brushType: 'stroke'//波纹的绘制方式,可选 'stroke' 和 'fill'
},
hoverAnimation: true,//是否开启鼠标 hover 的提示动画效果。
zlevel: 1//所属图形的 zlevel 值
},
],
};
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});我这里根据自己的业务都用了真实的数据以及交互功能等,大家使用的时候需要自己改成假数据即可、以及我其他地方的传值等需要自行删掉,代码里有注释解开替换一下就可以了然后根据自己的业务再做调整
具体效果可以直接复制代码到本地看哦~ 欢迎阅读点赞给个支持⭐️⭐️⭐️