一、webkit 框架介绍
WebKit是一个跨平台的 Web 浏览器引擎,据说苹果的Safari、谷歌的 Chrome 浏览器都是基于webkit框架来开发的,而且WebKit还支持移动设备和手机,包括 iPhone 和 Android 手机都是使用WebKit做为浏览器的核心。
之前QT里直接包含了webkit引擎,但是在5.6之后的版本中就去掉了webkit,替换成 QWebEngineView引擎了;但是QWebEngineView只支持MSVC编译器,不支持MinGW编译器,导致很多使用MinGW的项目里无法使用。 现在在QT5.6之后的版本中,使用浏览器访问网页可以采用IE浏览器的COM插件、或者自己编译安装webkit。
自己编译webkit还是挺麻烦的,好在已经有编译好的库可以直接使用,不用自己编译。在GitHub上可以直接下载对应编译器使用的库,下载下来拷贝到QT按照目录下就可以使用。
webkit库下载地址: https://github.com/qtwebkit/qtwebkit/releases/tag/qtwebkit-5.212.0-alpha4
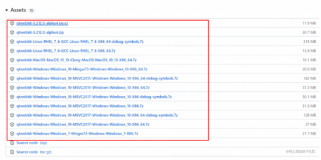
这个页面上是截止目前最新的webkit的库,MinGW版本是采用MinGW730编译的,支持QT的版本是QT5.14,下面截图里可以看到对应几个编译器使用的库。
我当前使用的QT版本是QT5.14.2,使用的MinGW730_32位的编译器,使用的win10 64位系统,对应该下载 qtwebkit-Windows-Windows_7-Mingw73-Windows-Windows_7-X86.7z 这个库,这个库测试使用成功。
本来按道理应该使用qtwebkit-Windows-Windows_10-Mingw73-Windows-Windows_10-X86_64.7z 这个库的,但是下载下来使用编译报错,链接不了。
如果要下载低版本QT、编译器 对应的库,可以在这个页面里找https://github.com/qtwebkit/qtwebkit/releases
可以找到之前的旧版本。
二、安装webkit库
将下载下来的压缩包解压,然后把解压出来目录里的整个子目录全部拷贝到 QT 编译器的目录下即可。
我当前使用的是编译器是MinGW730_32,将webkit的所有文件拷贝过来就行。
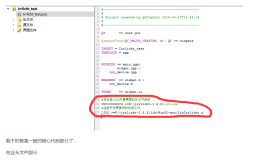
要使用webkit,需要在pro工程文件里引用 webkitwidgets
QT += core gui webkitwidgets greaterThan(QT_MAJOR_VERSION, 4): QT += widgets CONFIG += c++11 # The following define makes your compiler emit warnings if you use # any Qt feature that has been marked deprecated (the exact warnings # depend on your compiler). Please consult the documentation of the # deprecated API in order to know how to port your code away from it. DEFINES += QT_DEPRECATED_WARNINGS # You can also make your code fail to compile if it uses deprecated APIs. # In order to do so, uncomment the following line. # You can also select to disable deprecated APIs only up to a certain version of Qt. #DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0 SOURCES += \ main.cpp \ widget.cpp HEADERS += \ widget.h FORMS += \ widget.ui # Default rules for deployment. qnx: target.path = /tmp/$${TARGET}/bin else: unix:!android: target.path = /opt/$${TARGET}/bin !isEmpty(target.path): INSTALLS += target
3.2 widget.cpp 源码
#include "widget.h" #include "ui_widget.h" Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget) { ui->setupUi(this); view=new QWebView(this); ui->verticalLayout_2->addWidget(view); } Widget::~Widget() { delete ui; } void Widget::on_pushButton_clicked() { view->load(QUrl(ui->lineEdit->text())); }
3.3 widget.h源码
#ifndef WIDGET_H #define WIDGET_H #include <QWidget> #include <QtWebKitWidgets/QWebView> QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACE class Widget : public QWidget { Q_OBJECT public: Widget(QWidget *parent = nullptr); ~Widget(); private slots: void on_pushButton_clicked(); private: Ui::Widget *ui; QWebView *view; }; #endif // WIDGET_H
3.4 UI设计界面
3.5 运行效果