最近,有一则非常振奋人心的消息,CSS 即将原生支持嵌套 -- Agenda+ to publish FPWD of Nesting,表示 CSS 嵌套规范即将进入规范的 FWPD 阶段。
目前对应的规范为 -- CSS Nesting Module。
随着 CSS 自定义属性(CSS Variable)的大规模兼容,到如今 CSS 即将支持嵌套,一些预处理器的核心功能已经被 CSS 原生支持,这是否表示 SASS/LESS 等预处理器已无用武之地?即将被淘汰了?
规范的几个阶段
首先简单介绍一下,一个规范从提出到落地,会经历的一些阶段:
- 编辑草案 Editor's Draft (ED)
- 工作草案 Working Draft (WD)
- 过渡-最后通告工作草案 Transition – Last Call Working Draft (LCWD)
- 候选推荐标准 Candidate Recommendation (CR)
- 过渡-建议推荐标准 Transition – Proposed Recommendations (PR)
- 推荐标准 Recommendation (REC)
上文说的,即将进入 FPWD,只是处于规范的第 2 个阶段 WD 阶段,FPWD 表示第一次公开工作草案( First Public Working Draft (FPWD))。FPWD 后面还会有数个工作草案,会处理来自 CSSWG 内部和小组外部更广泛社会的反馈。完善规范的设计。
也就是说,目前来看,即便后面的流程顺利,要等到浏览器大范围实现该规范到能落地的那天还有非常长一段时间。
除此之外,我觉得 SASS\LESS 等预处理器还有一些比较有意思的功能(函数),是即便原生 CSS 支持了自定义属性和嵌套之后依旧欠缺的,我简单罗列罗列我的看法。
for() 循环函数
目前,原生 CSS 依旧不支持循环函数。
但是其实在预处理器中,循环还算是比较常用的一个功能。考虑下面这种布局:
ul 下面有多个 li,每个 li 的高度递增 20px,一个一个写当然也可以,但是有了循环其实能极大减少工作量:
<ul> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul>
如果没有预处理器,我们的 CSS 可能是这样的:
ul { display: flex; align-items: baseline; justify-content: space-between; } li { width: 50px; background: #000; } li:nth-child(1) { height: 20px; } li:nth-child(2) { height: 40px; } // ... 3~9 li:nth-child(10) { height: 200px; }
如果利用 SASS 预处理器,可以简化成:
ul { display: flex; align-items: baseline; justify-content: space-between; } li { width: 50px; background: #000; } @for $i from 1 through 10 { li:nth-child(#{$i}) { height: calc(#{$i} * 20px); } }
当然,除此之外,在非常多的复杂 CSS 动画效果中,循环是非常非常常用的功能。
譬如一些粒子动画,我们通常可能需要去操纵 50~100 个粒子,也就是 50~100 个 div 的样式,甚至更多,如果没有循环,一个一个去写效率会大打折扣。
利用预处理器循环功能实现的一些效果展示
下面我简单罗列一些我实现过的,运用到了 CSS 预处理器循环功能的动画效果。
像上面这个使用纯 CSS 实现的火焰效果,其中的火焰的动态燃烧效果。其实是通过大量的细微粒子的运动,配合滤镜实现。
其中使用到了 SASS 的循环函数的片段:
@for $i from 1 to 200 { .g-ball:nth-child(#{$i}) { $width: #{random(50)}px; width: $width; height: $width; left: calc(#{(random(70))}px - 55px); } .g-ball:nth-child(#{$i}) { animation: movetop 1s linear -#{random(3000)/1000}s infinite; } }
嗯哼,上面的循环是循环了 200 次之多,如果真要一个一个写,工作量还是非常巨大的。上述效果的完整代码,你可以戳这里:
if() 条件语句
接下来一个就是 if() 条件语句。
其实,CSS 中有一类非常类似条件语句的写法,也就是媒体查询 @media 以及 特性检测 @supports语句,目前 CSS 中支持的类似条件选择的一些写法如下:
@support 条件语句
CSS @supports 通过 CSS 语法来实现特性检测,并在内部 CSS 区块中写入如果特性检测通过希望实现的 CSS 语句。
div { position:fixed; } @supports (position:sticky) { div { position:sticky; } }
上述 CSS 语句的意思是如果客户端支持 position:sticky,则采用 position:sticky,否则,就是 position:fixed。
关于 CSS 特性检测的深入讲解,你可以看看我的这篇文章:深入探讨 CSS 特性检测 @supports 与 Modernizr
@media 条件语句
另外一种常见的条件语句就是媒体查询,这个大家还是比较熟悉的。
如果当前设备满足一种什么条件,则怎么样怎么样。
article { padding: 4rem; } @media screen and (min-width: 900px) { article { padding: 1rem 3rem; } }
嗯,并且,上述的两种条件语句可以互相嵌套使用:
@supports (display: flex) { @media screen and (min-width: 900px) { article { display: flex; } } }
不过,上述两种毕竟不是严格意义上的我们期待的 if() 语句。
很久之前,社区就有声音(css-values - if() function),提议 CSS 规范中实现 if() 条件语句,类似于这样:
.foo { --calc: calc(10 * (1vw + 1vh) / 2); font-size: if(var(--calc) < 12px, 12px, var(--calc)); }
可以看到这一语句 if(var(--calc) < 12px, 12px, var(--calc)) 类似于一个三元语句,还是比较好理解的。
然而,上述的条件语句一直没得到支持的原因,在 scss-values - if() function 可以略窥一二。
原因是 CSS 一直在尽量避免在属性当中产生任意依赖。在 CSS 中,属性之间本身存在一些隐式依赖,譬如 em 单位长度受到父元素的 font-size 的影响,如果作者能够添加任意依赖关系(通过 if() 条件语句),那么将会导致一些问题。
原文是:this, unfortunately, means we're adding arbitrary dependencies between properties, something we've avoided doing so far because it's, in general, unresolvable.
Custom properties can arbitrarily refer to each other, but they're limited in what they can do, and have a somewhat reasonable "just become invalid" behavior when we notice a cycle. Cycles are more difficult to determine for arbitrary CSS, and can happen much more easily, because there are a number of existing, implicit between-property dependencies. For example, anything that takes a length relies on font-size (due to em), and so you can't have a value in font-size that refers to a property that takes a length (so no adjusting font-size to scale with width!). We add new dependencies of this sort over time (such as adding the lh unit, which induces a dependency on line-height); if authors could add arbitrary dependencies, we'd be unable to add new implicit ones for fear of breaking existing content (by forming cycles that were previous valid and non-cyclic).
所以,CSS 中的直接 if() 语句一直没有得到实现。
SASS 等预处理器中的 if() 语句
最后,我们来看看预处理器中对 if() 的运用,由于 SASS 等预处理器最终还是要编译成 CSS 文件,所以 if() 其实并不太常用。因为 SASS 中的 if() 也无法实现类似上述说的 font-size: if(var(--calc) < 12px, 12px, var(--calc)) 这种功能。
在 SASS 中,我认为最常用的 if() 可能也就是这种场景:
@mixin triangle($size, $color, $direction) { height: 0; width: 0; border-color: transparent; border-style: solid; border-width: $size; @if $direction == up { border-bottom-color: $color; } @else if $direction == right { border-left-color: $color; } @else if $direction == down { border-top-color: $color; } @else if $direction == left { border-right-color: $color; } @else { @error "Unknown direction #{$direction}."; } } .next { @include triangle(5px, black, right); }
上述代码是对 CSS 实现三角形的一个封装,通过传入的参数,实现不同方向、颜色、大小的三角形。也就是预处理器中 if() ,更多的完成一些函数功能的封装,方便复用。
实际上述的代码会被编译成:
.next { height: 0; width: 0; border-color: transparent; border-style: solid; border-width: 5px; border-left-color: black; }
Random() 随机函数
OK,接下来这个是随机函数,是我个人在 SASS 等预处理器中最常用的一个函数。目前原生 CSS 不支持任意形式的随机。
在 CSS 动画效果中,非常多的因素我们不希望是一成不变的,我们希望的是,一些属性的值的产生由我们设定一个基础规则,一个范围中得到,这样每次刷新都能产生不同的效果。
最常见的莫过于不同的颜色、不同的长度、不同的数量等等等等。
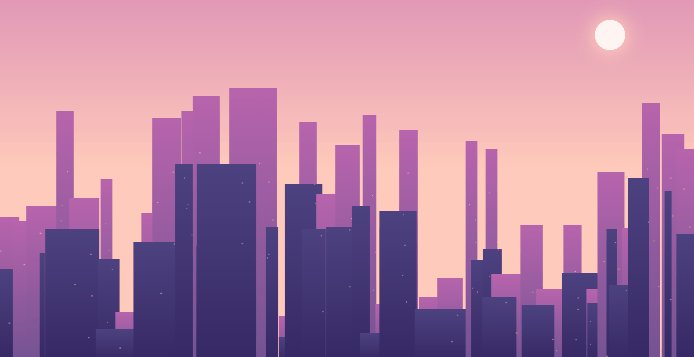
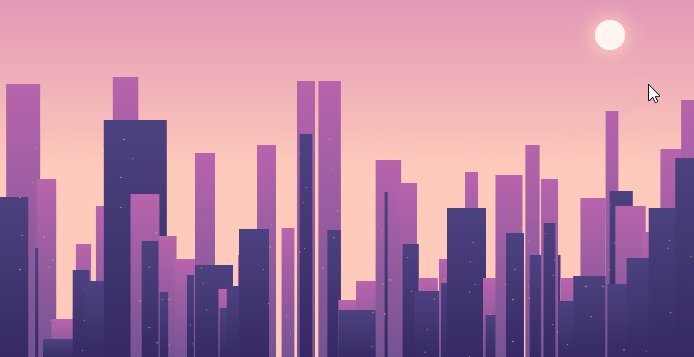
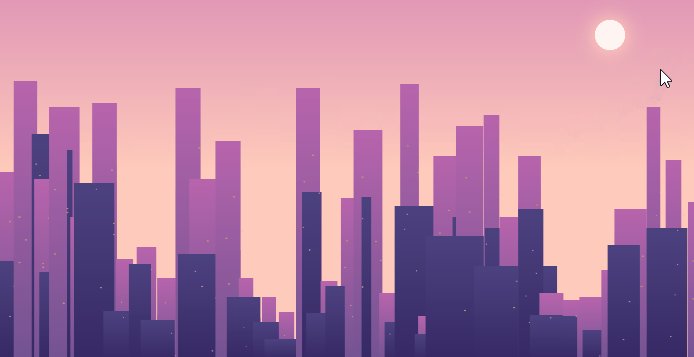
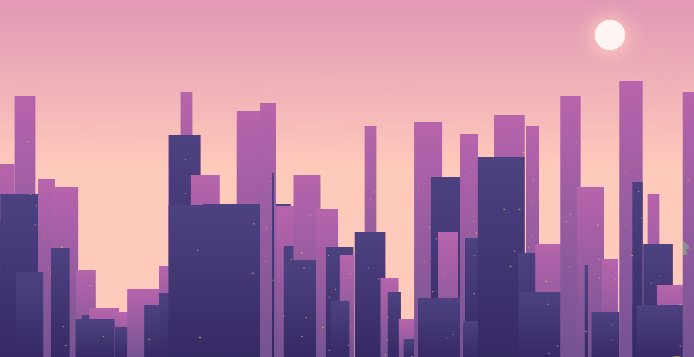
譬如下面这个使用 CSS 实现的效果:夏日夕阳图。
我们通过随机,每次刷新都可以得到高度/宽度不一样,位置不一样的 div 块,利用随机的特性,绘制一幅幅不一样的效果图:
目前原生 CSS 不支持任意形式的随机。使用预处理器,也只能是在编译前编写随机函数,SASS 中比较常用的随机函数的一些写法:
$r: random(100);
random() 是 SASS 支持的一种函数,上述 $r 就能得到一个 0 ~ 100 的随机整数。
利用 random(),就能封装出各种随机函数,譬如随机颜色:
@function randomNum($max, $min: 0, $u: 1) { @return ($min + random($max)) * $u; } @function randomColor() { @return rgb(randomNum(255), randomNum(255), randomNum(255)); } div { background: randomColor(); }
关于原生 CSS 实现 random() 的一些思考
下面这个是社区对原生 CSS 实现 random() 函数的一些思考,感兴趣的可以猛击:
[css-values] random() function
简单搬运其中一些比较有意思的观点。
假设 CSS 原生实现了 random() 函数,譬如下述这个写法:
<p class="foo">123</p> <p class="foo">456</p> <p class="foo">789</p>
.foo:hover { color: rgb(random(0, 255), 0, 0); }
假设其中 ramdom() 是原生 CSS 实现的随机函数,有一些事情是需要被解决或者得到大家的认可的:
- random(0, 255) 的值在什么时候被确定,是在每一次 CSS 解析时,还是每一次被应用触发时?
- 对于上述 DEMO,3 个 .foo 的 color 值是否一样?
- 对于反复的 hover,取消 hover 状态,random(0, 255) 的值是否会发生变化?
上述的问题可以归结于如果 CSS 原生支持随机,随机值的持久化和更新是必须要解决的问题。总之,目前看来,未来 CSS 原生支持随机的可能性还是很大的。
工具函数:颜色函数、数学函数
最后,我们再来看看一些有意思的工具函数。目前原生 CSS 暂时不支持一些比较复杂的颜色函数和数学函数。但是预处理器都带有这些函数。
在我之前的一篇关于阴影的文章中 -- 你所不知道的 CSS 阴影技巧与细节,介绍过一种利用多重阴影实现立体阴影的效果,譬如我们要实现下面这个效果:
其中的阴影的颜色变化就借助了 SASS 的颜色函数:
- fade-out 改变颜色的透明度,让颜色更加透明
- desaturate 改变颜色的饱和度值,让颜色更少的饱和
@function makelongrightshadow($color) { $val: 0px 0px $color; @for $i from 1 through 50 { $color: fade-out(desaturate($color, 1%), .02); $val: #{$val}, #{$i}px #{$i}px #{$color}; } @return $val; } p{ text-shadow: makelongrightshadow(hsla(14, 100%, 30%, 1)); }
当然,除了上述的两个颜色函数,SASS 还提供了非常多类似的颜色相关的函数,可以看看这里:Sass基础—颜色函数。
除了颜色,数学函数也是经常在 CSS 效果中会需要用到的。
我在这篇文章中 -- 在 CSS 中使用三角函数绘制曲线图形及展示动画,专门讲了如何利用 SASS 等预处理器实现三角函数,以实现曲线线条,实现一些有意思的效果,像是这样:
当然,目前 SASS 也不支持三角函数,但是我们可以利用 SASS function,实现一套三角函数代码:
@function fact($number) { $value: 1; @if $number>0 { @for $i from 1 through $number { $value: $value * $i; } } @return $value; } @function pow($number, $exp) { $value: 1; @if $exp>0 { @for $i from 1 through $exp { $value: $value * $number; } } @else if $exp < 0 { @for $i from 1 through -$exp { $value: $value / $number; } } @return $value; } @function rad($angle) { $unit: unit($angle); $unitless: $angle / ($angle * 0 + 1); @if $unit==deg { $unitless: $unitless / 180 * pi(); } @return $unitless; } @function pi() { @return 3.14159265359; } @function sin($angle) { $sin: 0; $angle: rad($angle); // Iterate a bunch of times. @for $i from 0 through 20 { $sin: $sin + pow(-1, $i) * pow($angle, (2 * $i + 1)) / fact(2 * $i + 1); } @return $sin; } @function cos($angle) { $cos: 0; $angle: rad($angle); // Iterate a bunch of times. @for $i from 0 through 20 { $cos: $cos + pow(-1, $i) * pow($angle, 2 * $i) / fact(2 * $i); } @return $cos; } @function tan($angle) { @return sin($angle) / cos($angle); }
就目前原生 CSS 而言,在数学函数等方面其实已经做出了非常多的努力,譬如:
- 基础运算函数 calc()
- 比较函数 max()、min()、clamp()
等兼容性已经逐渐铺开,可以开始大规模使用,而类似于
- 指数函数 pow()、sqrt()、hypot()、log()、exp()
- 三角函数 sin()、con()、tan()
- 阶梯函数 round()、mod()、rem() 等
也在规范 CSS Values and Units Module Level 4 中被提及定义,相信不久的将来也会逐
渐落地。
关于社区对数学函数的一些讨论,感兴趣的也可以看看这里:Mathematical Expressions
总结一下
好了,综上总结一下,就目前而言,我觉得 SASS/LESS 等预处理器在很多方面还是有有用武之地的,在上述的一些功能原生 CSS 没有完全落地之前,预处理器能一定程度上弥补 CSS 的不足。
并且,除去上述说的一些我个人认为比较重要有意思的功能、函数之外,预处理器其它一些核心功能,譬如 extend、mixins 等也能有效的提升开发时的效率。
所以,在未来的一段时间内,我认为预处理器还是能和 CSS 友好共存~