网上其实有一大堆这样的资料了,我再写也没多大价值,谈下几个注意点吧。
1.在windows上安装Rmagic,如果你是通过gem安装的,
2.网上那个例子,画布是使用Rmagic内置的图像格式,Rmagic内置的图像格式还有:
1.在windows上安装Rmagic,如果你是通过gem安装的,
require
'
Rmagic
'
要修改为:
require
'
rubygems
'
require ' Rmagick '
才能正确引入。
require ' Rmagick '
2.网上那个例子,画布是使用Rmagic内置的图像格式,Rmagic内置的图像格式还有:
gradient*
梯度,比如gradient:red-bluegranite
花岗石,比如: "granite:".
logo
logo型的图像. 如: "logo:",后面会多显示一个五角星^_^
netscape
非常漂亮的彩条。如: "netscape:"
null*
空白 使用方式: "null:"
玫瑰 使用方式 : "rose:"
xc*
设置一个背景色,比如"xc:green"
一个修改的例子,在rails的models下存为noisy_image.rb,在Controller就可以这样调用NoisyImage.new(6) :
require 'rubygems'
require ' Rmagick '
class NoisyImage
include Magick
attr_reader :code, :code_image
Jiggle = 15
Wobble = 15
def initialize(len)
chars = ( ' a ' .. ' z ' ).to_a - [ ' a ' , ' e ' , ' i ' , ' o ' , ' u ' ]
code_array = []
1 .upto(len) {code_array << chars[rand(chars.length)]}
granite = Magick::ImageList.new( ' xc:#EDF7E7 ' )
canvas = Magick::ImageList.new
canvas.new_image( 32 * len, 50 , Magick::TextureFill.new(granite))
text = Magick::Draw.new
text.font_family = ' times '
text.pointsize = 40
cur = 10
code_array.each{ | c |
rand( 10 ) > 5 ? rot = rand(Wobble):rot = - rand(Wobble)
rand( 10 ) > 5 ? weight = NormalWeight : weight = BoldWeight
text.annotate(canvas,0,0,cur, 30 + rand(Jiggle),c){
self.rotation = rot
self.font_weight = weight
self.fill = ' green '
}
cur += 30
}
@code = code_array.to_s
@code_image = canvas.to_blob{
self.format = " JPG "
}
end
end
require ' Rmagick '
class NoisyImage
include Magick
attr_reader :code, :code_image
Jiggle = 15
Wobble = 15
def initialize(len)
chars = ( ' a ' .. ' z ' ).to_a - [ ' a ' , ' e ' , ' i ' , ' o ' , ' u ' ]
code_array = []
1 .upto(len) {code_array << chars[rand(chars.length)]}
granite = Magick::ImageList.new( ' xc:#EDF7E7 ' )
canvas = Magick::ImageList.new
canvas.new_image( 32 * len, 50 , Magick::TextureFill.new(granite))
text = Magick::Draw.new
text.font_family = ' times '
text.pointsize = 40
cur = 10
code_array.each{ | c |
rand( 10 ) > 5 ? rot = rand(Wobble):rot = - rand(Wobble)
rand( 10 ) > 5 ? weight = NormalWeight : weight = BoldWeight
text.annotate(canvas,0,0,cur, 30 + rand(Jiggle),c){
self.rotation = rot
self.font_weight = weight
self.fill = ' green '
}
cur += 30
}
@code = code_array.to_s
@code_image = canvas.to_blob{
self.format = " JPG "
}
end
end
3.与rails应用的结合,和一般的验证码原理一样,将产生的随机数存储在session或者request范围内,提交的时候进行比较验证即可。比如产生图片的时候将随机字母存储在session[:code]中:
session[:noisy_image] = NoisyImage.new( 6)
session[:code]
=
session[:noisy_image].code
验证的时候,比较提交的type_code与session[:code]即可,为了安全性考虑,最好还是不考虑使用客户端验证。
unless session[:code]
==params[:
type_code]
flash[:notice] = ' 验证码填写错误,请重新注册,谢谢! '
return redirect_to :action => :new
end
flash[:notice] = ' 验证码填写错误,请重新注册,谢谢! '
return redirect_to :action => :new
end
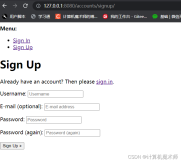
在页面显示图片,类似servlet一样直接调用Controller的action:
def
code_image
image = session[:noisy_image].code_image
send_data image, :type => ' image/jpeg ' , :disposition => ' inline '
end
< img height = ' 30 ' src = " /test/code_image " >
image = session[:noisy_image].code_image
send_data image, :type => ' image/jpeg ' , :disposition => ' inline '
end
< img height = ' 30 ' src = " /test/code_image " >
文章转自庄周梦蝶 ,原文发布时间5.17