一、了解微信小程序
微信小程序,小程序的一种,英文名Wechat Mini Program,是一种不需要下载安装即可使用的应用 张小龙发布时间2017年1月9日
二、微信小程序和普通H5的区别
1. 微信小程序用开发者工具来查看预览页面,H5用浏览器来查看渲染页面 2. 微信小程序扩展了底层能力,H5调用底层能力比较弱 3. 微信小程序没有完整的JS API,但H5拥有完整的JS API(EcmaScript,DOM,BOM)开发能力 4. 渲染机制不同:微信小程序渲染线线程和逻辑线程是独立并行运行的,而H5只是一个线程
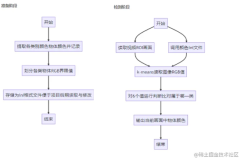
三、微信小程序的使用流程
- 注册微信小程序帐号
注册地址: https://mp.weixin.qq.com/wxopen/waregister?action=step1&token=&lang=zh_CN
- 安装微信开发者工具
下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
- 创建小程序项目
- 快乐用小程序开发项目啦。。。
- 如何在手机上预览项目
点击微信开发者工具顶部的预览
- 小程序如何添加开发成员
微信小程序后台->管理->成员管理->成员管理
四、微信小程序开发目录说明
- pages
项目开发目录 相当于vue脚手架中的src目录 一个完整的小程序页面包括4部分: 1. xxx.wxml :模板页面(也称视图,类似于html) 常用标签: view:相当于div button:按钮 image:嵌入图像 类似于img text:添加文本 相当于span block:标签一个组织区域,最终不会渲染到页面上,相当于vue中的template 2. xxx.wxss:页面样式 相当于css 注意:用rpx代表响应式单位 类似于rem 3.xxx.js: 写页面逻辑的 4.xxx.json:页面的配置 注意:页面的json配置来源于全局(app.json)配置中window字段 参考官方文档:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#window
- utils
存放封装的工具函数的目录
- app.js
是小程序的入口js文件 相当于vue中的main.js 通过App({})构造器实现
- app.json
小程序的全局配置 例如: { //小程序管理的所有页面路径 "pages":[ "pages/index/index", "pages/logs/logs" ], //小程序的窗口表现 "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#000", "navigationBarTitleText": "1909A", "navigationBarTextStyle":"white" }, "style": "v2", "sitemapLocation": "sitemap.json" }
- app.wxss
是小程序的全局css样式,全影响所有的页面外观
- project.config.json
工具的统一配置
- 如何给小程序添加新的页面
在app.json的pages中直接添加新建的页面路径 { "pages": [ "pages/index/index", "pages/logs/logs", "pages/cate/cate", "pages/shopping/shopping" ], .... }
- wxss相关
rpx:(responsive pixel): 可以根据屏幕宽度进行自适应 使用:量多少使用多少 用ps测量 100px,就是100rpx 参考设计师可以用 iPhone6 作为视觉稿的标准 样式导入:@import 主要用于复杂项目样式复用
- 小程序常用渲染指令
1.遍历 wx:for 相当于vue的v-for 例如: <view wx:for="{{ list2 }}" wx:for-index="n" wx:for-item="itm"> <text>编号:{{ n+1 }}---姓名:{{ itm.name }}</text> </view> 注: item:遍历的每一项 index:每一项的下标 wx:for-index:更改下标名 wx:for-item:更改每一项的名称 2.条件渲染 wx:if 相当于vue的v-if true:显示,false:隐藏 wx:if 满足条件渲染 wx:else 不满足条件渲染 hidden 相当于vue的v-show的反值 true:隐藏,false:显示
- 小程序如何绑定事件
bind+事件名="方法名" 例如: <button bindtap="deleteItem">X</button> 交互过程中视图不同步如何解决? this.setData() this.setData({ list2: this.data.list2 })
- 页面之间如何传参
自定义属性:将页面上的参数传递给js <view data-自定义名称="参数值"> 通过触发事件,在事件方法中接收 let {index}=e.currentTarget.dataset deleteItem(e) { let {index}=e.currentTarget.dataset console.log(index) }, 路由跳转传参:页面与页面之间传参