本节书摘来自异步社区《Adobe Dreamweaver CC经典教程》一书中的第1 章,第1.1节,作者:【美】Adobe公司 更多章节内容可以访问云栖社区“异步社区”公众号查看。
第1课 自定义工作区
课程概述
Adobe Dreamweaver CC经典教程
在这一课中,你将熟悉Dreamweaver CC(Creative Cloud)程序界面,并将学习如何执行以下任务:
- 切换文档视图
- 处理面板
- 选择工作区布局
- 调整- 工具栏
- 个性化首选项
- 创建自定义的键盘快捷键
- 使用“属性”检查器
完成本课程大约需要30分钟的时间。在开始前,请确定你已经如本书开头的“前言”中所描述的那样把用于第1课的文件从本书附带光盘上复制到了你的硬盘驱动器上的一个方便的位置。

Dreamweaver提供了可自定义的、易于使用的所见即所得(WYSIWYG)HTML编辑器,同时又不会失去其强大能力和灵活性。你可能需要十多种程序来执行Dreamweaver可以完成的所有任务,但是它们使用起来都不像Dreamweaver那样有趣。
1.1 浏览工作区
Dreamweaver是行业领先的HTML(Hypertext Markup Language,超文本标记语言)编辑器,由于一些良好的原因而导致它非常普及。该软件提供了一批令人难以置信的设计和代码编辑工具。Dreamweaver对于每一个人都多多少少是有价值的。
编码员喜欢构建到“代码”视图环境中的多种增强特性,开发人员则非常享受该软件对多种程序设计语言的支持。设计人员则惊异于在他们工作时看到他们的文本和图形出现在精确的所见即所得(What You See Is What You Get,WYSIWYG)环境中,从而节省在浏览器中预览页面的时间。初学者肯定欣赏该软件的易于使用并且功能强大的界面。不管你是哪种类型的用户,如果你使用Dreamweaver,都不必做出妥协。
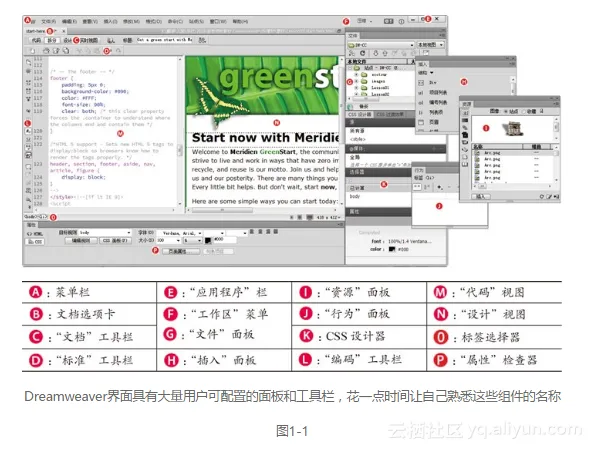
Dreamweaver界面具有一大批用户可配置的面板和工具箱(如图1-1所示)。花一点时间熟悉一下这些组件的名称。
Dreamweaver界面具有大量用户可配置的面板和工具栏,花一点时间让自己熟悉这些组件的名称

你可能认为要提供这么多功能的软件将显得十分臃肿,但是你错了。Dreamweaver通过可停靠的面板和工具栏提供它的大部分能力,你可以显示或隐藏它们以及以无数种组合排列它们,以创建理想的工作区。在大多数情况下,如果没有看到想要的工具或面板,都可以在“窗口”菜单中找到它们。
本课程介绍了Dreamweaver界面,并且介绍了一些隐藏在底下的能力。如果你想按顺序学习,可选择“文件”>“打开”。导航到Lesson01文件夹,然后选择start-here.html,并单击“打开”按钮。

