📋 个人简介
- 💖 作者简介:大家好,我是阿牛。
- 💬格言:迄今所有人生都大写着失败,但不妨碍我继续向前!🔥
@TOC
前言
js中对字符串的处理也是很常见的,今天总结一下。
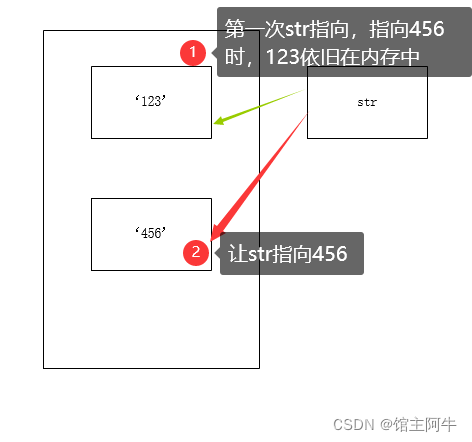
字符串的不可变性
指的是字符串里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中新开辟了一个内存空间。
// 字符串的不可变性
var str = '123';
console.log(str);
str = '456';
console.log(str);像上面这段代码,当重新给str赋值时,常量'123'不会被修改,依然在内存中,重新给字符串赋值时,会重新在内存中开辟空间,这就是字符串的不可变。
注:由于我们字符串的不可变性,所以不要大量拼接字符串,会有效率问题。
例如像下面这段代码:
var str = '';
for (var i=0;i<100000;i++){
str += i;
}
console.log(str); //这个结果需要花费大量时间来显示,因为需要不断开辟新的空间。这个结果需要花费大量时间来显示,因为需要不断开辟新的空间。
根据字符返回位置
字符串所有的方法,都不会修改字符串本身(字符串是不可变的),操作完成会返回一个新的字符串。
| 方法名 | 说明 |
|---|---|
| indexOf (’要查找的字符,[开始的位置] | 返回指定字符在元字符串中的位置,如果找不到就返回-1,开始的位置是index 索引号,从前往后找,只找第一个匹配的。 |
| lastlndexOf (’要查找的字符') | 从后往前找,只找第一个匹配的。 |
//字符串对象,更具字符返回位置 str.indexOf('要查找的字符',[起始的位置])
var str = '我是阿牛,但真的一点都不牛!';
console.log(str.indexOf('牛')); //从前往后找,只找第一个匹配的
console.log(str.indexOf('牛',4)); //从索引号是4的位置开始往后查找
console.log(str.lastIndexOf('牛')); //从后往前找,只找第一个匹配的
案例-求某个字符在字符串中出现的位置及次数
题目:统计字符串'ompfsroofdovoh'中o出现的位置及次数核心算法:
1.先查找第一个 o 出现的位置。
2.然后只要 indexOf 返回的结果不是-1就继续往后查找。
3.因为 indexOf 只能査找到第一个,所以后面的查找,利用二个参数,当前字母o的索引加1,从而继续查找。
//统计字符串'ompfsroofdovoh'中o出现的位置及次数
var str = 'ompfsfroofddosvoh';
var index = str.indexOf('o'); //返回第一个字符‘o’的索引
var num = 0;
while (index!=-1){
console.log(index);
num++;
index = str.indexOf('o',index+1); //从上一个字符‘o’的下一个字符开始查找
}
console.log('num:' + num);
根据位置返回字符(重点)
| 方法名 | 说明 | 使用 |
|---|---|---|
| charAt ( index ) | 返回指定位置的字符( index 字符串的索引号) | str.charAt ( ) |
| charCodeAt ( index ) | 获取指定位置处字符的 ASCI 码( index 索引号) | str.charCodeAt ( ) |
| str [ index ] | 获取指定位置处字符 | HТML5,IE8+支持和 charAt ( )等效 |
// 根据位置返回字符
var str = 'aniu';
console.log(str.charAt(3));
console.log(str.charCodeAt(0)); //97
console.log(str[3]);
案例-统计一个字符串中出现的最多的字符以及次数
题目:判断一个字符串' abcoefoxyozzopp '中出现次数最多的字符,并统计其次数。核心算法:
1.利用 charAt ()遍历这个字符串。
2.把每个字符都存储给对象,如果对象没有该属性,就为1,如果存在了就+1。
3.遍历对象,得到最大值和该字符。
// 统计一个字符串中出现的最多的字符以及次数;
var str = 'ompfsfroofddosvoh';
var obj = {};
for (var i=0;i<str.length;i++){
var chars = str.charAt(i);
if (obj[chars]){
obj[chars]++;
}else{
obj[chars] = 1;
}
}
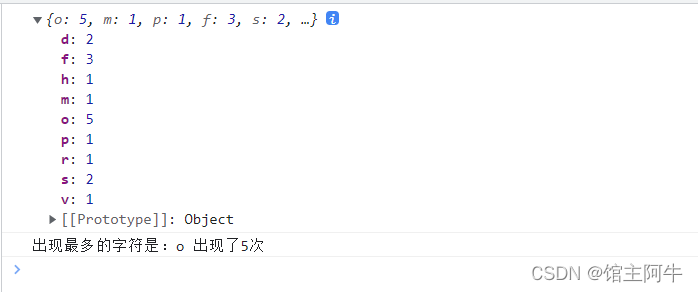
console.log(obj);
var max = 0;
var ch = '';
for (var i in obj){
if(obj[i]>max){
max = obj[i];
ch = i;
}
}
console.log('出现最多的字符是:'+ ch +' 出现了' + max + '次');
字符串操作方法(重点)
| 方法名 | 说明 |
|---|---|
| concat (str1,str2,str3.) | concat 方法用于连接两个或多个字符串。拼接字符串,等效于+,+更常用 |
| substr ( start , length ) | 从 start 位置开始(索引号), length 取的个数,重点记住这个 |
| slice ( start , end ) | 从 start 位置开始,截取到 end 位置, end 取不到(他们俩都是索引号) |
| substring ( start , end ) | 从 start 位置开始,截取到 end 位置, end 取不到,基本和 slice 相同,但是不接受负值 |
//字符串操作方法
// 1.concat()
var str = 'aniu';
str.concat('zui','bang');
console.log(str);
//2.substr('截取起始位置','截取几个字符')
var str1 = '我是阿牛!';
console.log(str1.substr(2,2));
//3.slice('截取起始位置','取不到的截取结束位置')
console.log(str1.slice(2,4));
//4.substring('截取起始位置','截取几个字符')
console.log(str1.substring(2,4));
字符串的替换、转换为数组
// 字符串的替换和切割
// 1.替换字符 replace('被替换的字符','替换为的字符'); 一次只能替换一个
var str = 'aniu';
console.log(str.replace('a','x'));
// 将字符串qqqwsdakahsd里的q替换为*
var str1 = 'qqqwsdakahsd';
while(str1.indexOf(q) != -1){
str1 = atr1.replace('q','*');
}
console.log(str1);
// 2.字符转换为数组
var str2 = '13/14/520/love/you';
console.log(str2.split('/'));
结语
陆陆续续写了很多前端基础知识和小demo了,这些对初学者都很有用,赶紧关注一手学习吧!

